Introduction to graphic design
In today's article we will explain the concept of graphic design, its fundamentals and what it brings into web development. Graphic design is applied to everything visual, believe or not, it can aid in selling a product or idea, it's applied company identity as logos, colors, typography of the company name as a part of branding.
Design can be intricate and complicated, yet fun and exciting activity. How it touches web design you can read right down here. Let's continue reading, shall we?
Fundamentals of design
The design is all around us, tools every form, all artificially made things you can see have some form of design in them, it was formerly called applied arts. And indeed the boundaries between art and design are blurred.
Graphic design specifically projects visual communications which share a common objective - deliver specific message to specific social groups.
Fundamentals of graphic design are the basis of all visual media: they are in art, typography, in small details like web icons and that's web design category as you might have guessed. These share a common objective of delivering specific message to specific groups as we mentioned, through different media, such as posters, brochures, digital media, leaflets, etc.
Graphic designers create and combine symbols, images, and text to form visual representations of ideas and messages. They use typography, photography and illustrations - visual arts and page layout techniques to create visual compositions. It is more than the sum of all these elements, although in order to be able to communicate a message visually in an effective way, the designer must have a thorough knowledge of the different graphic resources at his disposal and have the imagination, experience, good taste and common sense necessary to combine them in an adequate way.
To recapitulate: Graphic Design is a creative and technical activity that consists of transmitting ideas and concepts through graphic messages.

The process of the design and communication factors of the idea
This is how it works. A company or a person needs to create and emit a message, normally with an objective like Selling a product or a service, Generate loyalty by promoting, or just Transmit an information.
The design work always starts from a client’s demand. As we mentioned before, the message needs to
- Inform - Make it clear what it's about, what it sells or what it tells. The form of emission could be for example Logo, Poster, Brochure or Infographic
- Attract - It is visually attractive. It does not generate attention, it becomes noise.
- Promote - Avoids clutter, if it does not have a justification, generates confusion. If it is not tidy, clear and attractive, it is often not comprehended properly.
- Identificate - The company or person is recognized through the message.
Graphic designer in the communication process is who encodes or interprets the message. During this process it's important to communicate with the client.
Designer builds messages that are clear and clear and attractive, which normally involves this process >
Analysis and research is performed where it is necessary to have information of the company and the sector in order to find ways to stand out → Creativity and concept making → Proposal development when design is started → Project presentation, the delivery has to be to be professional, using the necessary resources so that the result is excellent.
The reception to the target which may be in the Public or Private sector must receive the message and needs to integrate it and perceive it as ordered. The target understands the message and links it to the company/person.
To recapitulate : Graphic designers create and combine symbols, images, and text to form visual representations of ideas and messages. They use typography, visual arts and page layout techniques to create visual compositions.
Principles of basic elements of graphic design
The main component of any graphic composition is therefore the message or information to be interpreted and delivered to the recipient through graphics. By means of different graphic elements those may be from simplest points, lines, polygons, circles etc to letters, logos, icons, Illustrations and photographs.
So, the basic elements can be quite simple things like lines have their properties like size, shape, space and volume, symmetry, texture and color, figure and background, hierarchy, grid, time and movement.
Lines
are frequently present in the design, they help direct the eye, create emphasis or divide and organize the content. They can give a sense of movement. When working with lines, pay attention to things like thickness, color, texture and style.

Scale
refers to the literal dimensions of a physical object and impression of the size. Can depend on the context. The same graphic element can appear larger or smaller depending on its surroundings. Draws attention to and from certain elements. Can create emphasis or ‘drama’.
Form
is any 2D area like circles, squares, triangles, they form shapes. They can be very easily recognizable like traffic signals. Objects are 3D forms.
Colour

