16 Tools You Need To Create a Metro UI-Styled Website
In Ma-No we liked the Metro UI as it fits into many aspects of the modern web design like simplicity, grid-based interfaces (good for responsive layouts) and it is consistent in every part (there is really a style guide behind it).
If you like the Metro UI and planning to create your next website with inspirations from it, here are all the resource to create Metro UI-like layouts:
Frameworks & Templates
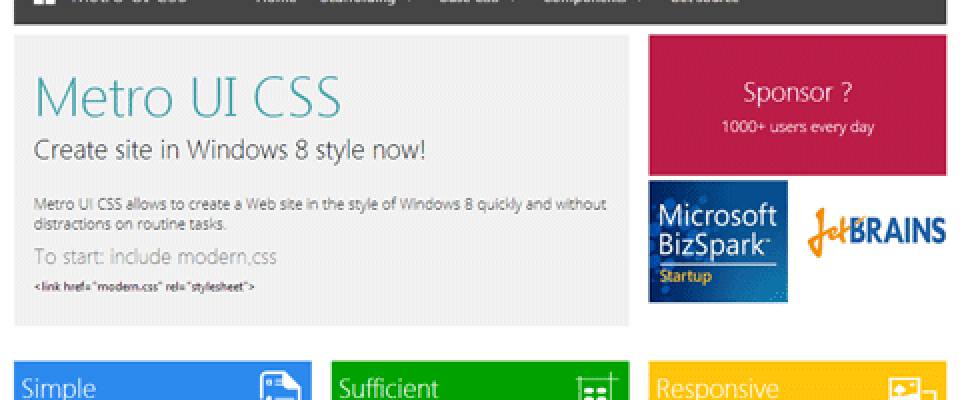
1. Metro UI CSS

Metro UI CSS allows to create a Web site in the style of Windows 8 quickly and without distractions on routine tasks.
Metro UI CSS a set of styles to create a site with an interface similar to Windows 8 Metro UI. This set of styles was developed as a self-contained solution.
Metro UI CSS is made with LESS. It makes developing systems-based CSS faster, easier, and more fun.
Browsers: Internet Explorer 9+, Chrome, Firefox, Opera, Safari
2. BootMetro
A Metro style web framework. Simple and flexible HTML, CSS, and Javascript for web apps that wants to use the "Windows 8 App Store" style, without the need to run on Windows 8.
BootMetro is built on top of Twitter Bootstrap and inspired by the Metro UI CSS by Sergey Pimenov.
3. Metro-bootstrap
Simple bootstrap from Twitter with Metro style.
It has all the beauties of Bootstrap and also includes the LESS styles as well.
4. Metro UI Template
This project is a website framework and template to build sites using the style of the new Windows 8 Metro UI.
It has smooth transitions and it's easy to modify. Many tiles are included, and you can create your own tiles easily. This templating framework is meant for people that want to make great-looking and impressive with basic HTML knowledge. Check it out!
5. Droptiles – Metro-Style Web Dashboard
Droptiles is a Windows 8 Start like Metro style Web 2.0 Dashboard. It builds the experience using Tiles . Tiles are mini apps that can fetch data from external sources.
Clicking on a tile launches the full app. Apps can be from any existing website to customized website specifically built to fit the Dashboard experience. Droptiles is built almost entirely of HTML, Javascript and CSS and thus highly portable to any platform.
The sample project is built using ASP.NET to show some server side integration, like Signup, Login and getting dynamic data from server. But with very little change you can port it to PHP, Ruby, JSP or any other platform. Droptiles is the sequel of my Dropthings, which is the first Open Source Web 2.0 Dashboard.
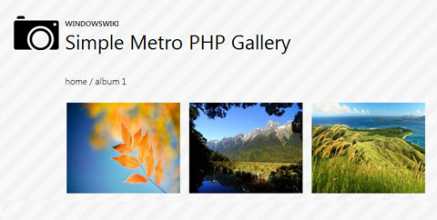
6. PHP Image Gallery In Metro UI

Simple metro php gallery (smpg) is a leightweight, easy to use gallery script inspired by the metro ui with support for .png, .jpg and .gif image files. it generates thumbnails for faster loading times and uses a slightly modified version of the lightbox 2 script by lokesh dhakar for displaying your images.
It is also fully html5 and css3 compliant.
7. Motown
Motown is a library designed to help you build Metro-style apps based on web technologies that are maintainable and have great performance, using as little code as possible. It makes smaller applications easy and larger more complex applications possible.
jQuery Plugins For Metro UI-Styled Websites
8. jq-metro

Jq-metro is a jquery plugin project started on April 2011 and aims to provide metro-style user interface for browsers via jquery.
9. Metro JS
Metro JS is a JavaScript plugin for jQuery developed to easily enable Metro interfaces on the web. This release focuses on Live Tiles, the Application Bar and Theming.
It's early in the development phase, but all features should work on at least IE7+(Win/WinPhone), Firefox, Chrome, Android, Opera, and Safari(OSX/iOS). Want to make a 'Me' tile or a 'People' tile like you see on Windows Phone for your website? Metro JS makes it easy!
10. jQuery Metro UI Plugin
The plugin enables us to create the tiled-views with ease and this is its only focus.
11. jQuery Mobile Metro Theme
This theme provides a Metro user interface for Cordova apps using jQuery Mobile on Windows Phone 7.5.
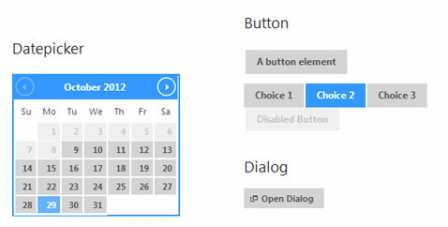
12. Metro UI Theme Builder For jQuery UI

With jQUIT Builder you can build custom jQuery UI themes based on Metro UI. Use the controls in the left side, and when you’re done press download. Feel free to include the theme on your own website, however keep in mind this is a beta version and can’t be guarenteed 100% bugfree yet.
13. TileJS (non-jQuery)
A standalone JavaScript code for creating the tiles and accomplishing the tilting effect onClick (with CSS3).
Free Metro UI Icons
14. Modern UI Icons
![]()
Handcrafted pixel perfect icons tailored for the Modern UI style. Each and every icon is carefully crafted in Expression Design with vector in mind. Now hosted on GitHub finding new icons and tracking your requests is easier than ever.
15. Metro UI Dock Icon Set
![]()
A free set of 670+ Windows 8 dock icons and it grows regulary.
16. Metro Icons
The icons are inspired from the Windows Phone 7 and still a good fit for Metro UI apps.
Download pack consists of 130 .PNG icons.
SEE ALSO: