The days of lonesome coding are long gone since the development of pair programming. It is a technique where two software developers share a keyboard and collaboratively work together. The two developers take turns and continually switch roles in writing code: one being the Driver, whose job is to write the code, and the other is the Navigator, who observes and reviews the code.
Many developers use pair programming, particularly those who work for a web design agency because it allows them to finish their projects faster and easier than when coding solo due to the reduced distractions and increased focus.
Developers can also use pair programming remotely from their own computer, hence the name “remote pair programming” , using the following collaborative coding tools and best Code Editors:
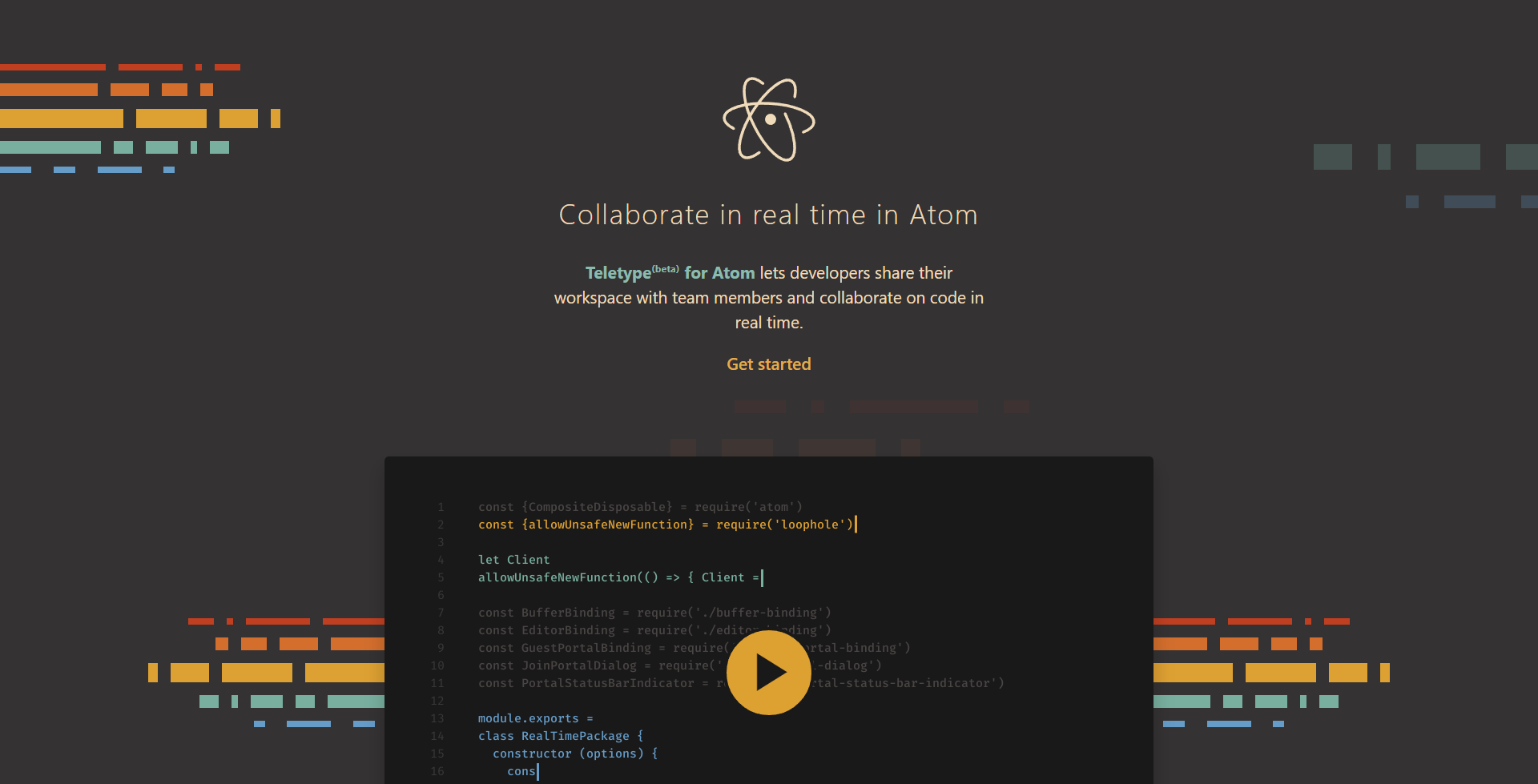
1. Teletype for Atom

Designed by GitHub, Teletype is a free and open source package created specifically for Atom to bring social coding convenience for software developers. Teletype uses WebRTC peer-to-peer connection encryption to maximize privacy and minimize the latency of the collaborators. This way, the servers are unable to see your files or edits. You can check this article on blog geek for more information about the webRTC.
