If you are developer, you must be aware of the bootstrap. If you introduce it to your website, your website’s popularity will get a boost for sure.
Why? Because Bootstrap has a responsive framework which is way too important in keeping sites transparent.
Bootstrap tools and generators have a lot of benefits and they can surely help any developer a lot. Add-ons, pre-styled components of library and a lot other features are a highlight for Bootstrap.
Therefore, we have listed 32 of the best bootstrap tools and generators for web developers. Most of these tools are designed according to the professional demands.
1. Bootstraptor

Templates and wireframes built on TW Bootstrap: based on the latest version of the Bootstrap is easy to grow and develop.
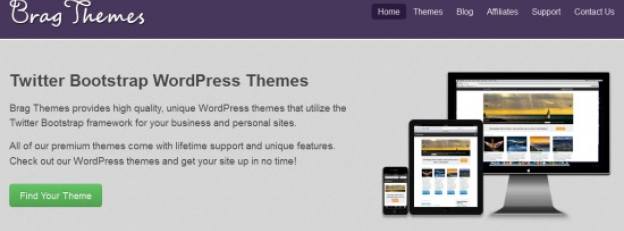
2. Brag Themes

Brag Themes provides high quality, unique WordPress themes that utilize the Twitter Bootstrap framework for your business and personal sites. All of our premium themes come with lifetime support and unique features. Check out our WordPress themes and get your site up in no time!
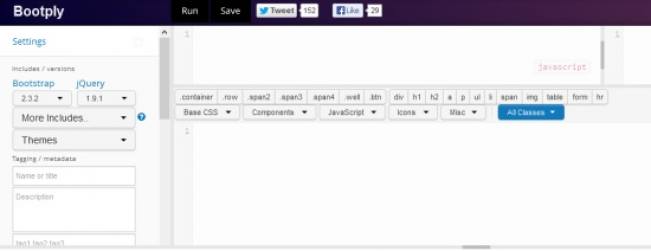
3. Bootply

Bootply makes it easy to use other popular plugins, micro-libraries and frameworks.
JavaScript tools we've integrated: FontAwesome jQuery + jQueryUI Bootstrap Select ExactTarget FuelUX AngularJS Isotope Google Maps + many others...
4. Bootstrap CDN
A programmer who is looking for ways to load their websites a lot faster, well Bootstrap CDN is perfect for them.
5. Pines Notify
Pines Notify is a JavaScript notification plugin, developed by Hunter Perrin as part of Pines. It is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use.
6. prettyCheckable
This plugin replaces the default checkboxes and radio inputs for better looking ones.
Features: Compatible with IE7+, Chrome, Firefox, Safari and mobile browsers; Custom design, kindly provided by Bruno O. Barros; Four color options (Twitter bootstrap) + editable PSD; Better look & size; Super easy implementation; Selectable with Tab and checkable with keyboard; Change events & Chainning preserved; More area of click/touch. A plus for mobile devices;
7. Bootstrap Tags
Bootstrap Tags is basically a jQuery Plugin and it helps in extending Userinterface of Bootstrap. It also allows tagging, autosuggests, exclusions, placeholder prompts, filters, and popovers.
8. jQuery File Upload

File Upload widget with multiple file selection, drag&drop support, progress bars, validation and preview images, audio and video for jQuery. Supports cross-domain, chunked and resumable file uploads and client-side image resizing. Works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
9. jQuery Simple Color Picker
Indeed a simple and easy to use plugin. It basically provides you with a list of colors allowing you to select multiple ones. The best part is, it actually complements Bootstrap.
10. Bootstrap wysihtml5
It is basically based in plugin of Javascript and it permits web developers to construct beautiful yet simple wysiwyg editors.
11. Bootpag – Dynamic Pagination
Are you looking to create a pagination or HTML page in a vigorous set-up? Bootpag – dynamic pagination is the plugin for you.
12. Bootstrap Modal
Bootsrap Modal is basically an extension of original bootstrap modals and its added feature has a modal manager which helps in handling multiple modals.
13. Datepicker for Bootstrap
This will help you in cleansing fields, elements and will help you with all sorts of formatting. It also cleanses component and separators.
14. Bootstrap Video Player
A customizable HTML5 video player plugin for jQuery based on bootstrap UI
15. Hover Dropdown
I won’t say this to be an official bootstrap plugin however; it does activate hover via bootstrap dropdowns.
16. jQuery Form Validation with Styles
This tool has been established to help users while they are waiting for quick feedback. This tool has been built via jQuerya validation plugin.
17. Bootstrap Image Gallery
Bootstrap Image Gallery is an extension to the Modal dialog of Twitter's Bootstrap toolkit, to ease navigation between a set of gallery images. It features mouse and keyboard navigation, transition effects, fullscreen mode and slideshow functionality.
18. Bootstrap Lightbox
A simple lightbox plugin based on the bootstrap modal plugin.
19. Tocify – A Bootstrap jQuery Table of Contents Plugin
A jQuery plugin that dynamically generates a table of contents. Tocify can be optionally styled with Twitter Bootstrap or jQueryUI Themeroller, and optionally animated with jQuery show/hide effects. Tocify also optionally provides support for smooth scrolling, scroll highlighting, scroll page extending, and forward and back button support.
20. CSS3 Microsoft Modern Buttons
Create rich button designs through the support of CSS3 styles.
21. tablecloth.js
As a web designer, you can style HTML tables with this jQuery plugin.
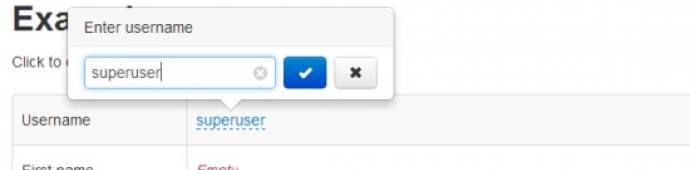
22. X-Editable

