Javascript is a client-side programming language that has changed the Internet as we know it today. The term "client side" means that it runs on our web browser without the need for a web hosting.
Along with html and css it is one of the 3 pillars of web design.
It is a gateway to other technologies such as AJAX, jQuery, node.js. And an indispensable requirement for any web designer who wants to make better webs or any web programmer who aspires to other programming languages.
Javascript is taught in the second module of the certificate of website professionalism.
Its history is exciting.
Contents
The beginnings of javascript
We are in 1995. The invention of the web is barely 4 years old and to connect to the internet we need to do it with a 56k modem router that has an endearing melody.
If we connect to the network, we'll lose our phone at home. And the connection is charged at the cost of the phone call.
Considering the technological difficulties of the moment, the people who connect to the Internet are quite a lot.
We live in a decade where Microsoft's monopoly on personal computers is a given, but a small company, Netscape, is emerging as one of the new giants of the net.
We had everything still before us to invent.
For Microsoft, the fact that people could surf the Internet without using windows meant the beginning of the end of its hegemony. It couldn't afford it.
So it was necessary to do everything possible to impose its own solution on users to regain control. Microsoft set to work on a copy of Netscape.
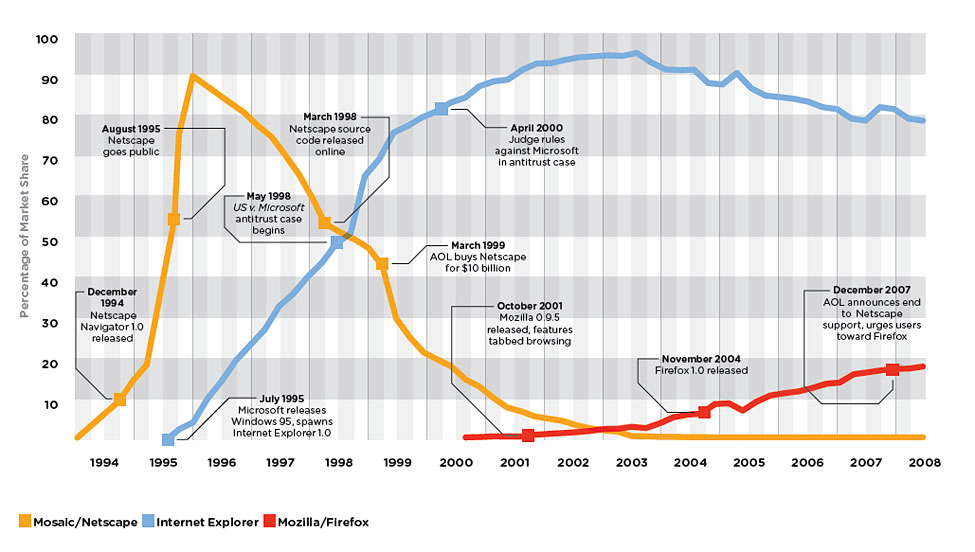
Netscape vs Microsoft
Netscape and Microsoft played cat-and-mouse.
Netscape enjoyed the favor of the users. It was a cutting-edge tool that worked very well for navigation. It was a pay tool.
And on the other hand, Microsoft had the strength of large commercial agreements with computer manufacturers, a very talented and huge workforce, and total control of Windows.
If Netscape brought out a new innovation, Microsoft would do everything possible to copy it. Even if it was late and bad...
And in a clever move to ensure dominance of the market, Microsfot ,with windows 95 introduced its free Explorer browser (a copy of Netscape) along with its operating system.
This would later trigger an antitrust complaint against Microsoft that will sound familiar. (or maybe I'm getting older and the young people don't know what I'm talking about! ;-))

Market segment of Netscape and Explorer browsers
We must think that the war against Explorer was so uneven that Netscape was forced to continually differentiate itself in order to offer functionality that would justify payment for its tool.
I can't even imagine the level of stress Netscape employees were under. But they were phenomenal, and a staff of 21 was able for a long time to stand up to an entire new technology giant.
Livescript and Jscript
A young talent named Brendan Eich worked at Netscape. Brendan was tasked with creating a new programming language in 10 days because he had to come up with the new version of the browser.
The goal of this language was to enable web pages to harness the processing power of computers to make Internet browsing faster.
In the conventional pages of the time, to make a simple sum you had to load a document, do the mathematical operation in the server and send it to a new document that had to be loaded again. At 56k network speed for the best of connections you can imagine the slowness of the entire process.