To activate Teletype, you need to click the antenna icon in the Atom status bar located in the bottom right of the window. Your team will be able to use it right away once you have copied your portal ID and share it with your collaborators so they can join your workspace.
Teletype can only transmit texts at the moment, so the assistance of a voice communication program is highly necessary.
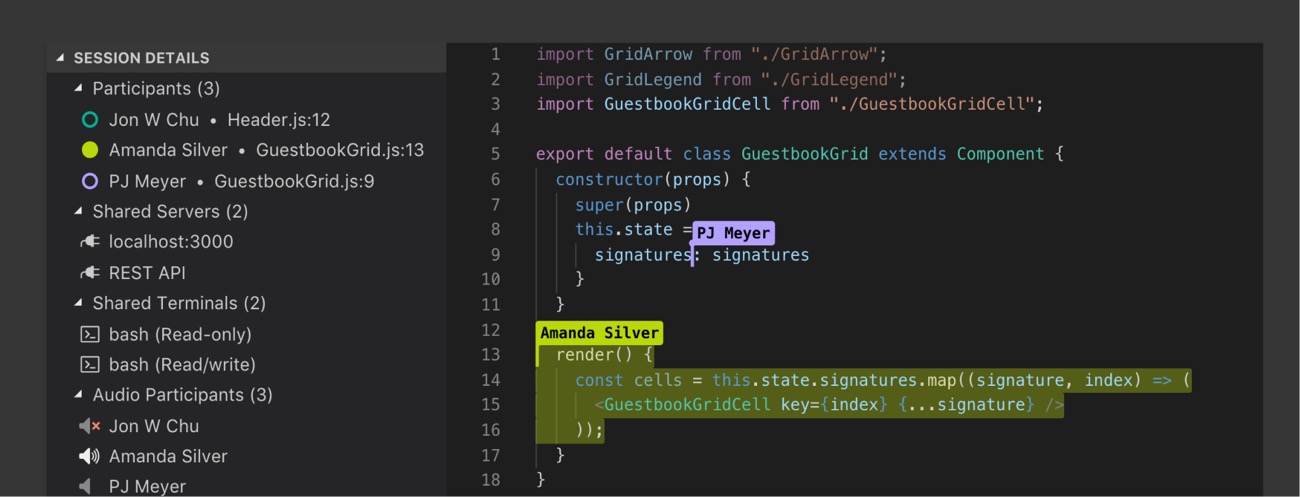
2. Microsoft Visual Studio Live Share

Imagine Word online with the latency problem resolved: that is what Visual Studio Live Share is about. It enables you to edit and debug with your collaborators in real time without having to clone or set up their own environment. Collaborators will be able to set breakpoints and code together live, as well as view the databases without exposing the ports to the internet. They will share a terminal so they can run any command and tasks with streamed output to the members of the team while communicating via the in-program voice tool at the same time.
You can easily use Live Share by installing the extension and signing in with a Microsoft or GitHub account. The host will need to send a link that allows the collaborator to load the editor with a Live Share session, allowing them to access all the files in the project from the file pane.
