Have you ever checked your website's health? We have listed some useful sources that show if your website is operating as it should, and if there's anything that it can be done to improve it's performance from the structural and marketing aspect.
Enjoy and feel free to recommend any other sources that you think may be useful to all of us.
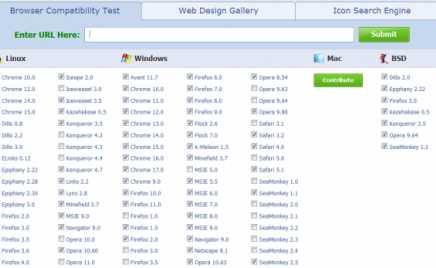
1. Browser Shots

Browsershots makes screenshots of your web design in different operating systems and browsers. It is a free open-source online web application providing developers a convenient way to test their website's browser compatibility in one place. When you submit your web address, it will be added to the job queue. A number of distributed computers will open your website in their browser. Then they will make screenshots and upload them to our central dedicated server for your review.
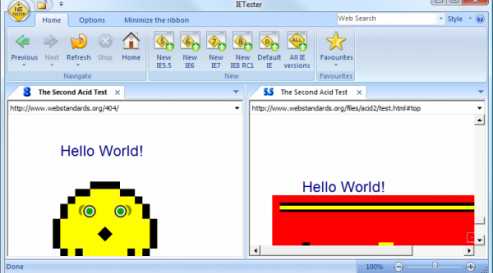
2. IETester

This is a free downloadable windows program that is still in the early stages of development. That being said, it is a single free resource that will allow you to fully test all of the relevant versions of Internet Explorer.
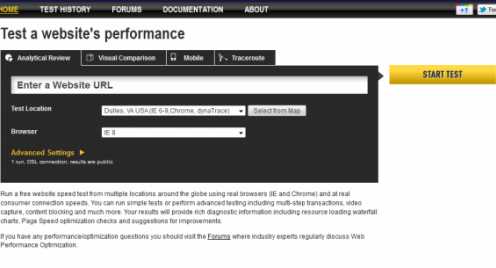
3. WebPage Speed Test
Run a free website speed test from multiple locations around the globe using real browsers (IE and Chrome) and at real consumer connection speeds. You can run simple tests or perform advanced testing including multi-step transactions, video capture, content blocking and much more. Your results will provide rich diagnostic information including resource loading waterfall charts, Page Speed optimization checks and suggestions for improvements.
4. Mobile testing

Using this tool you can check out how your site looks on a mobile device. Beside this, you can setup what kind of device, enable video capture and also making the results private.
5. Feed validator
This is the W3C Feed Validation Service, a free service that checks the syntax of Atom or RSS feeds.
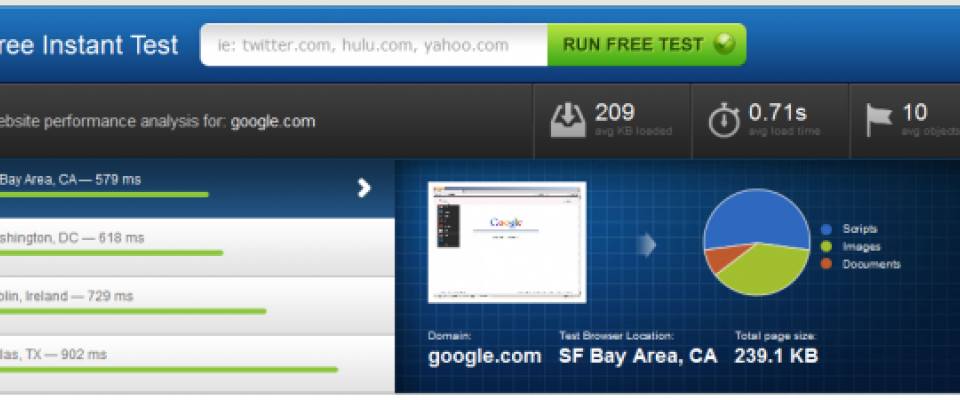
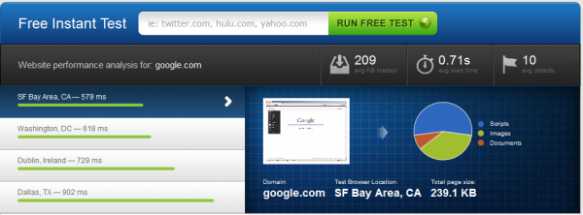
6. Instant Website Test

Free instant website performance test to find out how fast your website loads from multiple locations around the globe. See which objects on the page are slowing down your performance.
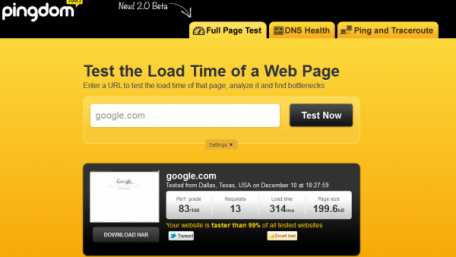
7. Pingdom

Enter a URL to test the load time of that page, analyze it and find bottlenecks.
8. Link Checker
9. DNS Health Checker
Correct DNS settings are vital for a website to work properly. The DNS Health test in Pingdom Tools will help you find errors in your DNS settings, and verify that your domain name has been set up correctly. The test will automatically find out which DNS servers are used by the domain name you specify, then perform a number of tests on them to make sure that the domain name is properly set up and that those DNS servers are responding in a consistent and correct manner.
10. Load impact

Using this service you can load test your website and see how it responds on a increased number of connections.
12. Google web page tester
Page Speed Online analyzes the content of a web page, then generates suggestions to make that page faster. Reducing page load times can reduce bounce rates and increase conversion rates.
13. Validate you HTML code
This validator checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc.
14. Website vulnerability tool
Using this online tool, you can see if you website it’s not contaminated with malware.