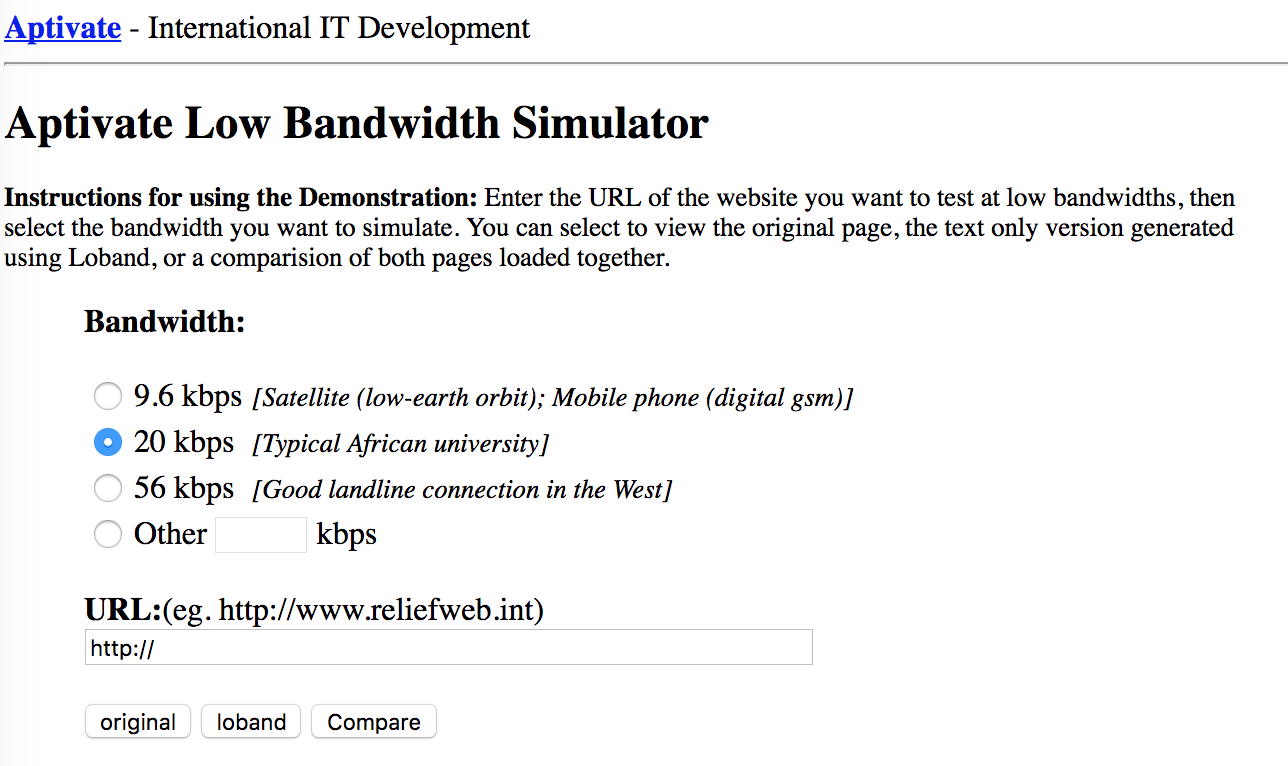
At http://www.loband.org/loband/simulator.jsp you can access a simulator of what it was like to surf the Internet in 1995.
For just one example, Javascript greatly accelerated data validation with web forms.
The point is that Brendan did an excellent job. You have to realize that he is the current CEO of Mozilla!
In the beginning this language was called Mocha, and later changed its name to Livescript. A new Internet technology was born.
The aim of this language was to enable websites to take advantage of the computing power of browsers in order to make Internet browsing faster
DE LIVESCRIPT A JAVASCRIPT
In an attempt to gain more weight in the market, in 1995 a marketing movement was initiated by which I wanted to associate Livescript with Java. There was an agreement between Sun Microsystems and Netscape whereby Livescript was renamed Javascript.
But the truth is that Javascript and Java have nothing to do with each other except for some syntax and they are different languages.
MICROSOFT'S MOVES
Considering the impact of Javascript (JS) , Microsoft decided not to stand aside and made a copy. It created its own language called JScript 1.0. And implemented it in its Explorer browser from version 3.0 and in its web server, Internet Information Server.
Now we have 2 languages to try to solve the same problem! As you can imagine the programmers of the time were very happy...
THE SECTOR'S MOVEMENTS
This browser war led to a very rough situation where web pages worked for Explorer but not for Netscape or vice versa. It was a problem.
In an attempt to standardize the situation, a European consortium, the European Computer Manufacturers Association (ECMA), released a standard version of the script in 1997 in order to define the functionalities of the language.
Unfortunately, neither version ever met the standard.
David's fight against Goliath
It was just a matter of time before Netscape lost the battle against Microsoft.
Little could Netscape do against the monopolistic pressure of the Internet giant and in a few years it would end up shutting down.
However, it made a controversial move by releasing all its code to the community in 1998.
The browsers Opera, Mozilla, Safari and Chrome would be the heirs to this code. This explains why there are often applications and websites that work for some browsers and not for others.
A few years sitting in the shade
Today all professionals in the sector agree to consider Javascript as one of the pillars of the web.
However, for many years few visionaries gave this language its main role. In fact, it was not considered a serious language... From 1997 to 2007 there were very few changes in the ECMAscript standard.
It was companies like Yahoo and Google with the Gmail appwebs, Google Maps, ... who bet heavily on this language and saw its full potential.
When Javascript became a standar
We could say that it was only in 2004 that language began to become more and more prevalent. But if I had to put a key moment in the development of Javascript this would be 2006 with the launch of Jquery.
Jquery is a framework that unified the code of all web browsers to ensure that the same code instruction worked correctly everywhere. And that by cracking less code you could do much more.
From here on the libraries followed one another. node.js... and a moment of maximum splendour we find it with the new tag <canva> from html5 that combined with Javascript allows to do real wonders.
Nowadays the language allows to program robots, web applications, ... and to give answer to an endless number of unthinkable possibilities 15 years ago.
As you can see, talking about Javascript is talking about the present and the future of the web.
One of the things I like most about this is that we are witnessing the living history of mankind.
The vast majority of people who made everything possible are still alive!