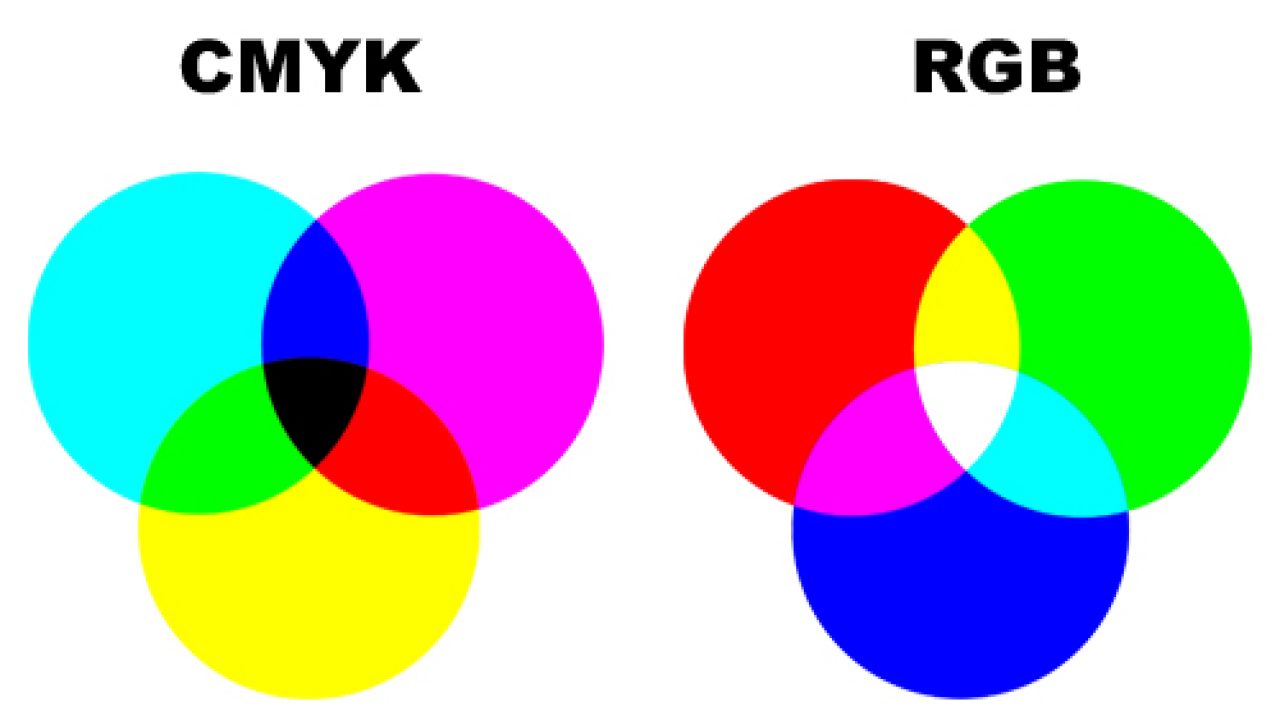
About colour can be much to write about. By creating a strong palette of colors one can convey a mood, describe reality or encode information. It serves to differentiate and to make connections, to emphasize and also to conceal. With the help of contrast, harmony and good combinations of color ranges, different experiences can be generated with the viewers. There are formulas that can help us, based on something called color harmony, and all you need to do is use the chromatic circle.
https://zevendesign.com/color-harmony-hulk-wears-purple-pants/
There are as well as colors chromatic variations according to perception and we can play with colors material properties: hue, saturation and brightness.

Consider reading about colour theory for more info.
Rhythm and Balance
Under this we mean good distribution of visual elements, they can be distributed proportionally or unevenly, it requires intuition. Rhythm consists of repetition of a pattern - it is used in construction of static images in a form of sequences.
Texture
is the physical quality of a surface. Like objects, it can be three-dimensional and give an idea of how it will look in real life. In design, texture adds depth and feel to flat images to appear smooth, rough, hard or soft, and gives a tactility to the design.
Symmetry and asymmetry
Its purpose is to achieve balance, designers can create balance by introducing contrasting elements, placing them in such a way as to counterbalance each other and thus creating compositions that allow the eye to wander through them while building a sense of stability.
Time and motion
are two closely related principles, in graphic design, multiple techniques are used to obtain a sense of change and movement. Especially in today's digital publications or websites.
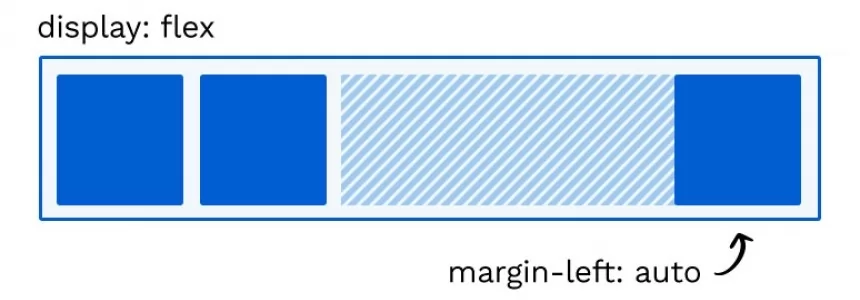
Composition or Page Layout
It is considered the base of design, it helps us to order the message by applying some characteristics to it. Page layout deals with the alignment or arrangement of elements(content), proximity, repetition, contrast, use of whitespaces and hierarchy.
Page design has always been a consideration in printed material and more recently extended to displays such as web pages.

