For date pickers, selecting menus is a common choice as they are simple to set up. But I suppose our customers deserve better after centuries of using MM / DD / YY menus.
For many companies, datepickers are vital. They can also be used for any defined purpose to monitor time.
It seems to be a easy and trivial mission to choose a datepicker plugin. But if this decision is made wrongly, it may have catastrophic implications for a product. Imagine if you set up a conference with your doctor or purchase a plane ticket for the incorrect date, how things can go wrong.
So we've prepared for you a comprehensive guide, and it's not just a list of mainstream libraries. In this article, we will discuss the kinds, benefits and disadvantages of each datepicker, guide how to select them and create your own solution.
Some of them are very easy to use and code, while others give sophisticated alternatives for users to customize to their preferences. Almost all of these datepickers are comparable to each other, all of which have comparable customization possibilities to enhance user experience.
Types of Datepicker
At first it looks easy to design a datepicker. Indeed, it is often a painful experience to pick the date. You can find bad instances all around the internet.
We think it is essential not to jump into choices from the beginning to design a great experience. Take time to ask questions, discover responses, generate stories about users, and explore the internet.
Let's look at the prevalent input date patterns that assist us identify the correct datepicker for us.
Text input
The easiest way is simply to let the user enter the date. If the required validation is given, this always works. Can be used in combination with the date picker.
Dropdown to choose each value: date, month, year.
Can become really irritating, particularly if the user also has to input time.
Calendar
The most common way of selecting a date. You can find multiple specific cases online.
Scrolling datepicker on mobile devices.
Works pleasant, unless the user has to scroll too far into the past / future.
What makes a date picker pleasant and usable?
Like any digital application development goods, the date picker should also be analyzed. There are indeed very excellent solutions for severe choices and relatively easy amateur solutions among them. We split our analysis criteria into four blocks.
Informations. To know how to construct or reconstruct it, it is essential for whatever you use to be well-documented.
Personalizations. There should be a great library with alternatives that can be updated to add or remove certain features.
Scalability. Who intends to visit a website with a datepicker that only operates with Chrome and Webkit browsers?
UX. Start by telling yourself if the plugin will suit your user's requirements? Does this suit your product? This is one of the most crucial evaluation criteria for datepicker libraries. The appearance and quality of the docs are not so essential compared to how the library will handle your job
How to find the appropriate library
You should ask a few specific questions about how your prospective customers will use your solution before you begin evaluating a datepicker.
These issues have been split into two blocks:
General use case questions, such us: What is the use case? or Who will be the target?
Specific questions like: do we need a datepicker, a date-range picker or a time picker? or Should the week be set between Monday and Sunday or between Sunday and Saturday?
Taking these questions into consideration, let's see what we've prepared for you.
Best date pickers
We have categorized the various React, Angular and Bootstrap plugins that incorporate DateTime functionality. Some are more sophisticated than others, each plugin has its own range of applications. The best part about using open source is that it's easy to customize for your own purpose.
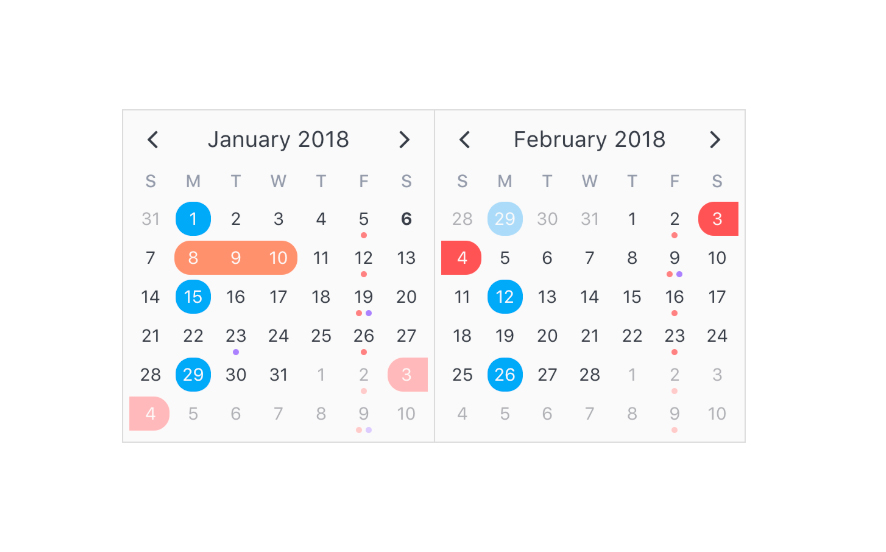
V-calendar
V-Calendar is a clean and lightweight plugin for displaying simple, attributed calendars in Vue.js. It uses attributes to decorate the calendar with various visual indicators including highlighted date regions, dots, bars, content styles and popovers for simple tooltips and even custom slot content.
