Mobile web browsing is expected to turn into the next major Internet platform.
Designing for mobile devices needs to be simpler than its standard website and more task-based to get the job done because users look for something specific and urgent.
To aid you in creating website that is accessible not just on desktop or laptop computers but also mobile devices, here are some 8 things to consider on mobile web design .
1. Decide On The Screen Resolution
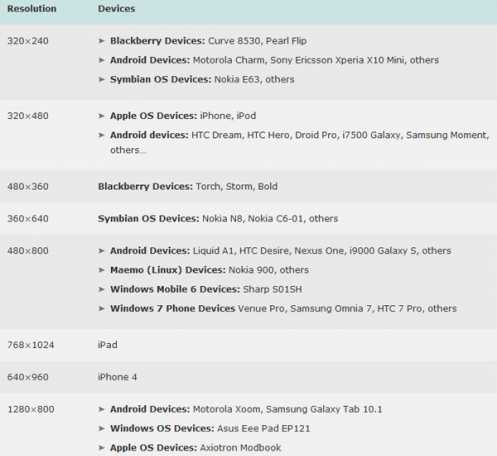
Here is a list of web resolutions popular on mobile devices presented by Uxbooth.com with their published article, Considerations for Mobile Web Design (Part 2): Dimensions, by David Leggett. The author explains a few points about display dimensions and solutions for layout design.

2. Keeping Everything to a Minimum
KEM (Keeping Everything to a Minimum). Make sure your navigation bar is as short as it can be: eliminate excessive hyper-links, keep the use of images to a minimum. Less is definitely More.
3. Break Up Web Pages Into Small Portions
Long sections of text can be hard to read so placing them on several pages limits the scrolling to one direction. Get rid of low priority content. Stick to a single column of text that wraps so there’s no horizontal scrolling.
4. Simplify The Design: Communicating Through Color
Simplicity equates to usability. Let them move around the site with no difficulty. Avoid the inclusion of tables, frames and other formatting.
Color plays a large role in a mobile websites usability. When color is used within the right parameters, it gives way to a more visually compelling manner for us to communicate information on a page without having to use up any additional space. If you decide to use different colors, make sure you refer to the W3C Mobile Web Best Practice (Use Of Color).
5. Give the Option To View The Full Website
Provide a link for your mobile visitors to switch back to your full website for the user to find and view the other content and features that’s only accessible to the desktop version of the site.
6. Balance Links
Each page download consumes time and system resources, the latter of which are in short supply, so try not to force the site visitor to digg through a multitude of pages in order to access the information sought. Strike a balance between the number of links on each page and the depth of the site.
7. No Pop ups Or Refreshes
Mobile browsers do not normally support pop-ups. And if they did, they’d have very narrow space to pop into. Also, don’t have pages refreshing periodically to avoid filling the device limited memory. Let the user refresh the content.
8. Testing Phase
The development of effective usability within your mobile website will require you test early on in the design process. Remember to keep tests as simple as possible. Testing for usability is not a one-time event. This will help you increase the quality of your mobile website through time.