Boost Your Website s Visibility and Understanding with Structured Data and Schema Markup
When it comes to managing a website, one of your primary goals is to ensure its visibility and comprehension by search engines. To achieve this, employing structured data and schema markup is essential. In this article, we will explore the fundamentals of structured data and schema markup, including their functions, implementation methods, benefits, and the importance of testing and validating their implementation.
Structured data refers to a standardized format that provides information about a webpage and classifies its content. By organizing and labeling data, structured data enables search engines to easily interpret and process it. This facilitates accurate indexing and categorization of the webpage's content, resulting in improved visibility within search results.
Schema markup, a specific type of structured data, adds contextual meaning to the content on a webpage. By incorporating schema markup, you help search engines gain a deeper understanding of your webpage's information, leading to better search result presentation.
The Benefits and Implementation of Structured Data and Schema Markup
Structured data and schema markup offer numerous benefits for your website. Firstly, they improve search engine understanding of your webpage, resulting in enhanced rankings and visibility. By providing clear and concise information, you increase the chances of appearing in relevant search results.
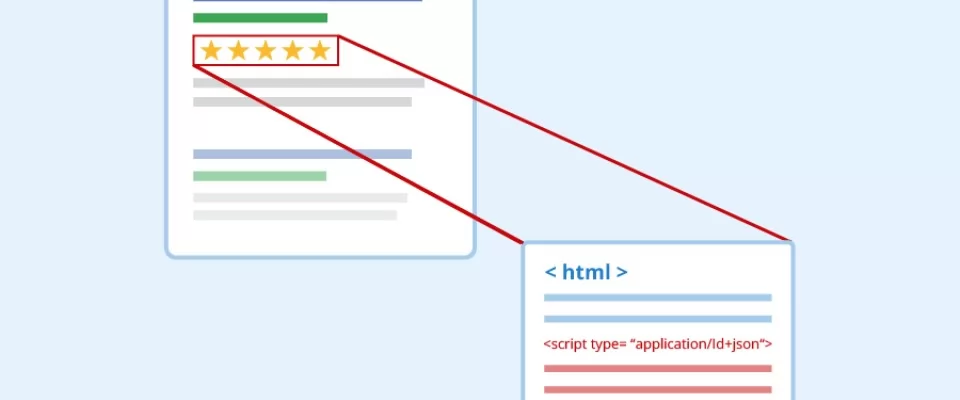
Additionally, structured data and schema markup enhance the appearance of your webpage in search results by enabling rich snippets. Rich snippets present additional information, such as ratings, prices, or event details, alongside the search result. This eye-catching information captures users' attention and encourages click-throughs to your webpage.
Implementing structured data and schema markup involves a few key steps. Begin by identifying the appropriate schema.org vocabulary for your webpage's content, selecting schema types that align with the nature of the information presented.
Next, incorporate the chosen schema markup into your webpage's HTML code. This can be achieved manually, by adding the necessary schema.org vocabulary directly, or by utilizing tools and plugins that simplify the implementation process.
Once the schema markup is in place, it is crucial to test and validate its accuracy. Tools such as Google's Structured Data Testing Tool enable you to ensure that the structured data is correctly implemented and free of errors. Validating the schema markup guarantees that search engines can accurately interpret your webpage's content, optimizing its visibility and impact on search results.
In conclusion, structured data and schema markup are indispensable tools for enhancing your website's visibility and comprehension by search engines. By leveraging these tools effectively, you can increase your chances of appearing prominently in search results, attract more traffic to your website, and provide relevant and informative content to your users. Remember to avoid common mistakes, test and validate your schema markup, and stay up to date with best practices to maximize the benefits of structured data and schema markup for your website's success.
Common Mistakes to Avoid and Ensuring Effective Schema Markup
While implementing structured data and schema markup, it's crucial to steer clear of common pitfalls to ensure their effectiveness. One common mistake is improper implementation or incomplete schema markup. Ensure that the schema markup is accurately added to the relevant sections of your webpage and covers all pertinent aspects of the content. Incomplete or incorrect schema markup may lead to search engines misinterpreting or disregarding the structured data.
Another mistake to avoid is using irrelevant or inaccurate schema types. It's essential to choose schema types that align precisely with the nature of your webpage's content. Utilizing the wrong schema types can confuse search engines and diminish the impact of the structured data.