Grid
It is important to start by distributing the zones into which a compositional space is going to be divided. A grid is a network of lines, which usually run horizontally and vertically in evenly paced increments, but can also be skewed, irregular or even circular.
Hierarchy
An element that stands out from the composition will be a first point of focus.
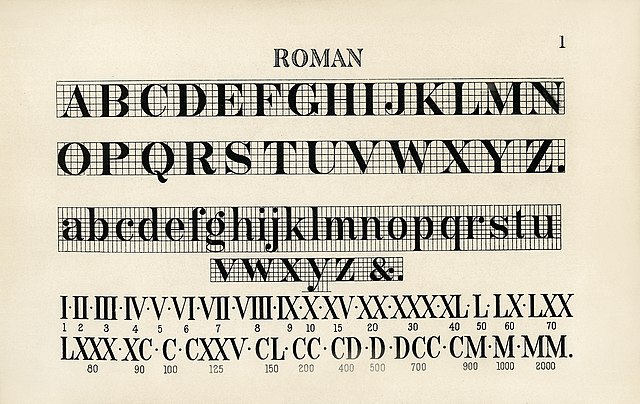
Typography and Fonts
This is one of the most important fields that a person who wants to work in graphic design should explore and learn. Both the correct use of letters and texts and their use in a creative way will undoubtedly take your projects to the next level. The subject is very extensive - until the digital age, typography was even a specialized occupation.
The are four basic forms of fonts - serif, sans-serif, script and decorative fonts.

Tips:
- Don't abuse the number of typefaces in a project. Possibly it can be solved with be solved with a single family with its different styles (bold, italic, etc.).
- Do not use letters that communicate things it should not. A clear example is to use a childish and lighthearted typography for something related to law or justice.
- Define a clear hierarchy (headings, subheadings and body text).
Photography and Images
Images are more than just decoration. In design, they are the hook that draws the viewer in. They can help you connect with the audience and make a good impression, before they read a single word.
They are a very important part of building your identity. Every photo, graphic, icon and button is an opportunity to showcase the brand of your client and determine how it is perceived. In professional environments, images are built specifically for the brand.
It's best when you can find high quality images, there are countless sources on the internet that offer images for exactly this purpose.
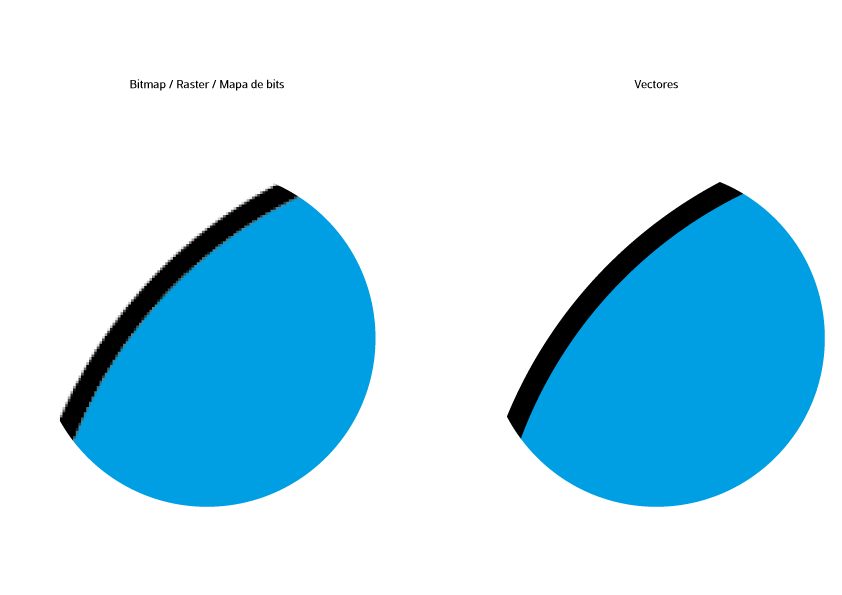
Types of images and differences between them
When we are speaking about images, let's see what are two major types of images used.