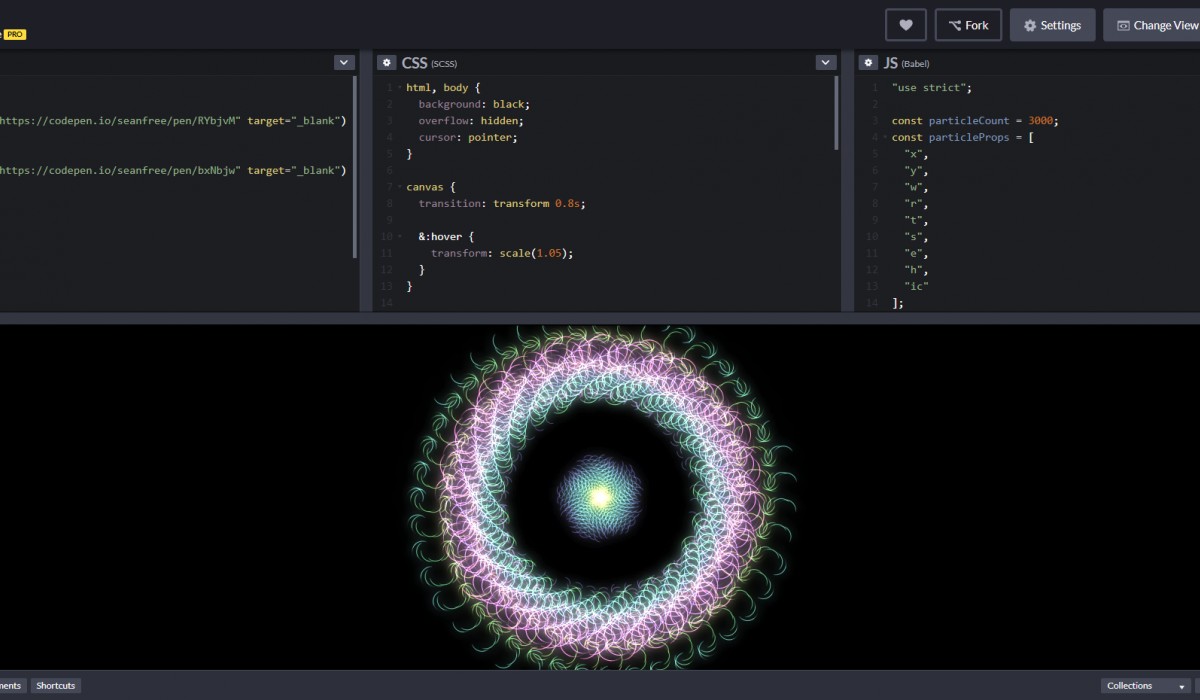
3. CodePen

CodePen is one of the most popular social coding programs among front-end designers and developers working either for a web design agency or independently. CodePen allows those with a Pro subscription to access the “Collab Mode,” where multiple users can edit and modify a single Pen at the same time. The number of collaborators varies with each plan, from two collaborators for 8 USD per month to 10 collaborators for 26 USD per month.
In the Collab Mode, users who can access the collab URL will be able to join the work as collaborators in a hosted environment that includes a chat feature to provide better communication as well. Collaborators might not be able to save, but they can fork as well as edit and type at the same time. CodePen is an excellent instrument to learn and brainstorm for simple scenarios like demos and prototypes.
4. Codeanywhere

Codeanywhere is an efficient code-editing platform that allows developers to collaborate in real time with a built-in terminal console for tasks (ssh and ftp/stp) where they can share their files and code from any device.
Developers are provided with multiple collaborative features such as an editor, terminal, and revision tracking, as well as live pair programming with an unlimited number of collaborators. You can simply click on the collaborator’s icon, and you will be taken to their current position.
To enjoy the benefits of Codeanywhere, you will be charged a certain fee from 2.5 to 40 USD, depending on the subscription plan and frequency of billing.
5. Remote Collab for SublimeText

If you use SublimeText, remote pair programming will be available for you via the Remote Collab plugin, which lets developers code together in real time for a particular project. Remote Collab is limited to each session.
You can easily install Remote Collab using Sublime Package Control. After it is installed, to host a session, you can open the Command Palette menu in the specified file and choose Remote: Host Session. Your collaborators will be able to join your session by entering your IP address on their Command Palette menu.