This library allows you to create editable elements on your page. It can be used with any engine (bootstrap, jquery-ui, jquery only) and includes both popup and inline modes. Please try out demo to see how it works.
23. Sublime Text 2 Bootstrap Snippets
It has great and worthy choices of classified Bootstrap code snippets from a fine text.
24. jQuery UI Bootstrap
It basically offers a theme which is compatible in Jquery UI. This particular theme is boosted by the design of Bootstrap. Since it has a bootstrap CSS version, it gets along very well with the theme.
25. MooTools for Bootstrap
Bring Bootstrap's components to life with new, custom plugins that work with MooTools.
MooTools for Bootstrap
Bootstrap, from Twitter is a heaping serving of awesomeness. In addition to it's easy to use grid system, layouts, good looking typography, and the fact that the whole thing is written in Less, it includes a handful of JavaScript plugins for jQuery and Ender to bring a lot of the CSS components to life. We're talking tips, popups, drop down menus and more.
Enter MooTools
For those of us who prefer MooTools, the JS included in Bootstrap isn't so useful. This library offers all the tools necessary to get the same functionality released by Twitter.
Getting the Library
Included in this repo are numerous MooTools plugins that depend on MooTools Core, MooTools More, Clientcide, MooTools Behavior, and Behaviors for MooTools More. Building all these takes some configuration on your part , or you can just go to dev.clientcide.com and build it with the online tools there, which is what I recommend.
26. Sass Bootstrap
Twitter's "Bootstrap" is a HOT topic, especially in the Sass community. Sadly, they used LESS instead of Sass. Well, fellow staff member John W. Long changed that with Sass Twitter Bootstrap.
27. Grid Displayer Bookmarklet for Bootstrap:
Looking for any easy way to display the bootstrap's grid? This is the best option for you. It definitely works well with the foundation.
28. Bootstrap-Ready Font Custom

Generate custom icon webfonts from the comfort of the command line.
29. WordPress Bootstrap CSS

WordPress Twitter Bootstrap CSS lets you include the latest Twitter Bootstrap CSS and Javascript libraries in your WordPress site.
30. Jetstrap – Web-Based Interface Building Tool for Bootstrap
Jetstrap is a 100% web-based interface building tool for Twitter Bootstrap. No software to download, just log in and build. Your work is accessible from anywhere. Built for developers, designers, and idea-people alike, Jetstrap helps you get awesome websites up and running fast, with less work and digging through docs. Grab snippets of clean markup and quickly use complicated components. Take off faster!
31. Divshot – The Bootstrap Interface Builder for Web Apps
You can have everything real quick when it comes to building web apps. As simple as a mockup tool. As powerful as a text editor. Divshot is built from the ground up to have the same standards of quality that we use in our own work. No inline styles, no tag soup, just clean, usable HTML.
- Create interface prototypes in minutes with production-ready HTML
- Work with source code and visual editing tools simultaneously
- Full-powered front-end development. Add JavaScript, CSS, and more to flesh out your app
32. Bootstrap ThemeRoller – Customize the Look and Feel of Bootstrap
Bootstrap ThemeRoller allows you to customize the look and feel of Bootstrap from Twitter. It has a very user friendly interface that helps the users to select any color, size, font etc for their application.
Bootstrap ThemeRoller lets you see the changes side by side as you customize the theme enabling the users to actually see the final theme before downloading.
You May like:
318 useful twitter bootstrap resources #1
318 useful twitter bootstrap resources #2
318 useful twitter bootstrap resources #3
318 useful twitter bootstrap resources #4
318 useful twitter bootstrap resources #5
Responsive Web Design: the Bible
14 Twitter Bootstrap wireframes and GUI templates for web designers

