In software engineering, we use design patterns as reusable solutions to a commonly occurring problem, a pattern is like a template for how to solve a problem.
Model-View-Controller (MVC) is a software design pattern that divides the related program or web application into three interconnected elements or components. Each of these components are built to handle specific development aspects of an application. This pattern is one of the most frequently used industry standard web development frameworks.
MVC is widely used in a variety of major programming languages and is the most popular architecture for building complex web servers. It is used by many frameworks and implemented into nearly every modern web application.
Now let’s talk about specific components.
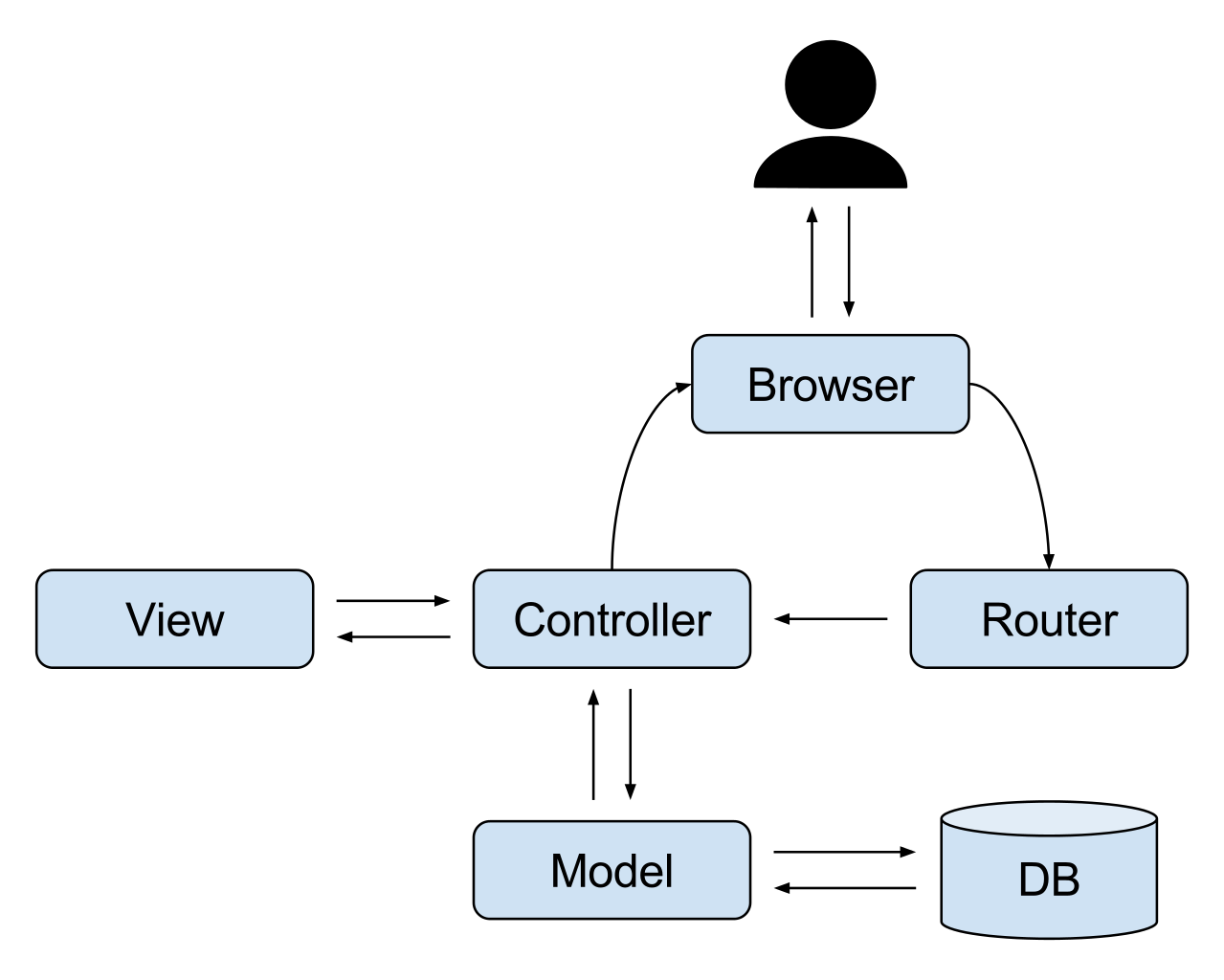
The Controller deals with incoming requests (for instance from users navigating the web page), delegates information and defines the interactions between the Model and the View components.