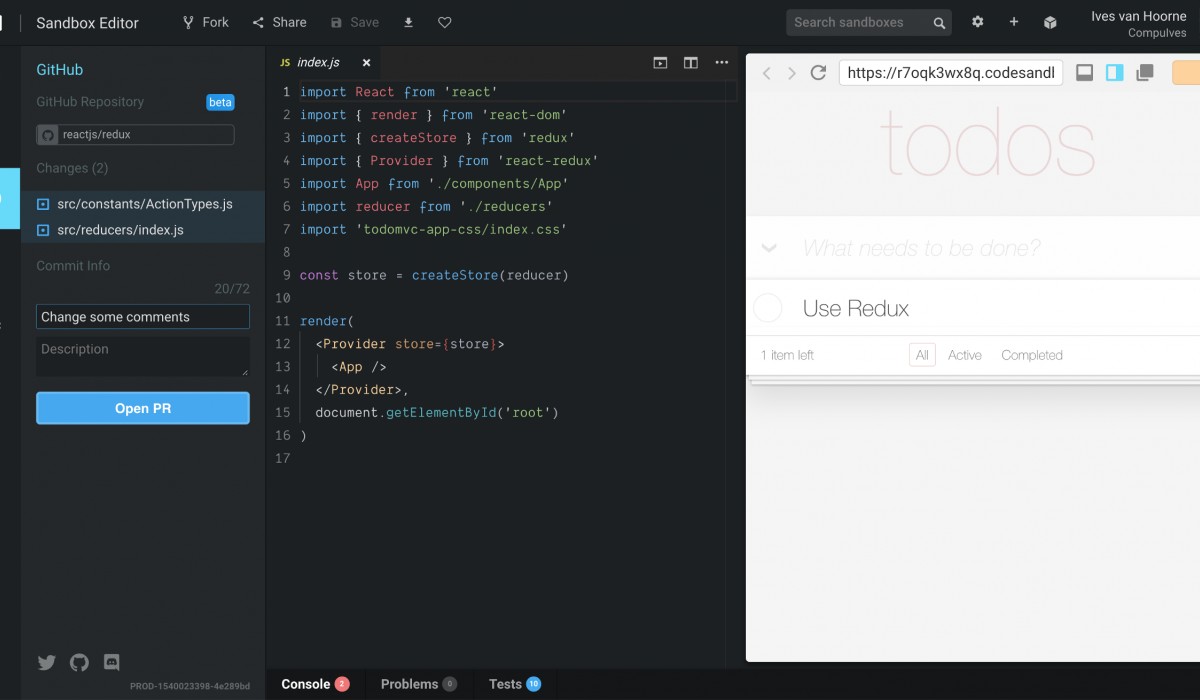
6. CodeSandbox Live

The online app editor, CodeSandbox, is now available for real-time collaboration using its live mode. Developers can simultaneously create, delete, edit, write code, and move files, just like how it is in Docs. They can also see which files the collaborators are working on while keeping their own editor features.
All collaborators can simultaneously change the code in the same document or simply edit other files. Everything is done in real time.
The Live mode can be accessed by clicking the “Go Live” button in the sidebar to acquire the URL, which will be shared with the collaborators who are joining the session. Edits can only be done by others while they are in a live session.
7. Cloud9

Cloud9 is one of the most prominent Integrated Developer Environments (IDEs), providing developers with the best cloud-based code editor, terminal, and debugger. Remote pair programming is available in Cloud9, allowing developers to share their preview, the running application, and even their entire program development, and program with their collaborators in real time. Collaborators will be able to see each other’s cursors as they type, run the app, share the Terminal(s), and talk in a group chat. All users’ contributions will be visible from the colored lines so collaborators will be able to track the changes.
Accessing the pair programming feature can be done by clicking the “Share” button on the right top of the IDE, or via the menu. You can share the URL with your collaborators and accept their join request.
