There are a lot of tools and tutorials which can help designers and developers in learning CSS easily and rapidly.
In this article we have listed 15 css tools which can help designers to achieve creative and innovative results. The following css tools can help designers to create css menus, animations, 3d shapes, layers, responsive pages, buttons and many more.!
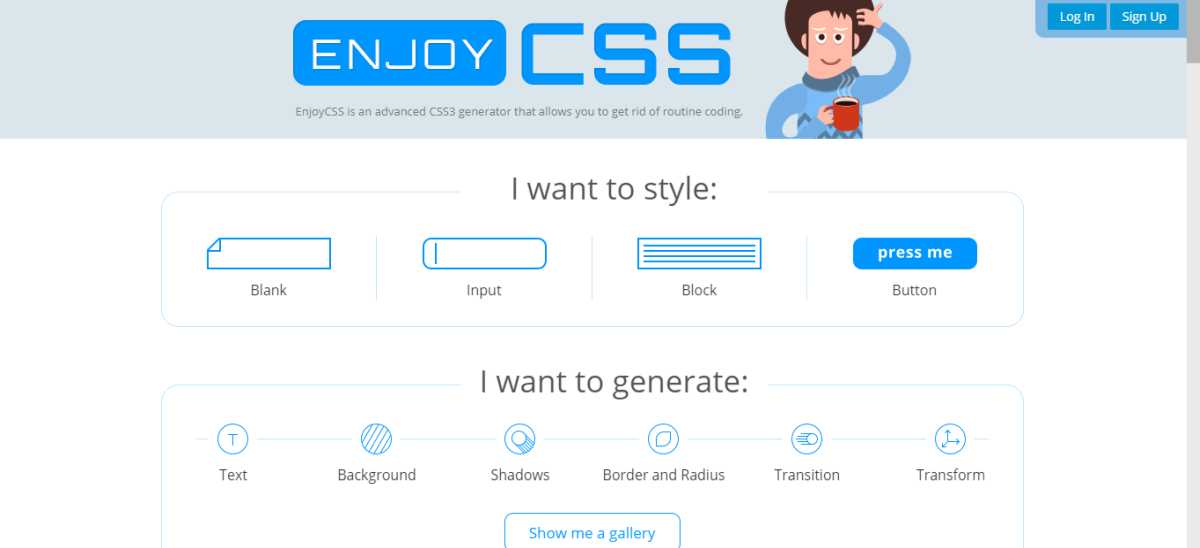
EnjoyCSS
This very simple tool was my saviour during my struggles with CSS. It lets you design your elements with a simple UI and gives you the relevant CSS output.
EnjoyCSS changed my work process a lot. It minimized the time and effort I spent on creating complex CSS styles as it’s easy to use. No deep background is required to get complex CSS.

“EnjoyCSS is an advanced CSS3 generator that allows you to get rid of routine coding.”— EnjoyCSS
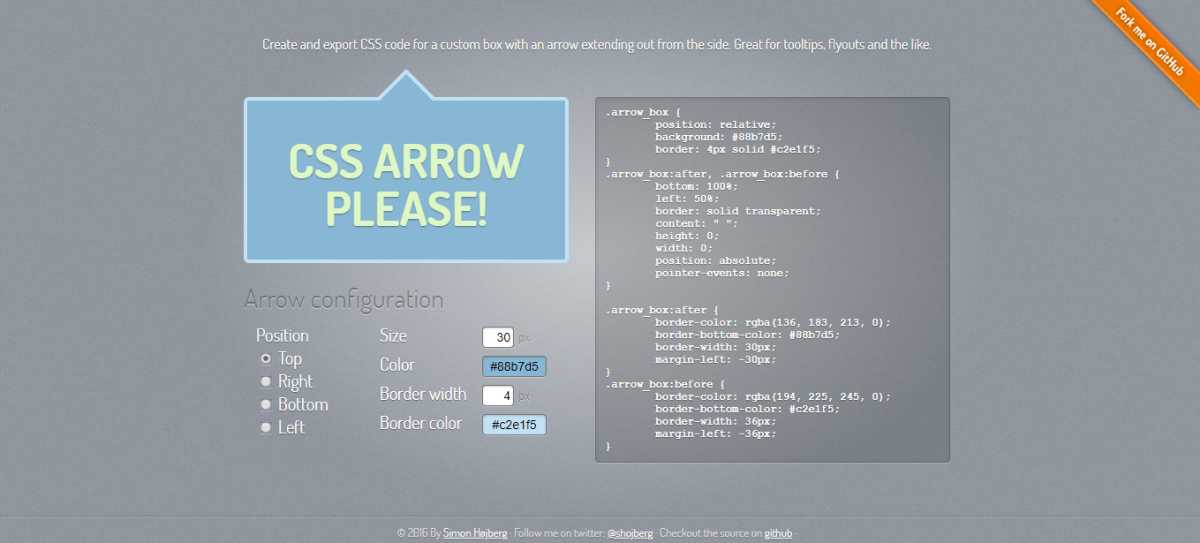
CSS Arrow Please!