Vector
- Mathematical calculations of points that form shapes.
- Vector programs for creating logos, drawings and illustrations, technical drawings. For images to be applied to applied to physical products.
- Can be scaled to any size without loss of quality.
- Resolution independent: can be printed at any size or resolution.
- A large vector graphic maintains a small file size.
- The number of colors can be easily increased or decreased to fit the printing budget.
- Can be easily converted to raster.
- Not the best format for continuous tone images (realistic photographs with millions of colors), with color blends, or for photo editing.
- Common vector graphic file formats: ai, cdr, svg, eps and pdfs originating from vector programs.
- Common vector programs: Illustrator(paid monthly), CorelDraw(paid once), Inkscape(free), Affinity Designer(paid once).
Raster (bitmap)
- Based on pixels.
- Raster programs are best for editing photos and creating continuous tone images with smooth color blends.
- Not optimally scaled - Image should be created at the desired usage size or larger.
- Large dimensions and detailed images equals large file size.
- It is more difficult to print raster images using a limited amount of spot colors.
- Some processes cannot use raster formats such as vinyl cutting, milling machines, etc.
- Depending on the complexity of the image, conversion to vector can be very time consuming.
- Raster images are the most common image format, including: jpg, gif, png, tif, bmp, psd, eps and pdfs originating from raster programs.
- Common raster programs: Photoshop(paid monthly), Paint Shop(paid once), GIMP(free), Affinity Photo(paid once).
Tools - computer and software
Designers use digital tools, often referred to as interactive design, or multimedia design for image editing.
The image or layout is produced using traditional media like a pencil, which is even today one of the most basic graphic design tools believe or not, or digital image editing tools on computers. Tools in computer graphics often take on traditional names such as "scissors" or "pen". Some graphic design tools such as a grid are used in both traditional and digital form. Styluses can be used with tablet computers to capture hand drawings digitally.
Most designers use a hybrid process, hand rendering layouts to get approval to execute an idea, then the final product is produced on a computer.

Computers enabled designers to instantly see the effects of layout or typographic changes, and to simulate the effects of traditional media.
Graphic designers are expected to be proficient in software programs for image-making, typography and layout.
Inkscape and other vector programs
Among graphic designers since the early 1990s Adobe programs are very popular Affinity Designer recently. For logos and illustrations there is Adobe Illustrator.
CorelDraw is a vector graphics editor software also is used often.
But for the starting graphic designer open source software like Inkscape is often more than enough and we only recommend this one.
Inkscape uses vector image format - Scalable Vector Graphics ,SVG in Inkscape's native format. You can import or export the file in any other vector format. With Inkscape you can create icons and typography(fonts) with ease.
Also Figma - a cloud base sketch tool is quite good, it can be also used for doing web page mockups.
Gimp and other raster programs
Raster images may be edited in Adobe Photoshop, a world wide known program.
Powerful and free open-source programs are also used by both professionals and casual users for graphic design.
From these we recommend GIMP (for photo-editing and image manipulation).
There is also Krita (for painting), and Scribus (for page layout).
Graphic design in Web design
Web design is a dynamic medium, with graphic design having the same roots as a largely visual design discipline, but Web design can create experiences people can interact with, which poster, magazine or brochure does not have.
Web graphics are visual representations used on a Website to enhance or enable the representation of an idea or feeling, like we mentioned earlier, the goal is to communicate a message or feeling why graphic design exists.
In a website design there is even more to think about when it comes to UI (user interface) as opposite to UX (user experience). Graphic design professionals usually have "viewers" in mind rather than "users." Web design professionals are typically UI designers and UX designers in a unified role. They both know how to set layout, composition, they both know color palettes, typography. But good web designers would try to implement design elements without online interactivity and usability being affected.

In addition, it is necessary to consider a more or less extensive set of conditioning factors that will limit the free creativity of the designer. Data must be first downloaded from a remote web server via the Internet, so the bandwidth of users' connections will be a key factor in the display speed. Since graphic elements usually result in quite large files, the majestic graphic design might not be even loaded when the page is closed before by inpatient user. Also a web page usually hides, in most cases, a series of complex processes that are executed without the user being aware of them (execution of programming language codes in both client and server, access to databases on remote servers, etc.), processes that add time to the presentation of the pages and that often affect the design of the website.
The next factor is that graphic designers need to take into account that web pages would be displayed on a variety of devices with major differences in interpretation capabilities, different monitor sizes and graphic cards. Moreover, an isolated page does not exist, but is part of a set of interrelated pages (the website), which must be presented to the user with the same style, even if their functionality is very different.
To sum it up, web design goes way beyond graphic design. Web designers see the art as something that will elevate user experience online, they are technically skilled and apply engineering approach to their design. This requires observation, analysis and a lot of practice, but having a competent web designer will improve your projects.
Conclusion
Understanding graphic design and its role in web development helps you achieve success when creating websites. These include your brand’s logo, user interface, images, typography, navigation, and other elements.
Our projects might improve considerably its value, and it might help acquire new visitors or clients on your website. Appealing marketing campaigns might resonate better with your target audience. You shouldn't underestimate the benefits of graphic design - visual appeal, enhancing user experience, brand recognition, etc.
Knowing the meanings, methods and resources we can begin to start building our work with graphic design in mind, because without a doubt, it plays a major role in website development.
Image by wikimedia.org/wiki/User:Dintrex,
Tkgd2007,
Image by Pixabay