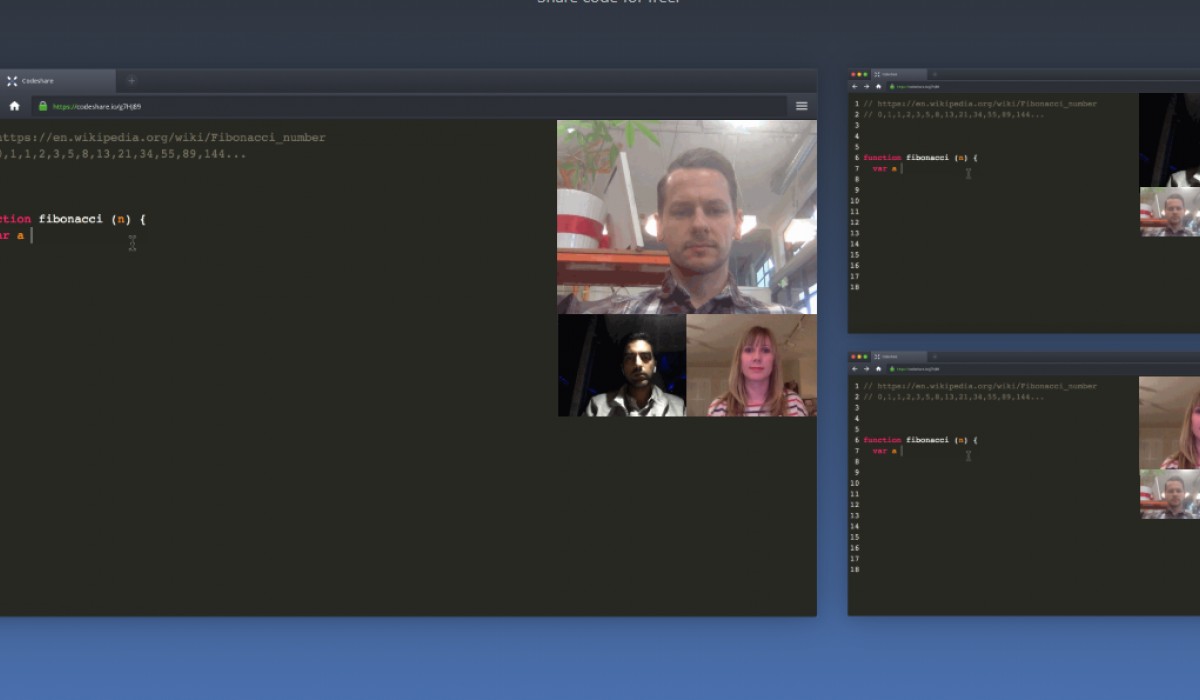
8. Codeshare

Codeshare is an easy and convenient online code editor, where developers can share their code in real time with no signing up required. Developers can write or copy the code, then share it with their collaborators and troubleshoot together for multiple purposes, such as project reviews, setting coding tasks for developer interviews, and even teaching people to program with peer coding.
You simply need to visit codeshare.io and click “Share Code Now” to start typing or pasting your code, then click “Share” at the top of the screen to acquire the URL. Anyone with access to the URL will be able to see the code in real time. If you want others only to view the code, you can enable the "View only" mode, which is available for registered users. Codeshare also provides a video chat feature, allowing better communication for collaborators.
Unfortunately, the Codeshare workspace is available for 24 hours only.
You may read this blog on Forbes and avail ideas on this point.
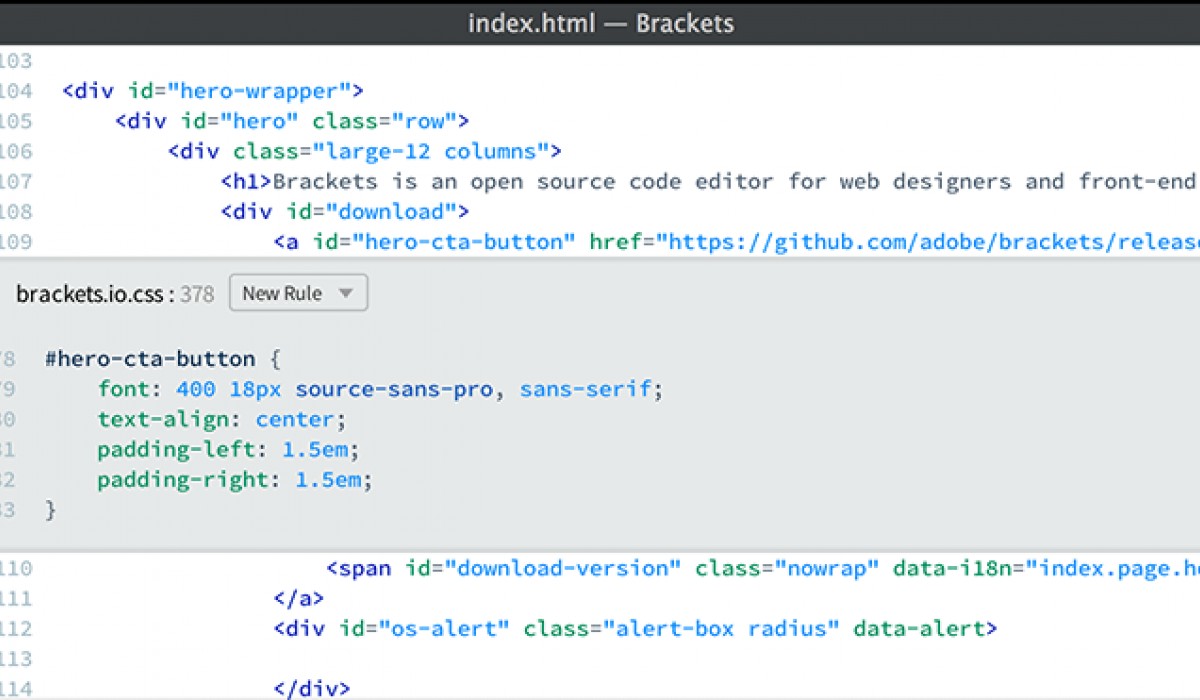
9. Brackets

Brackets is a modern, open source code editor founded by Adobe that offers visual tools and preprocessor support in an easy and convenient in-browser design for web designers and front-end developers. At Brackets, the real-time collaboration will be available via an extension, in which developers will be able to code and view the change instantly without having to save or reload the page. Check out this education video on brackets.