The Model is the central component of the pattern, directly manages the data, data validation, logic and rules of the application. It interacts with the database. It passes the data to the Controller upon request.
The View handles presenting the information, represents the UI. It will usually render dynamic HTML pages based on the data from the Model.

Why we use MVC
In the last twenty years web development went from simple HTML + CSS pages to incredibly complicated applications for different purposes and on them are often working thousands of developers simultaneously. To make the work on these applications more simple, to make the code less complex and easier to manage, different patterns to lay out projects have evolved.
There are different approaches to this :
- hierarchical model–view–controller (HMVC),
- model–view–adapter (MVA),
- model–view–presenter (MVP),
- model–view–viewmodel (MVVM),
and others that adapted MVC to different contexts.
MVC is the most popular of these various patterns, which is set to decouple parts of the applications so developers are able to work in parallel on different components without affecting or blocking one another.
MVC splits the large application into specific sections that have their own purpose. Also the parts of code can be refactored between different projects or applications with different data. Shortly, it permits simultaneous development and code reuse.
Step by step throug the MVC design pattern
To illustrate each section of MVC, we can use an example where the user is browsing on the page and decides to see a list of cats. That information is stored on the server. Based on the URL with which the user is making the request, the server will send the request to a specific controller. As you remember, the controller is responsible for handling the request from the client - the interactions and inputs from the user in this case. The controller will tell the rest of the server what to do with the request, it acts as a mediator between the other two sections - the Model and the View.
When the controller receives a request first it asks the model for information based on the request. The Model handles data logic, validation of data and interacts with database, savings, updating, deleting and such. Upon receiving the request to search for data the Model will return the data - in this case the list of cats from the database. It may also return an error. The Controller handles returned data from the Model and now has to interact with the View component to correctly visualize the returned data for the user.
How to present the data is defined in the View, which even handles errors, those will be presented accordingly through the part of code which handles errors. The View handles layout, how the data should be displayed and has the templates that dynamically render HTML based on the data which the Controller sends. The View returns the final presentation to the Controller and the Controller will handle sending the presentation out back to the user, fulfilling the request.
Note that in MVC the Model can update the View component, but all interactions are made through the Controller, it acts more as a commander, it routes commands.
For example if we have a button to delete all information about cats in our database, by calling this action we make the Controller send information to the Model for data manipulation. This means the selected data will be deleted and the status will be updated. The updated state is then sent back to the View.
You might however also want to just update the view to display the data in a different format, for instance change the item order to alphabetical. In this case the Controller could handle this directly without needing to update the model.
Having the code separated makes creating complex applications much easier.
Recapitulation of MVC pattern
- CONTROLLER → Receives API/USER Request → Handles request flow, Never handles data logic. → Manipulates Model
- MODEL → Receives Data from Controller → Handles data logic, Interacts with database → Returns data to controller
- VIEW → Receives Data from Controller → Handles data presentation, Dynamically rendered → Returns data to controller
As we can see basically, the model handles all the data, the view handles all the presentation and the controller tells the model and view what to do.
Some of the popular MVC frameworks:
Rails, Zend Framework, Django, CodeIgniter, Laravel, Fuel PHP, JakartaServerFaces, Symfony, CakePHP, Play Framework, Sails.js.
Advantages of using MVC:
- Easy code maintenance.
- Easy to extend and grow (ease of modification).
- MVC model components can be tested separately from the user as all classes and objects are independent of each other.
- Easier support for the new type of clients.
- Development of the components can be coded parallely (simultaneous development).
- Offers the best support for test-driven development (testability).
- It works well for web applications.
- Search Engine Optimization friendly.
- Allows logical grouping of related actions (high cohesion).
- Code can be reused for different projects.
- MVC web frameworks now hold large market-shares relative to non-MVC web toolkits
- Models can have multiple views.
Disadvantages of MVC:
- The framework navigation can be sometimes complex as it introduces new layers of indirection (code navigability).
- Increased complexity and Inefficiency of data.
- Knowledge of multiple technologies is required (Elevated learning curve).
- Applications tend to have a heavy load on each feature's computation and state tends to get clustered into one of the 3 program parts, disabling advantages of MVC.
Read more about the tema: