Bootstrap, released in August of 2011, it is still the most popular GitHub development project with over 52k stars and over 16k forks.
Twitter’s Bootstrap helps you build beautiful web apps quickly. It provides a variety of CSS and JavaScript for making layouts, navigation, forms and a lot more and it even includes support for responsive web design.
Bootstrap can be mind-blowing when you consider how easily it incorporates so many complex things on a website. But can it get improved upon? Are there tools to make it even more astounding?
Yes! Here’s 10 resources to help you customize your Bootstrap project.
1. Jetstrap

Jetstrap is a 100% web-based interface building tool for Twitter Bootstrap. No software to download, just log in and build. Your work is accessible from anywhere. Built for developers, designers, and idea-people alike, Jetstrap helps you get awesome websites up and running fast, with less work and digging through docs.
Type of Model: Commercial, starting at $16 monthly.
Video: http://youtu.be/AuTo_6id3J8
Website: http://www.jetstrap.com
2. Kickstrap

A complete kit for making websites. The first of its kind, Kickstrap is a no-install front-end framework with apps, themes, and extras.
You decide which CSS and JS components from Bootstrap to use as you develop but never edit Bootstrap's code directly. This means you can keep the Bootstrap layer up-to-date without overwriting your existing code.
Kickstrap is a composition of HTML, JavaScript, and LESS, a kind of shorthand CSS syntax.
Due to its simple construction and needing no install, Kickstrap has been deployed successfully on all kinds of operating systems, platforms, and languages.
Type of Model: Non-commercial as of June 2013.
Video: http://vimeo.com/55423707#at=0
Website: http://getkickstrap.com/
3. Paintstrap
Generate beautiful Twitter Bootstrap themes using the Adobe Kuler / COLOURlovers color scheme
You can paint Twitter Bootstrap in great color schemes which is posted to Adobe kuler / COLOURlovers. It is not necessary for yourself to make colors.
It is very simple to install to your site. Download generated CSS files and replace it with a standard one. It is also usable as a theme of Kickstrap.
Type of Model: Non-commercial as of June 2013.
Website: http://paintstrap.com/
4. Divshot
The Interface Builder for Web Apps: Drag-and-drop. Export to responsive HTML & CSS. Now in beta.
Divshot is an interface builder for web apps that exports clean, semantic code. The same code a professional would use in the real world. We believe there's a better way to design web apps beyond photo editors, mockup tools and repetitive code.
Type of Model: Non-commercial as of June 2013, mostly due to it being in beta.
Video: http://youtu.be/g9KhSUgf38A
Website: http://www.divshot.com/
5. Fancyboot

Fancyboot: Customizing Bootstrap the easy way. Made for Bootstrap lovers.
What to expect
- Color picker to conveniently chose and preview colors.
- See realtime preview as you customize each variable.
- Extra variables which are not there in the official customization page.
Type of Model: Non-commercial as of June 2013.
Website: http://fancyboot.designspebam.com/
6. Bootswatch
Bootswatch:
Free themes for Twitter Bootstrap
If you’ve read this far, you’ve seen Bootswatch mentioned already. That is because it integrates so well with different Bootstrap applications. Bootswatch is simply themes for Bootstrap. It’s all pre-made, so you don’t have to do anything.
How to use: Download the CSS and use. No messing around with hex values. Import the files into various apps if needed.
Type of Model: Non-commercial as of June 2013.
Website: http://bootswatch.com/
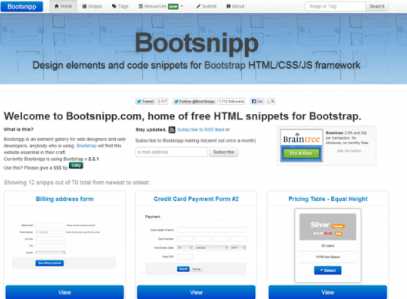
7. Bootsnipp

Bootsnipp: Design elements and code snippets for Bootstrap HTML/CSS/JS framework
Easy to Install
Simply download a CSS file and replace the one in Bootstrap. No messing around with hex values.
Modular
Changes are contained in just two LESS files, enabling modification and ensuring forward compatibility.
Get Plugged In
An API is available for integrating with your platform. In use by WPBS, FusionLeaf, BootSnap, and others.
Type of Model: Non-commercial as of June 2013.
Website: http://bootsnipp.com/
8. Form Helpers
Bootstrap Form Helpers: Extend Bootstrap’s components—now with 12 custom jQuery plugins.
Type of Model: Non-commercial as of June 2013.
Website: http://vincentlamanna.com/BootstrapFormHelpers/
9. Bootstrap Lightbox
Bootstrap Lightbox: A simple lightbox plugin based on the bootstrap modal plugin.
You add lightbox functionality to your bootstrap site based on the modal plugin. Lightboxes can have captions as well. It is a simple addition that can make your next Bootstrap project all the much better.
Type of Model: Non-commercial as of June 2013
Website: http://jbutz.github.io/bootstrap-lightbox/
10. Built with Bootstrap

A showcase of sites and apps built on Twitter Bootstrap
Type of Model: Non-commercial.
Website: http://builtwithbootstrap.com/