Using animations is part of the web design routine. One of the latest innovation in web design is using Html5 animations to avoid the use of Flash.
Html5 animation tools allows you to design and create simple animations that work particularly well with websites.
We have listed such tools for you to try out. If you have any insights into which of these tools work well, we welcomed your comments and feedback.
#1: Adobe Edge Animate

Edge Animate is a motion and interaction tool for creating animated, interactive content using HTML, JavaScript, and CSS. Edge Animate is designed to be powerful yet approachable and easy to use.
#2: Google Web Designer
Google’s html5 animation tool is currently one of the free options available. The only downside is its tight integration with Chrome, meaning you need to use Chrome browser to do the design work. There are some Chrome specific codes being used, which means additional work when you want to have the same website presentation for different browsers. I guess that is one way Google is trying to push its browser platform but with a free tool as a carrot. I don’t mind making the switch.
#3: Mixeek

Mixeek is a free software tool for designing and executing web animations and interactive animated web applications. It is purely based on JavaScript, CSS3 and HTML5. It's been developed to bring lightweight, easy to use alternative to well known paid animation software tools, which are usually based on browser plug-ins.
#4: Tumult Hype
Tumult Hype's keyframe-based animation system brings your content to life. Click "Record" and Tumult Hype watches your every move, automatically creating keyframes as needed. Or, if you'd prefer to be more hands-on, manually add, remove, and re-arrange keyframes to fine-tune your content. It is easy to create natural curves by clicking and dragging on an element's motion path to add bézier control points.
#5: A5-Animator
Another key frame based html5 animation tool. A5 also offers a free version that you can download with some restrictions on the use. If you like what, you can consider upgrading to the premium version.
#6: Mugeda
Mugeda is a browser based Html5 animation tool that comes with all sorts of features such as analytics, templates etc. The free version has limited use on some of the advanced features but you can still get some work done.
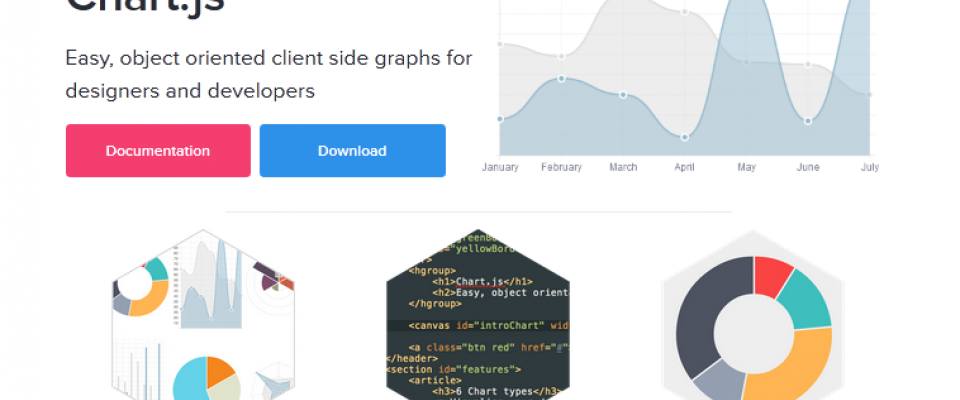
#7: Chart.js

If you just want to create html5 animated graphs, then Chart.js is the right tool. It focuses on chart generation so the features are more comprehensive in this regards, relative to the other more general html5 animation editor.
#8: Purple Animator

With Purple, you will create beautiful HTML5 animations with ease. Purple animations can be viewed on mobile devices and on your Desktop.
Import assets directly from graphics applications like Adobe® Photoshop® or Pixelmator and start creating at once! Preview animations made with Purple directly on the iPad device and make your apps, magazines, games and websites even more exiting.
#9: Html5maker

HTML5 Maker is an online service/tool for creating animated, interactive content using HTML, HTML5, CSS and JavaScript. It's very easy to use and at the same time it can help you achieving extremely good results. Along with being able to create animation, presentation and slideshows we provide you with a way to host your work/projects on the cloud.
#10: Motion Composer
Motion composer brings a lot of features and controls for the web designer. Their prices do reflect the fact that it is a premium product. Fortunately, you can still thinker with their trial version which is free to download.