Regular testing and validation of the schema markup is vital to verify its correctness and effectiveness. Tools like Google's Structured Data Testing Tool can be invaluable for validating the schema markup and identifying any errors or issues that need to be addressed. By validating the schema markup, you can ensure that search engines accurately interpret your webpage's content, maximizing its visibility in search results.
In summary, structured data and schema markup are powerful tools for improving your website's visibility and understanding by search engines. By implementing structured data using schema markup, you can enhance search engine comprehension, improve search result appearance, enable rich snippets and enhanced search features, and facilitate voice search functionality. Avoiding common mistakes and validating the schema markup are crucial steps to ensure its effectiveness. Leveraging the potential of structured data and schema markup can significantly enhance your website's overall performance and user experience.
Unlocking the Benefits of Structured Data and Schema Markup
Structured data and schema markup offer a range of benefits for your website's visibility, user experience, and search engine optimization efforts.
Improved Search Engine Visibility: By incorporating structured data and schema markup, you provide search engines with clear and organized information about your webpage's content. This enables search engines to better understand and index your website, resulting in improved visibility in search results.
Enhanced Search Result Appearance: Schema markup helps enrich your search results by enabling the display of rich snippets. These snippets provide additional details, such as ratings, reviews, or event information, directly within the search results. Rich snippets attract attention, increase click-through rates, and improve the overall user experience.
Enabling Special Search Result Features: Structured data and schema markup allow you to unlock special search result features like recipe cards, product listings, or event schedules. These features enhance the visibility and presentation of your content, making it more enticing to users and increasing the likelihood of engagement.
Voice Search Optimization: With the rise of voice assistants, optimizing your website for voice search is crucial. Structured data plays a vital role in this optimization process. By providing clear and concise information through schema markup, you ensure that your content can be easily understood and presented by voice assistants, improving the user experience and driving more traffic to your site.
Increased User Engagement: When your webpage appears prominently in search results with rich snippets and enhanced features, users are more likely to click and engage with your content. This leads to higher user engagement, longer browsing sessions, and increased conversions or interactions on your website.
To harness the benefits of structured data and schema markup, follow these best practices:
1. Research and Select Relevant Schema Types: Identify the schema types that align with your webpage's content, such as articles, products, events, or videos. Choose schema types that accurately describe and categorize your information.
2. Accurate Implementation: Ensure that the schema markup is correctly added to the appropriate sections of your webpage's HTML code. Pay attention to details such as attribute values, nesting, and data structure to ensure accurate implementation.
3. Regular Testing and Validation: Use tools like Google's Structured Data Testing Tool or Rich Results Test to validate your schema markup. This helps identify any errors or issues that may impact the interpretation of your structured data by search engines.
4. Stay Updated with Changes: Keep up-to-date with schema.org updates and changes to ensure your schema markup remains compliant and effective. Stay informed about new schema types or features that could benefit your website.
By following these practices and continuously optimizing your structured data and schema markup, you can enhance your website's visibility, user experience, and search engine performance.
In conclusion, structured data and schema markup are essential tools for improving your website's visibility and understanding by search engines. Leveraging structured data and schema markup provides numerous benefits, including improved search engine visibility, enhanced search result appearance, access to special search result features, voice search optimization, and increased user engagement. By implementing and optimizing structured data and schema markup effectively, you can maximize your website's performance and drive better results.
How to add some structured data to our page.
In order to boost the visibility and comprehensibility of your web page, it's important to incorporate structured data. This article will guide you through the process of adding structured data to your page effectively.
1. Choose the Right Tool
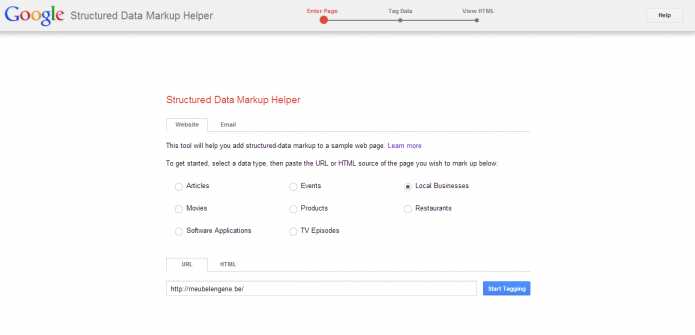
To get started, you can utilize the structured data markup helper provided by Google. Simply visit google.com/webmasters/markup-helper/ or access it through Google Webmaster Tools under Other Resources > Structured Data Markup Helper. The tool offers two tabs: one for websites and another for emails.