Any single attribute may contain one of each object and can be displayed for single dates, date ranges and even complex date patterns like every other Friday, the 15th of every month or the last Friday of every other month.
It has date picker support out of the box with single date, multiple date and date range selection modes. Because v-date-picker is simply a wrapper for v-calendar, both can be extensively customized using props, slots and theme styling, just like v-calendar. And of course, V-Calendar is responsive and mobile friendly. For example, it supports touch swipes for month navigation.

Vuejs-datepicker
This is not a very renowned datepicker. Installed in just a few clicks, it has excellent customization choices.
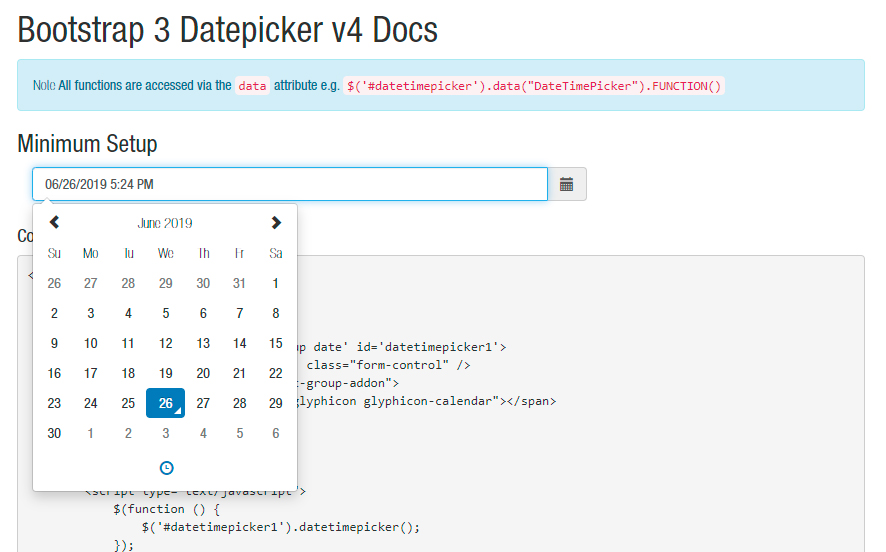
Bootstrap-datemepicker
Anyone who knows Bootstrap recognizes how helpful it is for different projects.
It is one of the several plugins specifically designed for Bootstrap layouts and should also be compatible with Bootstrap 4.
The layout contains a month & year change section along with a time selector in your date picker to change minutes / hours. It fits fully into the Bootstrap UI, so for anyone using Bootstrap it is definitely a useful option.

Bootstrap-datepicker
Bootstrap-datepicker offers a flexible Bootstrap-style datepicker widget. This library is sufficiently ancient, but still popular and tested. It is appropriate for those using the legacy code. Bootstrap 2 and 3 are still supported by the library.
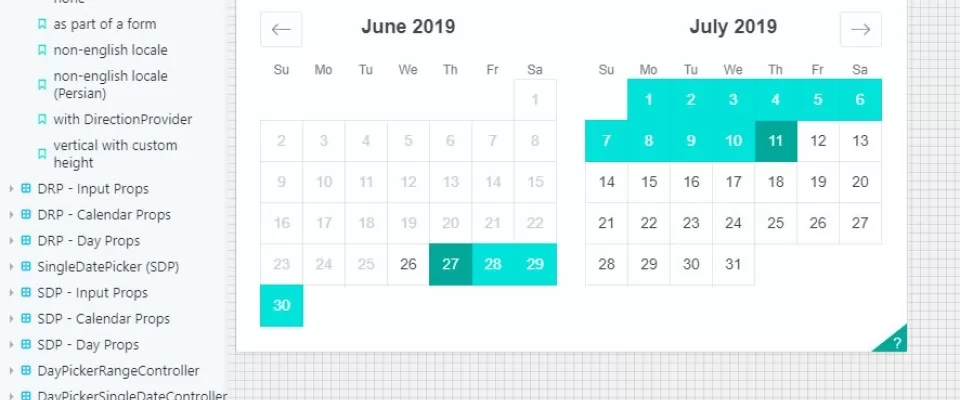
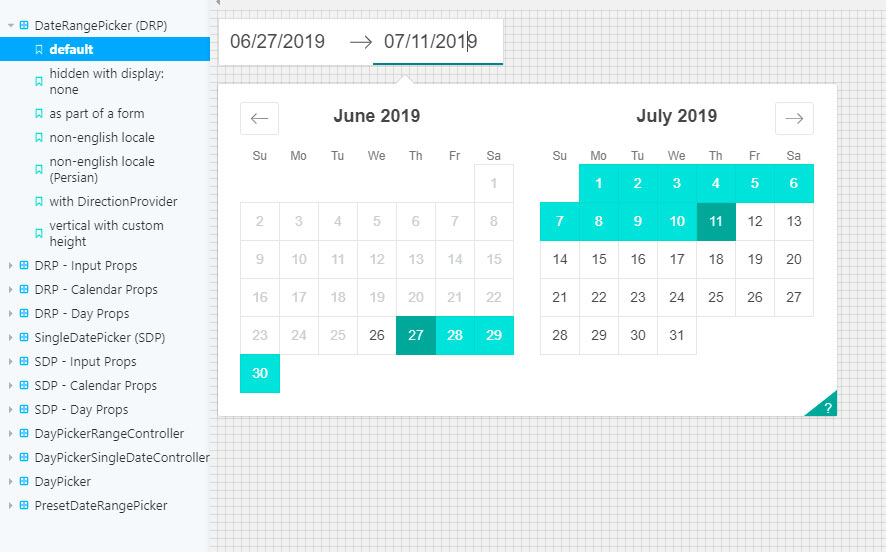
Airbnb Picker
An easily internationalizable, accessible, mobile-friendly datepicker library for the web.
