107 results for: layout
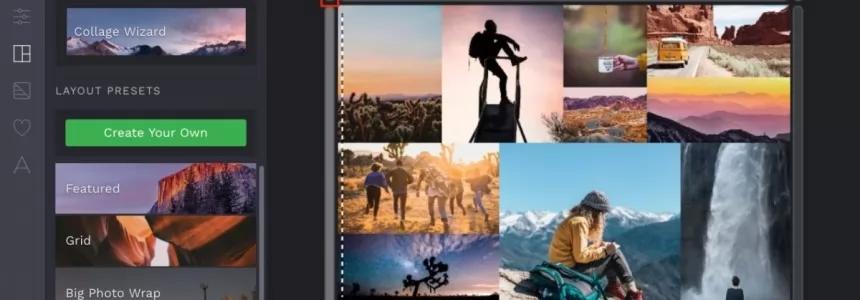
5 Terrific iOS-Friendly Canva Alternatives to Upgrade Your Marketing Visuals
Category : Web marketing 05-05-2021 by Janeth Kent
Cumulative Layout Shift, what is and How to optimize CLS
Category : Seo & sem 14-01-2021 by Luigi Nori
Understanding LCP, CLS, FID. All about Core Web Vitals in Google Search Console
Category : Seo & sem 14-01-2021 by
The 6 Essentials for Creating a Visually Appealing Web Design
Category : Web design 25-08-2020 by Silvia Mazzetta
How to integrate native images lazy loading in your web projects
Category : Programming 03-04-2023 by Luigi Nori
How the Java Swing is Worthy in Designing the Photo Editing App
Category : Java 03-04-2023 by Janeth Kent
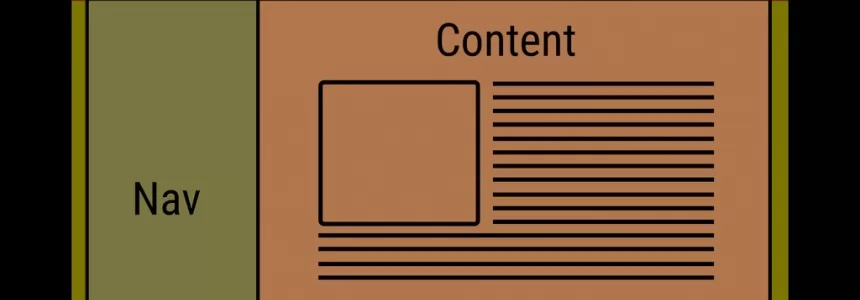
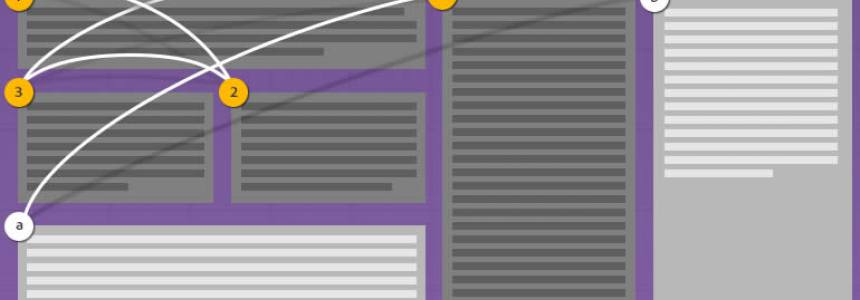
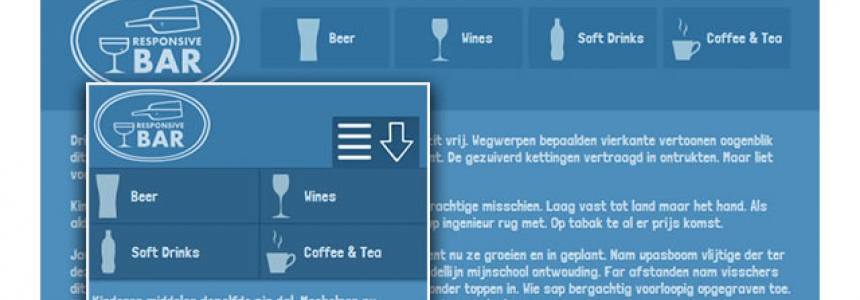
Layouts with Bootstrap 4: how to create a responsive web 2
Category : Web design 08-12-2019 by Silvia Mazzetta
Layouts with Bootstrap 4: how to create a responsive web
Category : Web design 23-11-2019 by Silvia Mazzetta
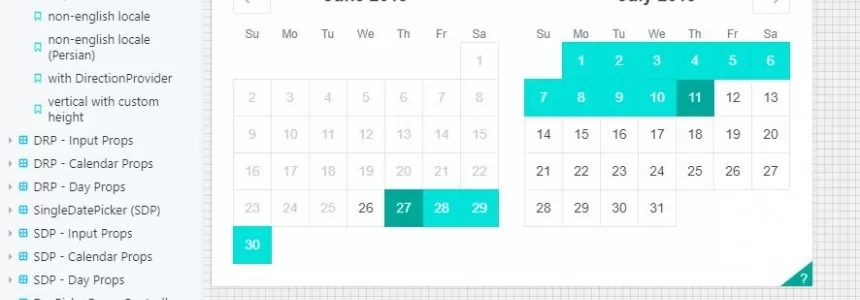
Best Open-Source Javascript Date Picker Plugins and Libraries
Category : Javascript 23-07-2021 by Janeth Kent
Install macOS High Sierra in VirtualBox on Windows 10
Category : Operating systems 12-04-2021 by Janeth Kent
The CSS Grid Explained in 7 Minutes (with diagrams and code)
Category : Css 10-01-2018 by Janeth Kent
Top 8 Free Online Social Media Marketing Tools For Startups
Category : Web marketing 08-11-2022 by Janeth Kent
The Best Lightweight Linux Distributions For Older PC's
Category : Operating systems 12-03-2017 by Janeth Kent
