112 results for: web design
How to make your own custom cursor for your website
Category : Web design 08-06-2022 by Nadal Vicens
Top Graphic Design e-Books & How to Get them on Your iDevice
Category : Ui/ux design 03-03-2021 by Luigi Nori
Cumulative Layout Shift, what is and How to optimize CLS
Category : Seo & sem 14-01-2021 by Luigi Nori
Cross cultural challenges in web design, an overview
Category : Web design 21-12-2020 by Maria Antonietta Marino
The 6 Essentials for Creating a Visually Appealing Web Design
Category : Web design 25-08-2020 by Silvia Mazzetta
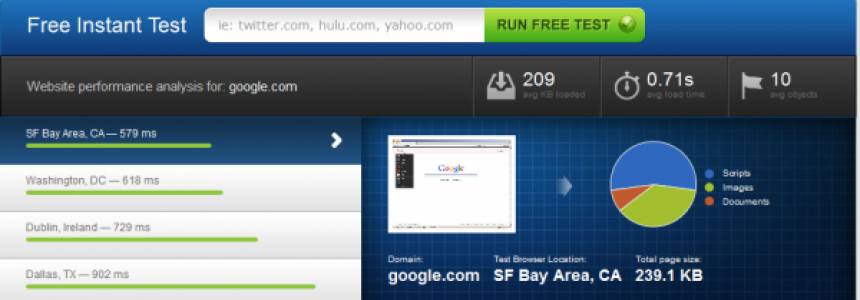
Why is Website Performance Important for Online Businesses?
Category : Web marketing 24-07-2020 by Janeth Kent
Parenting, pandemic and UX: Learning from design of experiences
Category : Ui/ux design 17-06-2020 by Silvia Mazzetta
Neumorphism (aka neomorphism) : new trend in UI design
Category : Ui/ux design 17-06-2020 by Silvia Mazzetta
How to Take Your Small Ecommerce Business to the Next Level
Category : Web marketing 25-01-2022 by Janeth Kent
Layouts with Bootstrap 4: how to create a responsive web 2
Category : Web design 08-12-2019 by Silvia Mazzetta
Layouts with Bootstrap 4: how to create a responsive web
Category : Web design 23-11-2019 by Silvia Mazzetta
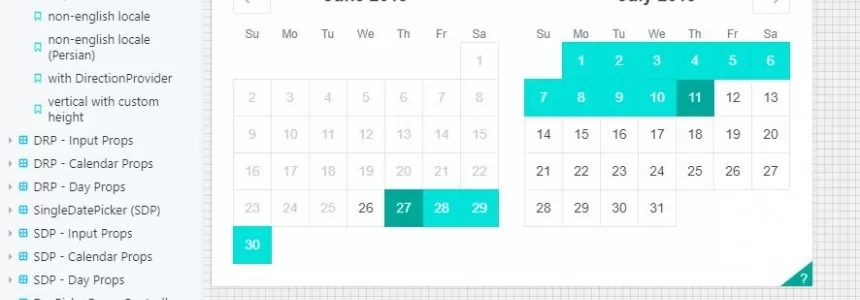
Best Open-Source Javascript Date Picker Plugins and Libraries
Category : Javascript 23-07-2021 by Janeth Kent
10 Collaborative Coding Tools for Remote Pair Programming
Category : Development 02-03-2020 by Janeth Kent
The Meaning of Colors in web Design. A little bit of psychology
Category : Web design 05-08-2019 by Janeth Kent
Six Ways to Make Your Design Brand Stand Out with a Portfolio
Category : Ui/ux design 21-11-2018 by Janeth Kent
The best Free and Open-Source Video editing, VFX and compositing software
Category : Multimedia 01-03-2021 by Janeth Kent
How to Choose a Laptop for Web Design and Development
Category : Technology 16-12-2019 by Janeth Kent
How to Have a Website That Brings Excitement to the Accounting Industry
Category : Web design 24-04-2017 by Janeth Kent
32 Adobe Photoshop CS6 Tutorials To Help You Learn New Features
Category : Software 28-11-2013 by Janeth Kent
How Colors Affect Business: Colours speak louder than words
Category : Web design 27-08-2020 by Janeth Kent
Is Lorem Ipsum Useful? 25 Useful and funny Lorem Ipsum Generators
Category : Web design 31-07-2013 by Janeth Kent
14 Twitter Bootstrap wireframes and GUI templates for web designers
Category : Web design 26-07-2013 by Janeth Kent
Discover 20 Amazing Free Flat Design Resources for Web Designers
Category : Web design 28-06-2023 by Janeth Kent
Becoming a Web Professional: 19 online resources
Category : News and events 18-07-2013 by Janeth Kent
Visualize Your Data: 25 Javascript Visualization Libraries
Category : Javascript 03-05-2021 by Silvia Mazzetta
The importance of building a responsive website and targeting the mobile audience
Category : Web design 15-06-2020 by Silvia Mazzetta
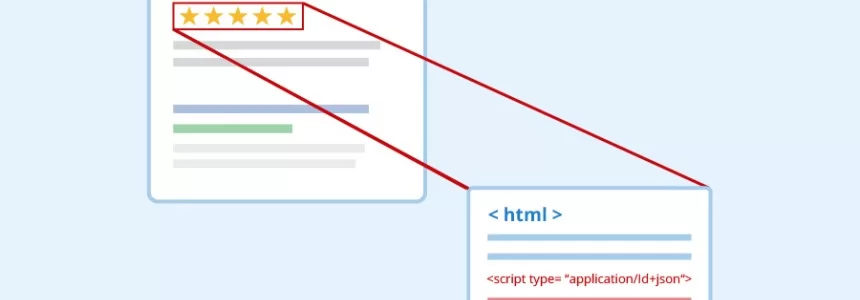
A Guide To Understanding Structured Data and Schema Markup
Category : Programming 21-06-2023 by Janeth Kent
16 fantastic examples and uses of the parallax effect
Category : Javascript 09-04-2020 by Janeth Kent
20+ Useful Web Development Tutorials For All Novices
Category : Web design 10-09-2020 by Janeth Kent
20 Open Source Scripts Applications for Web Developers
Category : Programming 11-08-2016 by Janeth Kent
25 Useful HTML5 Tools For Web Designers & Developers
Category : Web design 29-05-2013 by Janeth Kent
A collection of must-have front-end developer tools
Category : Programming 20-05-2013 by Janeth Kent
Usability: why you should not use horizontal newsticker in your homepage
Category : Web design 17-05-2013 by Janeth Kent
Server-side HTML vs. JS Widgets vs Single-Page Web App
Category : Web design 11-05-2013 by Janeth Kent
3 Ways to Get High Rankings Despite Algorithm Changes
Category : Networking 10-05-2013 by Janeth Kent
Enhance Your Google+ Experience With These Fantastic Tools
Category : Social networks 08-05-2013 by Janeth Kent
Why is facebook blue? The science behind colors in marketing
Category : Web design 07-05-2013 by Janeth Kent
Essential Design Tutorials for Professional Designers
Category : Web design 30-04-2013 by Janeth Kent