Web training: Develop technical skills, knowledge, and abilities
The web education industry (designers, developers, graphics,seo,sem...) has exploded from a small niche to a powerful, continually expanding force. Countless people all over the planet are interested in learning about web design,web development, seo, sem, gamification, web marketing, and tons of companies are cropping up promising the ultimate solution.
The good news for you is that increased competition in this field is a great thing for customers. You have more options than ever for learning just about anything you want to know concerning web technologies.
The big question though is, with so many options available, which is the right one for you?
Well, in today's article we’ll include some resources to get you started on each available path.
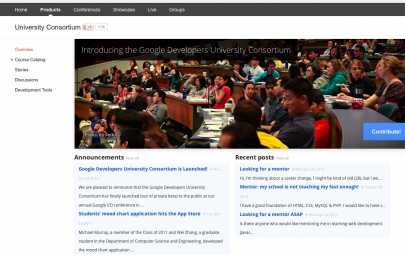
1. Google Developers University Consortium

The Google Developers University Consortium offers a ton of great courses for developers interested in working with Google products. Of course that includes designing and programming for Android, as well as Google Maps, Google App Engine, and more.
It also offers more general web technology courses, including an AJAX tutorial, PHP development, and information on GIS and KML.
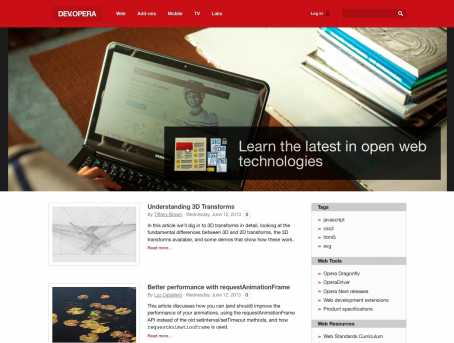
2. Dev.Opera

Dev.Opera is the ultimate source of distilled knowledge for web developers, covering the latest open web technologies and techniques including HTML5, CSS3, ...
3. Lynda.com
Lynda.com offers a wide range of video-based tutorials that can teach you pretty much anything about web design, as well as pretty much everything else for a monthly fee. An authoritative source of web design training videos, you can get a taster by checking out its free tutorials.
4. Don’t Fear the Internet
Through short tutorial videos, you’ll learn how to take a basic wordpress blog and manipulate the css, html (and even some php!) to match your aesthetic. You’ll feel empowered rather than crippled by the internet and worst case scenario you’ll at least end up having a better idea of how professional web designers turn your design dreams into a reality on screen.
5. P2PU’s School of Webcraft

Learning is more fun with friends. Work alongside your peers, get help from mentors, or offer your expertise to those in need. Peer-driven study groups and challenges by learners just like you are available right now. Anyone can become a mentor to provide one-on-one help.
Peer 2 Peer University (we mostly just say P2PU) is a grassroots open education project that organizes learning outside of institutional walls and gives learners recognition for their achievements. P2PU creates a model for lifelong learning alongside traditional formal higher education. Leveraging the internet and educational materials openly available online, P2PU enables high-quality low-cost education opportunities.
Learning for the people, by the people. About almost anything.
6. Codecademy
Codecademy describes itself as the ‘easiest way to learn how to code’ and has established a great reputation for itself within the web design community. Codecademy is a team of hackers working hard to build a better way for anyone to teach, and learn, how to code. We’re determined to succeed in realizing our mission to turn a world of tech consumers into one of empowered builders.
7. Code School
Code School teaches web technologies in the comfort of your browser with video lessons, coding challenges, and screencasts.
Code School is an online learning platform that teaches a variety of programming and web design skills. Courses range from beginner to advanced levels and you get to earn rewards and badges as you learn.
The courses use screencasts and interactive exercises to guide you to better code. Each course has at least five levels. Each level begins with a 10-15 minute screencast, followed by a series of code challenges you must solve to make it to the next level. Once you complete the course, you will:
- Unlock the final video. This will assist in the continued learning of the subject.
- Receive a badge. Show your friends that you've completed the course.
- Win prizes. Awards include big discounts for additional educational materials, such as $5 off your next Code School course or 50% off your next O'Reilly eBook.
8. Udacity
Udacity is the future of online higher education. We offer accessible, affordable, engaging classes that anyone can take, anytime.
Udacity was born out of a Stanford University experiment in which Sebastian Thrun and Peter Norvig offered their "Introduction to Artificial Intelligence" course online to anyone, for free. Over 160,000 students in more than 190 countries enrolled and not much later, Udacity was born. Now we're a growing team of educators and engineers on a mission to change the future of education. By making high-quality classes affordable and accessible for students across the globe: Udacity is democratizing education. To learn more about our courses see the course catalog
9. Why’s (Poignant) Guide to Ruby
10. Udemy

Udemy is a website that empowers anyone to teach and learn online. On Udemy, there are thousands of online courses from the best instructors in the world. Furthermore, if you're an expert you can share your knowledge by creating an online course on Udemy.
Udemy's platform makes it easy for experts to build an online course. Instructors can use video, PowerPoint, PDFs, audio, zip files and live classes to quickly build a course and share their expertise with anyone in the world with an internet connection.
11. Skillfeed

Learning should be easy and fun. Skillfeed curats the best instructional videos in the world.
12. Treehouse
The extensive Treehouse library of step-by-step video courses and training exercises will give you a wide range of competitive, in-demand technology skills that will help you land your next dream job or build your startup idea. No experience? No problem!
13. Coursera
Coursera is an educational technology company offering massive open online courses (MOOCs) founded by computer science professors Andrew Ng and Daphne Koller from Stanford University. Coursera works with universities to make some of their courses available online, and offers courses in engineering, humanities, medicine, biology, social sciences, mathematics, business, computer science, and other areas.
14. Timothy Training
Learn how to use Adobe Dreamweaver to design a professional website for a small business, organization or personal project.
15. OpenLearn
Free online learning from The Open University. OpenLearn gives you free access to course materials and expert opinion on topical issues.
16. Academic Earth
Academic Earth believes everyone deserves access to a world-class education, which is why we continue to offer a comprehensive collection of free online courses from the world's top universities. And now, they take learning outside the classroom with our original series of thought-provoking videos, designed to spark your intellectual curiosity and start a conversation. Watch, learn, share, debate. After all, only through questioning the world around us, can we come to better understand it.
17. KillerPHP.com
Learn practical, useable PHP in a video tutorial course that was created for web designers who have little to no programming experience. Get started today! - See more at: http://www.killerphp.com/#sthash.K2yJNX6H.dpuf
18. WebDesign.com
From beginner to advanced topics, their live webinars walk you through how to do all kinds of fun stuff with WordPress.
19. W3Schools
W3schools offers tutorials on everything you need to learn to make a website. They cover 30+ topics including HTML, CSS, JavaScript, JQuery, and PHP. You can see the full list on the left side navigation bar of the site.
For client-side technologies, they offer a ‘Try it yourself’ editor so that you can modify the code of a particular example and see the result right there, in your browser. Give it a try here. The site sports a minimal design that is easy to look at.
Via their optional online certification program, you can get certified for a fee of $95 (per course).