The layout is very intuitive and clear. The library is well documented and can be obtained through the npm in a few minutes. A good plus from the usability point is that a distinct color highlights the chosen dates.
The library can be quickly configured. With only two controls, you can override styles. You can customize the appearance of the inputs, calendar, etc. with additional optional props.
If you like React, this component is a nice option.

React-datepicker
A simple and reusable Datepicker component for React (Demo)
The package can be installed via NPM:
npm install react-datepicker --save
You’ll need to install React and PropTypes separately since those dependencies aren’t included in the package. If you need to use a locale other than the default en-US, you'll also need to import that into your project from date-fns (see Localization section below). Below is a simple example of how to use the Datepicker in a React view. You will also need to require the CSS file from this package (or provide your own). The example below shows how to include the CSS from this package if your build system supports requiring CSS files (Webpack is one that does).
The design is quite simple and straightforward. This solution can be chosen for strict corporate applications. A good advantage of this project is date-fns library localization.
React-day-picker
Flexible date picker component for React.
Highly customizable, localizable, with ARIA support, no external dependencies, 9KB gzipped
React-Widgets
An à la carte set of polished, extensible, and accessible form inputs built for React.
React widgets, uses a "monorepo" organization style for managing multiple npm packages in a single git repo. This is done through a Yarn feature called workspaces. To get everything setup and dependencies installed:
- make sure you have the latest version of yarn installed
- run yarn run bootstrap in the repo root directory
The goal is to support IE9+, but it is difficult for me to test a wide variety of browsers so there is no guarantee it will work (patches welcome!).
Syncfusion React DatePicker
The React DatePicker is a lightweight and mobile-friendly component that allows end users to enter or select a date value. It has month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection.
Flatpickr
Almost every large SPA or project involves date and time input. Browser's native implementations of those are inconsistent and limited in functionality. Most other libraries require you to pull in heavy dependencies like jQuery, Bootstrap, and moment.js.
Feature overview:
- Dependency-free (no bloated bundles)
- Simple, polished UX
- Date + time input
- Range selections
- Ability to select multiple dates
- Can be used as just a time picker
- Display dates in a human-friendly format
- Easily disable specific dates, date ranges, or any date using arbitrary logic
- Week numbers
- 50 locales
- 8 colorful themes (incl. dark and material)
- Numerous plugins
- Libraries available for React, Angular, Vue, Ember, and more
PickMeUp
Pick me up is a really simple, powerful and customizable datepicker.
Allow integration with UIKat and Twitter Bootstrap.
Based on DatePicker by Stefan Petre
Browser support:
- IE 10+
- 2 latest stable versions of Firefox, Chromium, Opera and Edge
Simple Clean Date Picker Plugin with jQuery - Air Datepicker
A jQuery date picker plugin which makes it easier to select dates, months, and/or date range from a pretty clean, fully customizable calendar interface.
Features overviwe:
- Allows to select multiple dates.
- Allows to attach to any elements (input field, div container, etc...)
- Date range picker.
- Month picker.
- Keyboard navigation.
- Calendar mode.
- Lots of customization options.
Highly Customizable Date and Time Picker with Rome.js
Rome.js is a simple to use JS library for appending a highly customizable date & time picker on your input field when clicked/focused on.
salsa-calendar
Salsa-calendar is a simple, standalone JavaScript library created to generate date (range) pickers for hotel booking applications.
Hello Week
A beautiful, Material Design styled datetime picker component which allows you select date and time from a modal popup. Hello Week is a zero-dependency JavaScript plugin to create a nice clean multi-language inline calendar for date selection.
I hope these datepicker plugins will be valuable for web designers and developers.