If you’re a web designer or a front-end developer, you probably spend a lot of time writing mark-up. Fortunatly, there are some great tools and projects on the web that can improve your next project easily and quickly.
Today we have tracked down 20 brilliant free online tools for developers. We’ve included everything from mark-up organizers, grid systems, jQuery plugins, gradient generators and much more.
Enjoy!
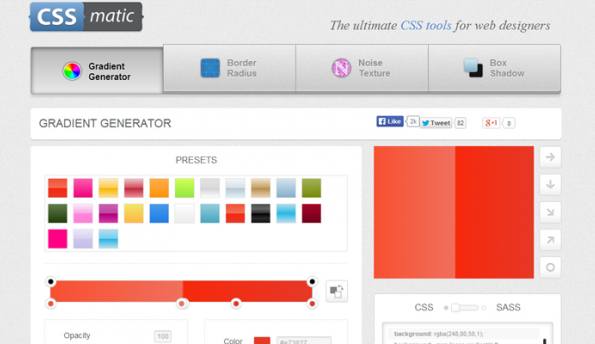
1. CSSmatic Gradient Generator

CSSmatic can create any type of gradient, no matter how complex! A great tool for any web designer.
2, Retinise.js
Retinise.js is a really simple jQuery plugin which 'retinises' your inline images, and because it uses 'data-src' instead of 'src' it means it only ever serves up the image you need, saving you and your users bandwidth.
3. Pure
A set of small, responsive CSS modules that you can use in every web project.
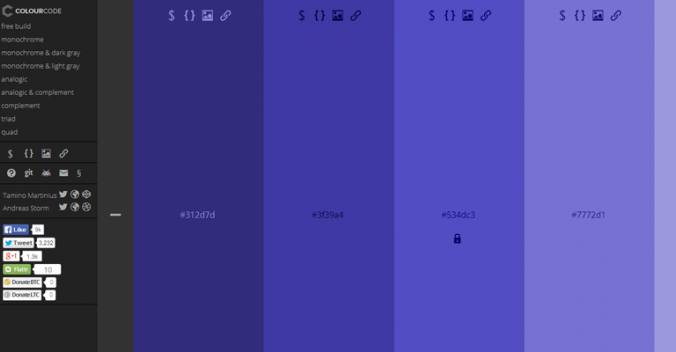
4. Colourco
Pick colours based on hsl. Scheme-mode with monochromatic, analogic, complement, triad and quad colours.
5. Snap.SVG
SNAP SVG is an excellent way to create interactive, resolution-independent vector graphics that will look great on any size screen. And the Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM..
6. ProCSSo
ProCSSor is hands-down the best free online CSS beautifier. It has host of awesome features so your mark-up gets formatted just the way you like it.
7. Foundation
Foundation is probably the most widely used responsive front-end development framework for developers.
8. CSS3 Maker
CSS3 Maker has a number of free online tools. It’s all GUI based an outputs the code with all major vendor prefixes. It’s also a great way to learn how to create various effects.
9. Query Function Builder
Confused by jQuery syntax? Never sure when/where to place your parentheses, curly brackets and so-on? Use this tool to quickly build up a collection of functions that will be called when the page has loaded/is ready.Confused by jQuery syntax? Never sure when/where to place your parentheses, curly brackets and so-on? Use this tool to quickly build up a collection of functions that will be called when the page has loaded/is ready.
10. Free Formatter
If you need to convert HTML to JSON or convert something to escaped format, or pretty much any Web Dev related conversion, freeformatters.com has a whole bunch of tools ready for the job.
11, Glyph Search
Glyph Search let’s you search a number of free online glyph icon libraries.
13. CSS3 Animation Cheat Sheet
The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated.
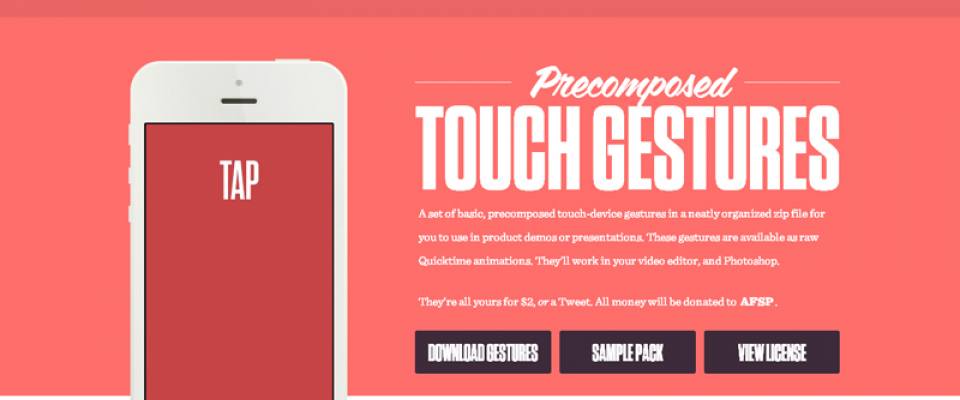
14. Pre Composed Touch Gestures
A set of basic, precomposed touch-device gestures in a neatly organized zip file for you to use in product demos or presentations.
15. IcoMelon
IcoMelon is a free online library and generator for SVG based web icons.
16. UI Cloud
UI Cloud is the largest online database of user interface designs, letting you search through almost 50,000 designs.
17. Raw
Raw let’s you easily and quickly turn spreadsheet data into SVG web visualizations.
18. Bento
Bento is an online resource for learning web development, all links are categorized into various mark-up languages.
19. FlatIcon
FlatIcon is a free online database of over 25, 000 vector icons.
20. Script src.net
Script src is a simple website for all the most current and widely used script tags.