This tool helps you create and export code for custom boxes with an arrow extending from any side.

Although this sounds quite complicated to code from scratch, this tool gets you a code in a matter of few clicks. Once you get the code, you can fiddle with it and do minor changes, such as adding a shadow, etc.
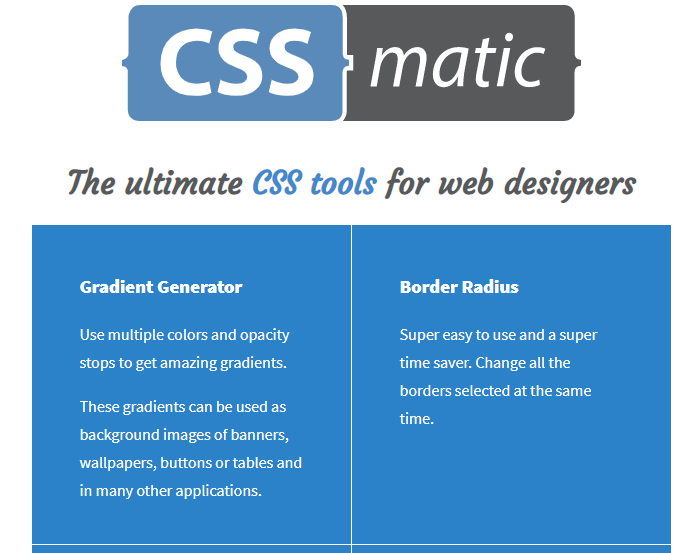
CSSmatic
This all-in-one tool lets you:
- Generate gradients: Use multiple colours and opacity stops to get amazing gradients
- Border radius: Super easy to use and a super time saver. Change all the borders selected at the same time.
- Noise texture: Create subtle background patterns with dirty pixels and noise, changing the colour and values and previewing the results in real-time
- Box shadow: Blur radius changes, colour changes, and shadow size — everything that you need to create great drop shadows in a single place

All of this is packed with a simple and intuitive UI. This tool is a must-use.
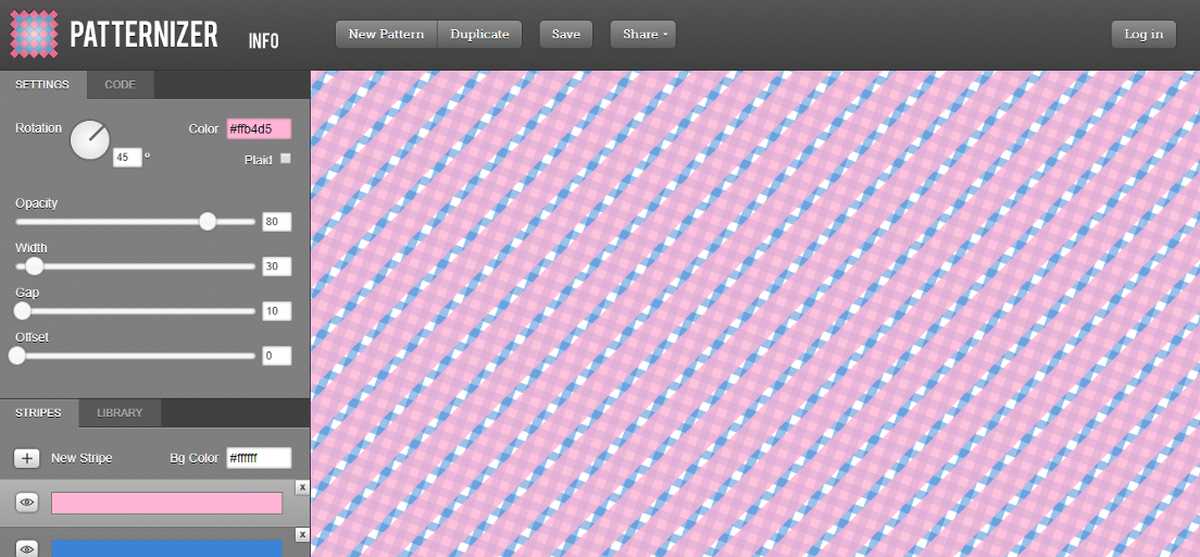
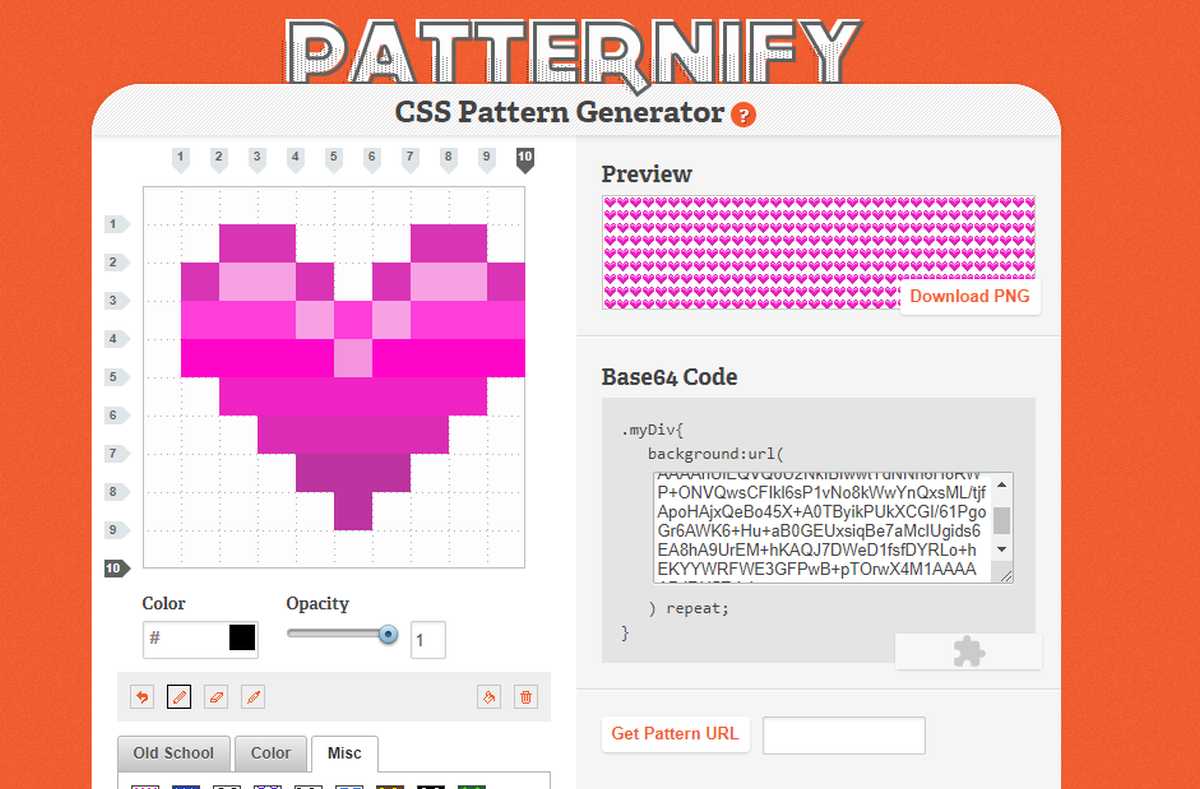
Patternizer and Patternify


Both of these tools let you create awesome patterns with CSS in a user-friendly interface. With the help of these tools, you can create cool patterns that can easily be implemented onto your website, as it’s directly written in CSS.
ExtractCSS
extractCSS is a free and web-based application that is capable of extracting style-related information from HTML. extractCSS is an online tool which can extract ids, classes and inline styles from HTML document and output them as CSS stylesheet.
All you have to do is to type or paste your HTML document and let extractCSS to do the rest for you.
Tridiv
 z
z
Tridiv is a free-to-use web application for creating 3D CSS shapes pretty easily. Using the app, we can insert 4 different shapes (cuboid, pyramid, cylinder, prism) and resize or rotate them.
Emmet LiveStyle
Emmet LiveStyle is a plugin for live bi-directional (editor↔browser) CSS editing of new generation. Currently, it works in Google Chrome, Safari and Sublime Text, more browsers and editors will be available later.
FEATURES:
- Instant updates: see changes as-you-type. No file saving, no page reloading.
- No local files required.
- Cross-platform
- Multi-view and multi-device updates. You can open the same page in different windows and get instant updates in all of them. If your monitor large enough, you can easily tweak responsive design as never before! And yes, changes made in DevTools of one window will be automatically applied to other ones.
- Multi-site update. You can even live edit different web-sites, for example, desktop and mobile versions of you web-site that shares the same CSS code base.
