Fonts represent an important part of our project. With this post we want to present you the most popular fonts used by top designers and professionals from all over the world.
Have we missed one of your old time favorites? Go ahead and add it in the comments area.
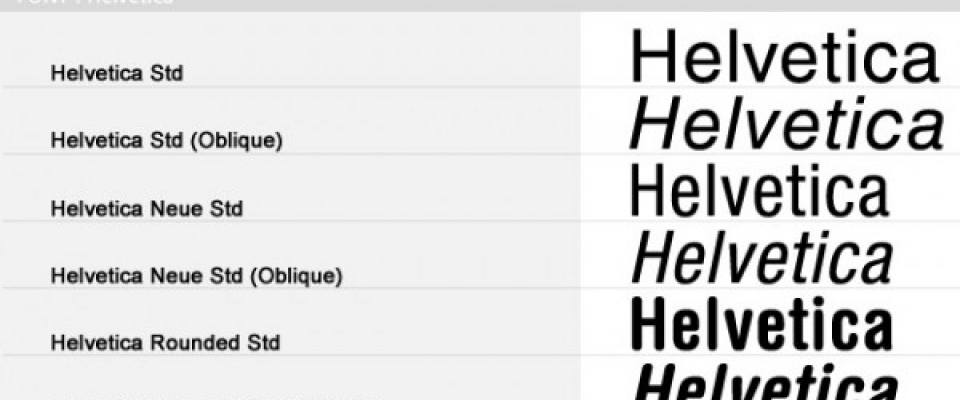
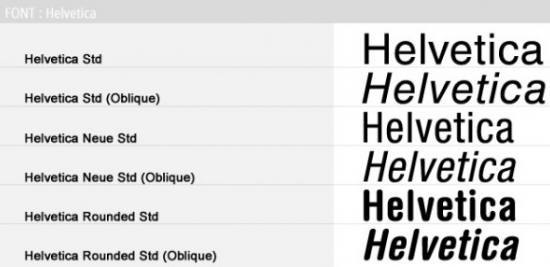
1. Helvetica

2. Trajan
3. Garamond
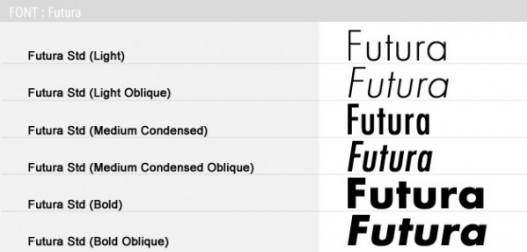
4. Futura

5. Bodoni
6. Bickham Script Pro
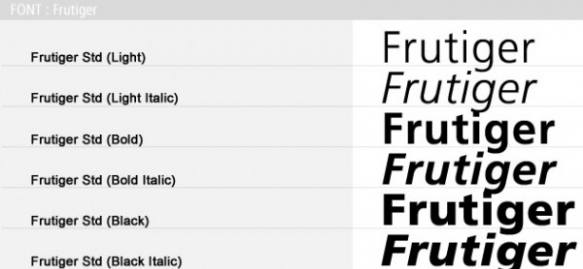
7. Frutiger

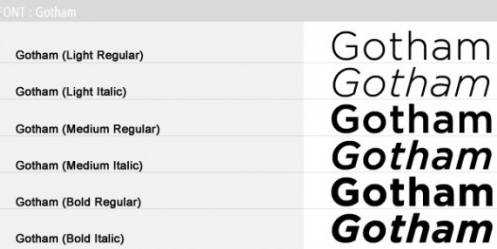
8. Gotham

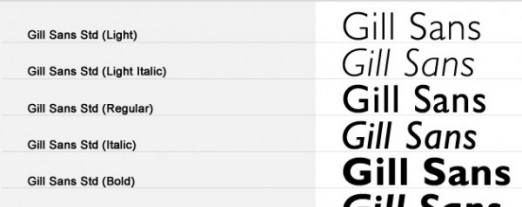
9. Gill Sans