If you're interested in embedding schemas in emails, this tool can be particularly useful for emails that involve specific types of reservations. For more information on structured data in emails, refer to the article "Embedding Schemas in Emails."
2. Select the Appropriate Data Type
Within the tool, you will find a variety of data types to choose from. Some examples include articles, events, local businesses, movies, products, restaurants, software applications, and TV episodes. While there are additional data types available such as landmarks, books, and reviews, they might not be accessible in this particular tool. For a comprehensive list of all data types, visit schema.org.
For instance, let's consider an example related to MA-NO Web Design & Development.
3. Tagging Your Web Page
Select the "local business" data type in the tool and provide the URL of the page you wish to tag (e.g., http://ma-no.org/). Alternatively, you can paste a specific HTML code snippet for tagging purposes.

Once you've entered the necessary information, click the "start tagging" button. Google will load the page into the tool for further processing.
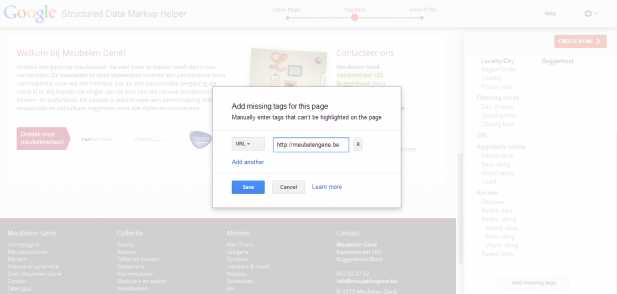
4. Customizing and Verifying Tags
To fine-tune your structured data, click the cog wheel icon and choose "Settings." Here, you can select the appropriate site language and, if desired, a different data format.
On the left side of the tool, you will see a visual representation of your URL, while the structured data information appears on the right. The right sidebar will display required fields, such as the "name," which serves as a great starting point for your task.
In case you mistakenly choose the wrong data type or tag the incorrect element, simply remove it by clicking the "clear tag" button. If needed, you can delete all tagged information on the page by accessing the cog wheel in the top-right corner and selecting "clear all tags from this page."
Additionally, the tool provides a "missing tags" function for cases where certain tags cannot be highlighted on the page.
5. Implementing the Microdata in Your HTML Code
To integrate the microdata into your code, click the "create HTML" button. This will display the page's code on the right sidebar, with the microdata highlighted for easy identification of changes.
Finally, you can download the HTML file by clicking the "download" button. This file serves as a helpful guide for implementing structured data on your website.
By following these steps, you can effectively add structured data to your web page, improving its visibility and optimizing its performance in search engine results.
Conclusion and Final Thoughts
In this article, we have explored the fundamentals of structured data and schema markup and their importance in improving the visibility and understanding of your website by search engines. Structured data provides a standardized format for organizing and labeling data, while schema markup adds contextual meaning to the content on your webpages.
By incorporating structured data and schema markup, you can enhance search engine comprehension, improve search result appearance, enable rich snippets and special search features, and optimize your website for voice search. These benefits ultimately lead to increased visibility, higher user engagement, and improved overall performance.
To make the most of structured data and schema markup, it is essential to avoid common mistakes such as improper implementation, using irrelevant schema types, and neglecting regular testing and validation. By ensuring accurate implementation, selecting relevant schema types, and validating your schema markup, you can optimize the effectiveness of structured data on your website.
Stay updated with the latest changes and best practices in structured data and schema markup to leverage their full potential. Regularly review your schema markup and make necessary adjustments to keep up with evolving search engine requirements and user expectations.
Remember, structured data and schema markup are ongoing processes. Continuously monitor and refine your implementation to maintain and improve your website's performance in search results.
In conclusion, structured data and schema markup play a critical role in enhancing your website's visibility, search engine optimization, and user experience. By implementing these tools effectively, you can unlock numerous benefits and stay ahead in the digital landscape. Embrace structured data and schema markup as valuable assets in your website management strategy, and enjoy the positive impact they bring to your online presence.