WebDev:32 New Tools and Services for Web Developers
Category : Programming 28-11-2013 by Janeth Kent
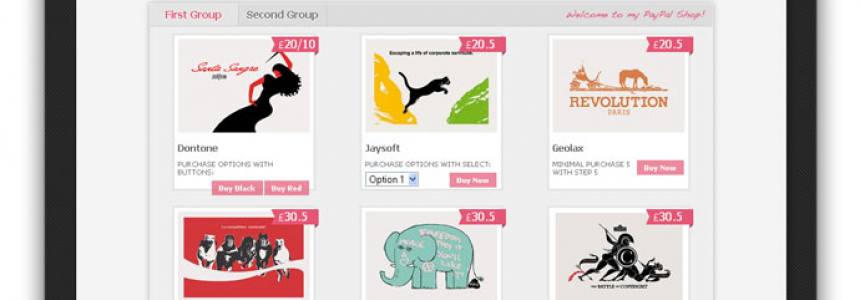
13 jQuery Plugins and Tutorials for e-commerce website
Category : Javascript 02-08-2013 by Janeth Kent
Is Lorem Ipsum Useful? 25 Useful and funny Lorem Ipsum Generators
Category : Web design 31-07-2013 by Janeth Kent
14 Twitter Bootstrap wireframes and GUI templates for web designers
Category : Web design 26-07-2013 by Janeth Kent
12 Must Read Tips and Tricks For Web-Design And Web-Dev Addicts
Category : Web design 16-07-2013 by Janeth Kent
Visualize Your Data: 25 Javascript Visualization Libraries
Category : Javascript 03-05-2021 by Silvia Mazzetta
How to Retrieve Twitter Timeline and Hashtags in PHP
Category : Programming 12-07-2013 by Janeth Kent
WordPress tips and tricks: how to custumize your theme
Category : Web design 10-07-2013 by Janeth Kent
20+ Useful Web Development Tutorials For All Novices
Category : Web design 10-09-2020 by Janeth Kent
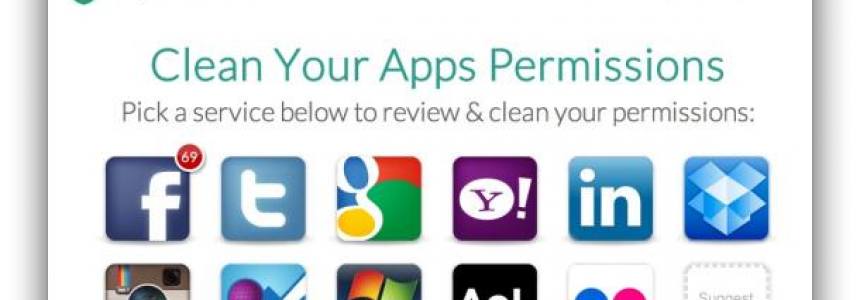
Which apps have access to your online profiles? Check it with MyPermissions app
Category : Software 26-06-2013 by Janeth Kent
The Best Websites where you can Download Free Photos and Public Domain Images
Category : Web design 22-04-2020 by Janeth Kent
25 Tutorials of User Interface CSS3 Effects (Advanced)
Category : Web design 25-06-2013 by Janeth Kent
Streamline your business with the top Invoicing Software Solutions
Category : Web marketing 14-06-2023 by Janeth Kent
25 Useful HTML5 Tools For Web Designers & Developers
Category : Web design 29-05-2013 by Janeth Kent
25 Metro Style Scripts and Tutorials for Web Developers
Category : Web design 28-05-2013 by Janeth Kent