Are you looking for a good source of free tutorials for illustration, 3D design, web design, app design and more? Here are 5 great and usefull sites.
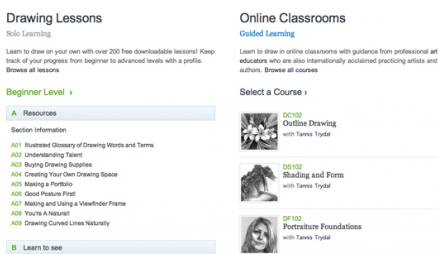
01. Drawspace

Drawspace is more than just another art website; it's an international community of over 320,000 drawing enthusiasts, professional artists, art educators, and authors of art books. Check out its huge (and continuously growing) library of free, downloadable, high-quality lessons authored by world-renowned artists, art educators, and authors (no registration or log-in needed).
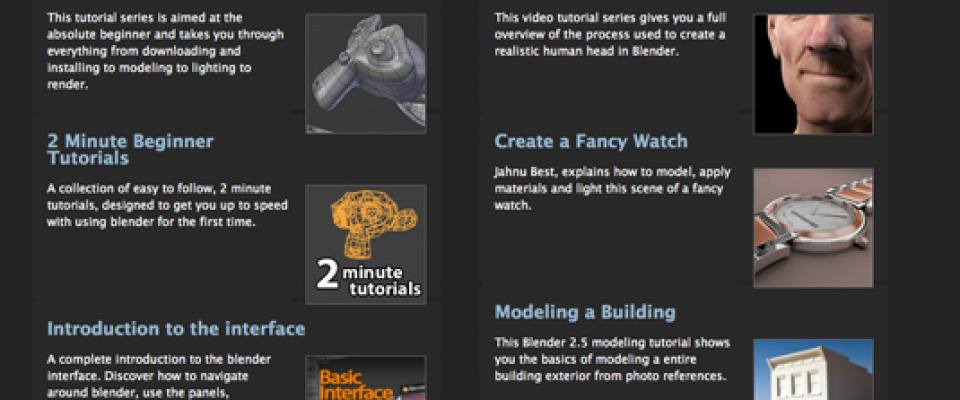
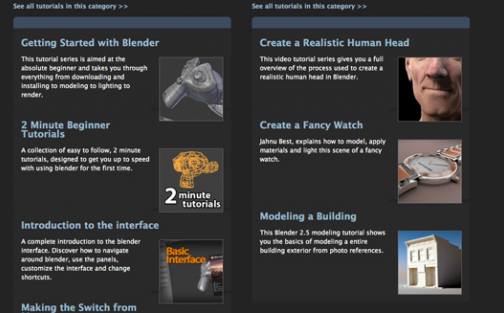
02. Blender.org

Blender is a free and open source 3D animation suite. It supports the entirety of the 3D pipeline—modeling, rigging, animation, simulation, rendering, compositing and motion tracking, even video editing and game creation. Advanced users employ Blender’s API for Python scripting to customize the application and write specialized tools; often these are included in Blender’s future releases. Blender is well suited to individuals and small studios who benefit from its unified pipeline and responsive development process. Examples from many Blender-based projects are available in the showcase.
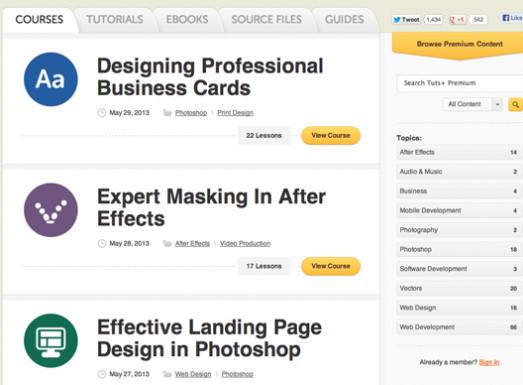
03. Tuts+ Network

Tuts+ helps you learn creative skills and shape the life you want.
As part of Envato’s creative ecosystem, Tuts+ contributes to the mission of “helping people learn and earn online”.
04. Ray Wenderlich
Ray Wenderlich's site is an excellent community-based tutorial resource for iOS developers. Its focus is on providing high quality programming tutorials that are fun and easy to learn.
05. Cartoon Smart

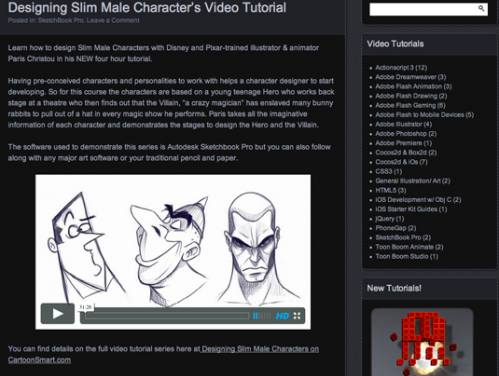
Learn how to design Slim Male Characters with Disney and Pixar-trained illustrator & animator Paris Christou in his NEW four hour tutorial.
Having pre-conceived characters and personalities to work with helps a character designer to start developing. So for this course the characters are based on a young teenage Hero who works back stage at a theatre who then finds out that the Villain, “a crazy magician” has enslaved many bunny rabbits to pull out of a hat in every magic show he performs. Paris takes all the imaginative information of each character and demonstrates the stages to design the Hero and the Villain.