- Extremely easy setup: just open CSS file in editor and associate it with the browser one in LiveStyle browser pane. No complex mappings, patterns etc.
CSS3 Patterns
CSS3 Patterns Gallery, a website by Lea Verou, displays creative and good-looking patterns built with CSS3.
CSSMatic
CSSmatic is a non-profit ultimate CSS tools for web designers. You can use the Gradient Generator which supports multiple colors and opacity stops to get amazing gradients.
Groundwork CSS

Using GroundworkCSS, you can rapidly prototype and create accessible web apps that work on virtually any device. Key features that make GroundworkCSS stand out are:
- nestable, fractional, responsive, adaptive, fluid grid system
- works on virtually anything: mobile, tablet, or large screen devices
- built with modular SCSS and JS components
- easy to customize
- highly configurable
- supports purely semantic implementations by utilizing Sass @extend, @mixin and %placeholder classes
- built-in ARIA role support
- responsive text and tables
- and much more
CSS Menu Maker
Create beautiful CSS menus with our Menu Maker. Copy and paste the HTML and CSS, or download all the source files.
Layer Styles
It is a HTML5 app for creating CSS3 in an intuitive way.
Textillate.js
Textillate.js is a simple plugin for CSS3 text animations. It combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text.
CSS3 Lightbox
CSS3 Fancy Box is a pure CSS3 lightbox that’s similar to the creator’s original Fancy Box.
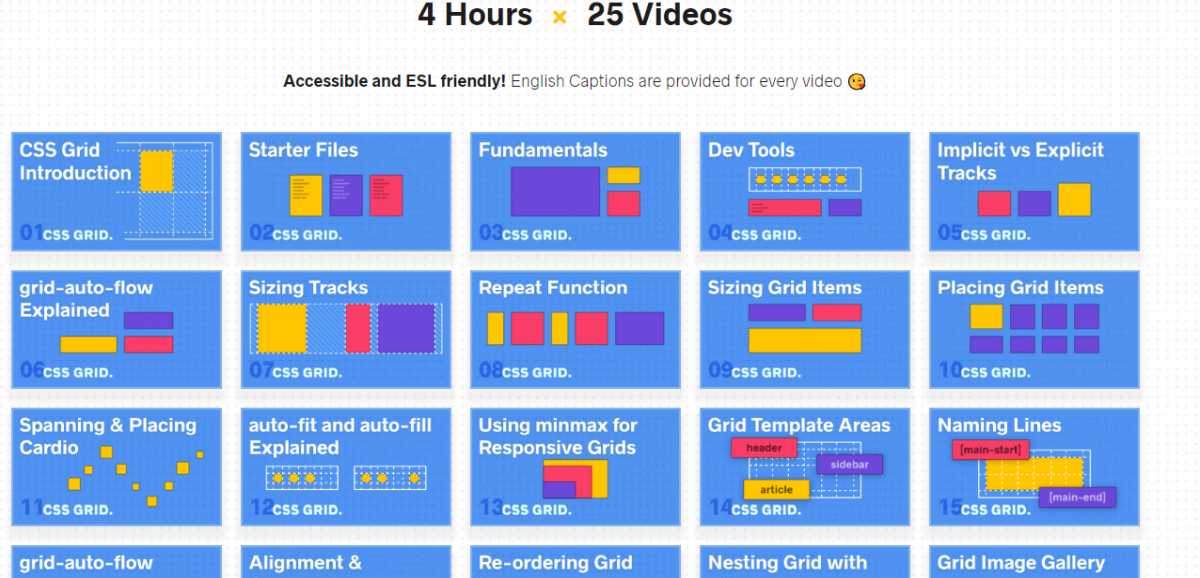
CSS Grid
This website allows you to follow a mini four-hour course to understand CSS Grid from its basics.

This course is totally free and the creator is a well-known developer — Wes Bos. This short course consists of 25 videos assured to teach you all of CSS Grid’s basics.
Grid Garden
This interactive game prompts you to write CSS code to grow your carrot garden. This fun way of learning assures you learn the basics of CSS Grid in a fun and engaging way. The game consists of 28 levels, each level requiring you to write a CSS code snippet to fulfill the requirement.
Flexplorer
This simple app allows you to play with various Flexbox features and see the results live on the screen along with the code.
You’re also able to edit the text in the boxes and see how the layout of the boxes respond. This engaging way of learning is assured to make learning easy and effortless.
Image Effects with CSS
This cool tool created by Bennett Feely, also the creator of Flexplorer, is a really helpful tool that allows you to play around with CSS properties, like background-blend-mode, mix-blend-mode, andfilter, to create stunning images. This uses blending and filtering to manipulate the images.