CSS3 changes everything. There are 116 new properties* with multiple vendor prefixes and different syntaxes. No one could be expect you to memorize everything. Fortunately, there are a number on free online tools which will help you create modern CSS3 code to cut and paste into your stylesheets
Creating CSS gradients can be time-consuming. Today we list 10 free online tools that will help you quickly generate CSS gradients by giving you a graphical user interface and other useful functionality.
1. westciv CSS Gradients

This is a simple visual tool for creating linear CSS gradients.
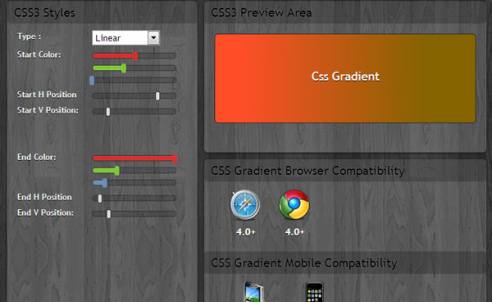
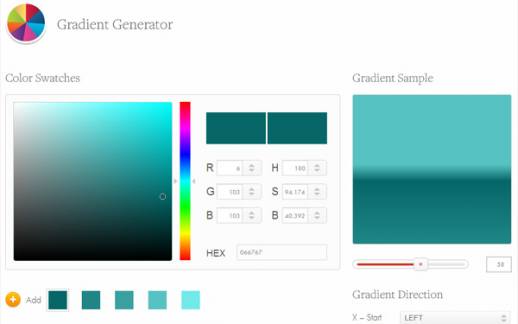
2. CSS 3.0 Gradient

The CSS 3.0 Gradient generator can help you create linear and radial CSS gradients. The slider interface is useful for when you’re tweaking your gradient property values.
3. CSSmatic Gradient CSS Generator
CSSmatic’s gradient generator allows you to save your gradients as presets — quite helpful at times when you’re experimenting with multiple gradient styles.
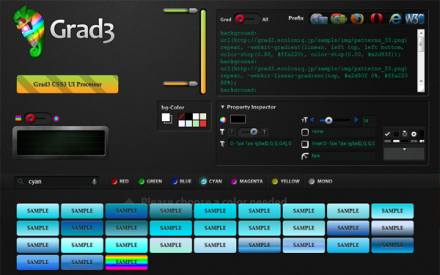
4. Grad3 UI Processor

The Grad3 UI Processor also has some transparent PNG background patterns that gives you the option of adding more visual complexity to your gradients.
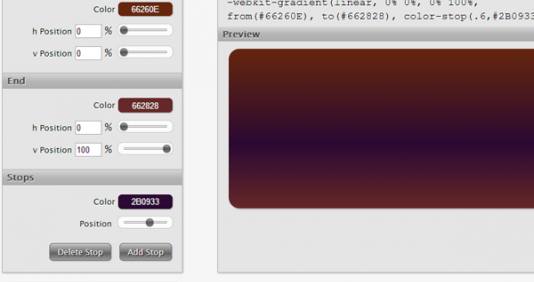
5. Ultimate CSS Gradient Generator
This CSS gradient generator by Colorzilla imitates the Gradient Editor feature in Photoshop, which is great for those looking for a familiar interface.
6. OpenGameArt CSS Gradient Editor
Want a dead simple CSS gradient editor? This one’s it.
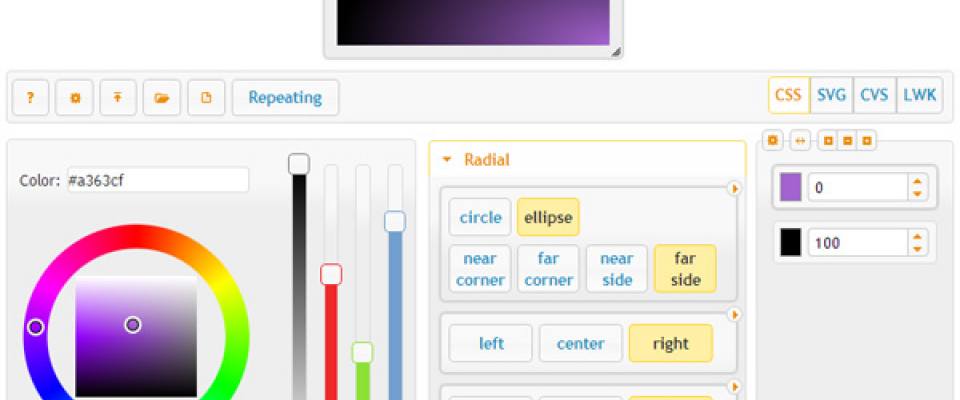
7. Visual CSS Gradient Generator

What sets this gradient generator apart from the rest is that it also tries to generate SVG and canvas code, which is useful when cross-browser compatibility is extremely important to you.
8. Angrytools Online Gradient Generator
Angrytool’s gradient generator can handle both linear and radial gradients. They created this tool specifically for web designers and Android app developers.
9. CSS3Gen Gradient Generator
This tool has an Angle control that you can rotate to quickly see changes in your gradient’s angle properties.
10. CSS3 Factory Gradient Generator

The CSS3 Factory gradient generator is downright simple and it allows you to use either hexadecimal or RGB color value notation.