We have published a few posts about experimental CSS3 and HTML5 to show the power of them.And you know,new projects are being released so often and personally we like to check out these new experiments.
If you are a web designer who is trying to understand the true potential of these two markup languages, then these awesome and creative experimental web designs from Mozilla Demo Studio will be a great source of inspiration.
The Mozilla Demo Studio, it's a place where developers can develop, share, demonstrate, and learn all about Web technologies and:
- View demos that showcase what HTML, CSS, and JavaScript can do.
- Inspect the source code for those demos so you can see how they work.
- Read documentation to learn about the open standards and technologies that power the Web.
This time we are showcasing (mostly fresh) projects developed using CSS3,HTML5 and Javascript from Mozilla Demo Studio.
These Mozilla Demo Studio examples will encourage the developers to come up with some awesome web designs by utilizing their skills.
So study these examples well and enjoy!
1. The Box

An animated cardboard and paper 3D scene, made from recycled materials.
2. Rofox CSS3 Animation

Little spaceship lands on planet. Little spaceship takes off from planet.
3. Ghost writer Art Studio
Skookum's online art playground.
4. Zoom to infinity
An infinite zoom-in using CSS3 keyframes.
5. Escapade
Escape the multitude of balls thrown at u.
6. Old Radio

Just CSS3 (no images) + HTML5 (audio API) + JS.
7. HTML5 Free Cell
Using drag and drop to demonstrate uses for history api.
Storing history and using state can be extremely useful in ajax environments and in page content. The idea of this demo is to take other user inputs or to expand the use of back button. This demo shows the use of saving state after drag and drop user interaction.
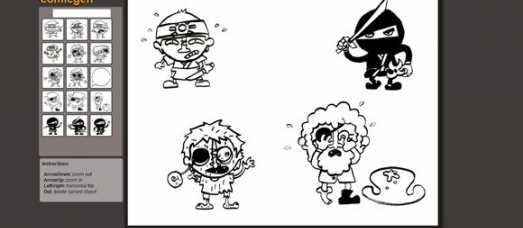
8. Comic Gen

Comic genertor app.
It is a comic generator using canvas and some JS API.
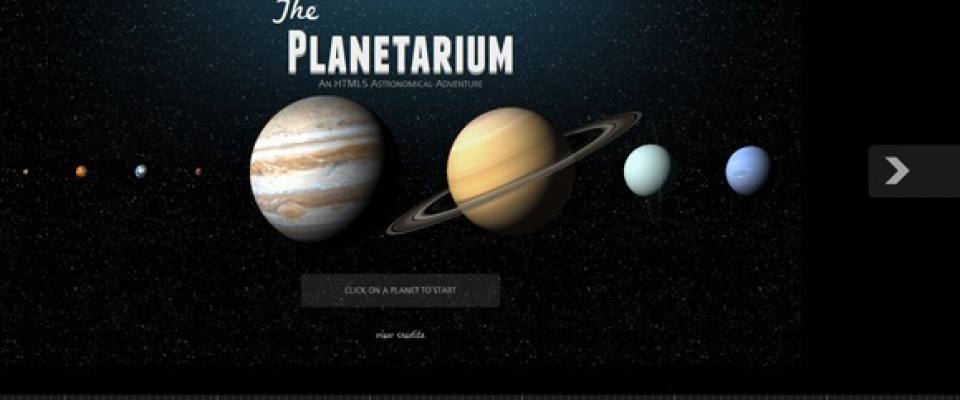
9. The Planetarium

A CSS3 journey through the Solar System. Works in Firefox, Chrome, Safari.
10. The Letter-Heads
Experience interactive shadow-art in your browser.
The Letter-Heads is a demo that lets you experience interactive shadow art. Meet different characters made with letters and text-shadow. By moving and rotating the letters into the right position, their shadow of the letters casts a silhouette that looks like a head. The animation is done with CSS3+JS. It’s mainly inspired by shadow artist Kumi Yamashita (kumiyamashita.com).
11. Chess
Browser based chess engine with CSS animation.
This demo is based on Douglas Bagnall's javascript chess game written for the 5k competition in 2002 (http://p4wn.sourceforge.net). Use of unicode was inspired by Antony Lesuisse's version of the game (2005). Animation added by Yehuda B. (2011).
12. Zoom Menu

Just a simple menu zooming with CSS3.
This is a small part of a redesign I am working on. I was wondering how do make a menu that zooms into a smaller thumbnail when you don't use it and gets bigger when you want to click a link. Now with animations :).
13. Parts
An interactive music video for the Gamits new Album.
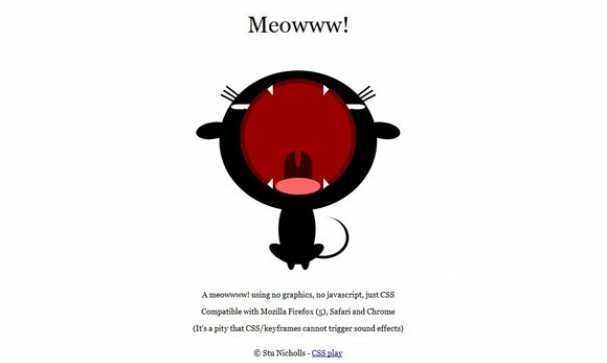
14. Meowww!

A cat meowing.
Using no graphics and no javascript just CSS to animate a cat meow.
15. CSS sliding image gallery
An image gallery made without JavaScript using dots and arrows to browse.
The demo uses CSS3's target pseudo-class and CSS transforms to achieve to slide behavior.