To get started in using the collaborative feature, you simply need to open your project folder, press the sync icon on the right toolbar, and enter the same room ID. At the moment, microphone access can only be enabled by launching brackets with the following command from your terminal: brackets --args --enable-media-stream.
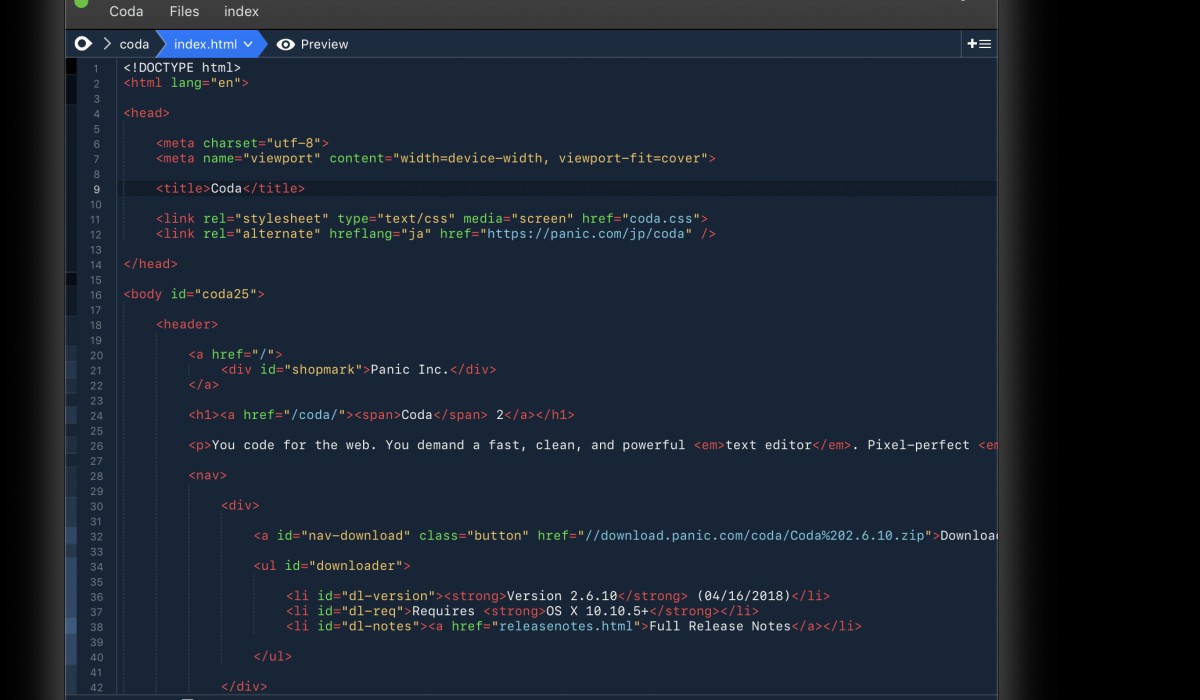
10. Coda

Coda is well known for its abundant features, including a valuable under-the-radar collaborative tool. Originally developed by The Coding Monkey, Coda’s collaborative tool is called SubEthaEdit, which is somehow overlooked by most Coda users.
With this feature, developers are allowed to collaborate and share files over a LAN or remotely via your computer’s IP address as well as a special sharing URL so the collaborators can access your file. This way, collaborators are allowed to code, write, and modify multiple lines at the same time no matter where they are.
Accessing this real-time feature will require you to
There are amazing tools available on Max Burst for remote pair programming, with more being developed all the time as social coding has increased in popularity. With the above examples of collaborative coding tools, you may now say goodbye to distractions and indulge yourself in new programming challenges!
Banner vector created by katemangostar - www.freepik.com