For us in Ma-No, being web developers ( and designer) is the world's coolest jobs because you can play with new technologies and create some amazing stuff.
The problem (if we can call it problem) is that we need to keep up with the industry and also with our deadline. Therefore, we must read and learn constantly.
This article will help you with 15 useful tutorials that will surely safe your time.
1. Capturing Audio & Video in HTML5
2. Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5

3. Writing Augmented Reality Applications using JSARToolKit
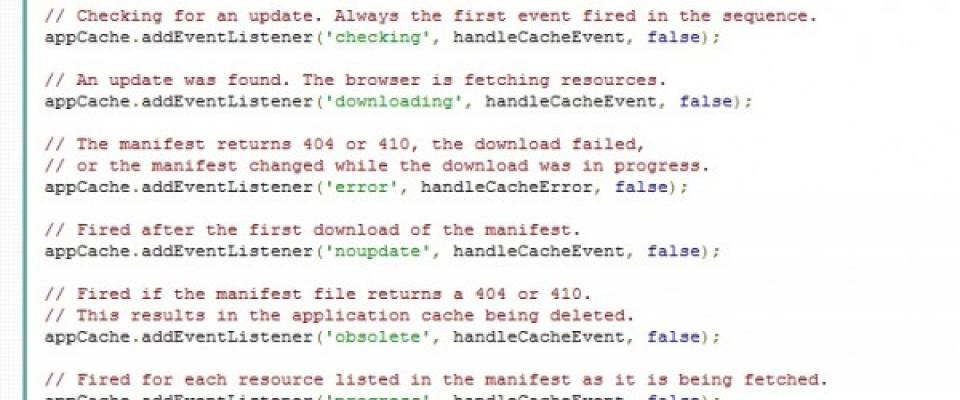
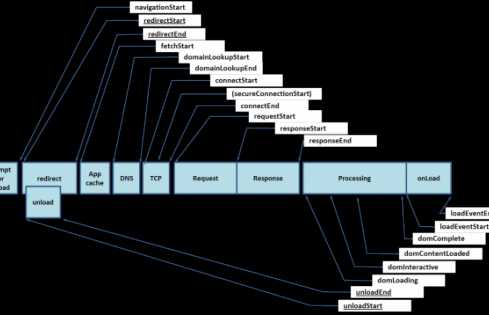
4. Measuring Page Load Speed with Navigation Timing