There is a new standard HTML attribute that can be used in conjunction with IMG called SRCSET. It is new and important as it allows webmasters to display different images based on the size of the device, and without using javascript or other special code. This means we can serve smaller images for mobile devices, improving load times. And mobile websites that load much faster means, for those of us working in search engine positioning, the difference between appearing above or below our competitors in the search engines.
In addition to improving the loading time of a website, the SRCSET attribute additionally provides a new way to improve the user experience.
How to use the SRCSET attribute
The SRCSET attribute is used inside the IMG element. Let's look at the typical HTML code for an image:
<img src="/img/web-positioning.jpg" alt="search engine optimisation tips" />
From this we need to resize the main image to fit the size of smaller devices. In this example we will resize it to 360, 550, 800 and 1,024 pixels, leaving us with a total of 5 images. Note: You can create your own image sizes, this is just an example.
Then link to those images using the SRCSET attribute. The values of the attribute are the image and the minimum screen width. If you have more than one image you must separate each image and additional width value using commas.
<img src="/img/web-positioning.jpg" srcset="/img/web-positioning-360.jpg 360w, /img/web-positioning-550.jpg 550w, /img/web-positioning-800.jpg 800w, /img/web-positioning-1024.jpg 1024w" alt="search engine optimisation tips" />
SRCSET also allows you to indicate whether an image should only be displayed on high definition / DPI / Retina displays. This is done by adding 2x to the end of the value.
<img src="/img/web-positioning.jpg" srcset="/img/web-positioning-360.jpg 360w 2x" alt="search engine optimisation tips" />
Using SRCSET is a bit more tedious than using just an image, but the benefit in loading speed is worth it. The good news is that WordPress 4.4 supports SRCSET natively, so it will do most of the work.
How to use SRCSET to improve User Experience (UX)
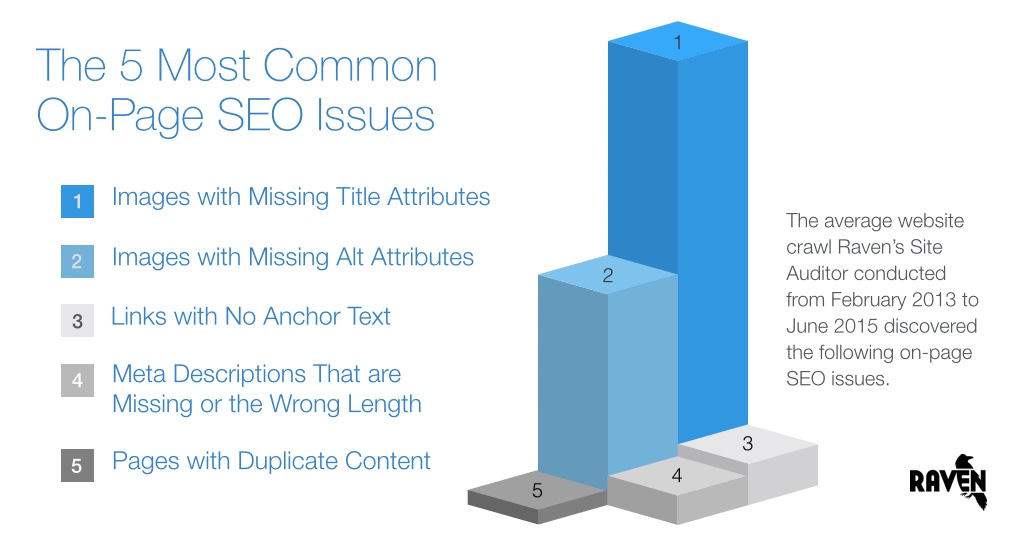
The native implementation of SRCSET in WordPress will, by default, only resize the image. But what happens if the smaller version of a given image makes it difficult to read on mobile devices? For example, the following image looks fine on desktop computers, but contains too much information for a mobile device:

To provide the best user experience on mobile devices, we can create a completely different image for mobile devices. For example, we can display this image using SRCSET:

source: raventools
This provides a better user experience. It makes the website load faster, and the improved user experience increases the likelihood that the article will be shared.
We recommend everyone to start using SRCSET as soon as possible to improve UX and SEO for our websites.
Abstract vector created by vectorjuice - www.freepik.com