jquery: 12 Slider & Carousel Plugins
With thousands (yes thousands...) of new jQuery plugins that have been released we have worked hard filtering down all of the those plugins to bring you the 50 that we feel are the most innovative and useful.
We have split all of the plugins into the following categories: Web Page Layout Plugins, Navigation Plugins, Form Plugins, Slider & Carousel Plugins, Chart & Graph Plugins, Image Effect Plugins, Video Plugins, and finally, everything else in-between.
Enjoy the category: Slider & Carousel Plugins
Slider & Carousel Plugins
1. Responsive Carousel
responsive-carousel is a carousel script that will work with mouse, touch, and keyboard. The default package includes the slide/drag transition that you can apply by adding a data attribute and including some additional CSS. There are also other extensions available within the source folder, such as flip and fade transitions, autoplay, keyboard handling, pagination, and more.
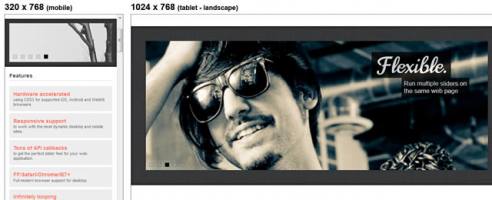
2. iosSlider

iosSlider is a jQuery plugin for a responsive, customizable and cross-browser content slider. It can be used as a content slider, carousel, scrolling website banner, or an image gallery.
3. RSlider

RSlider is a full screen responsive image and content slider. With a nice and simple design it will adjust automatically to the width of your browser.
4. Fresco
Fresco is a responsive lightbox plugin. It can be used to create stunning overlays that work great at any screen size, in all browsers on every device. It comes with fullscreen zoom, retina-ready skins, Youtube and Vimeo integration for HTML5 video and a powerful Javascript API.
5. BookBlock: A Content Flip Plugin

BookBlock is a jQuery plugin that can be used for creating booklet-like components that allow a "page flip" navigation. Any content can be used, such as images or text.
6. Adaptor
Adaptor is a lightweight content slider that offers a simple interface to create cool 2D or 3D slide animation transitions. Currently, there is only 3D support for webkit and Firefox, all other browsers will fallback gracefully to a simple fade transition.
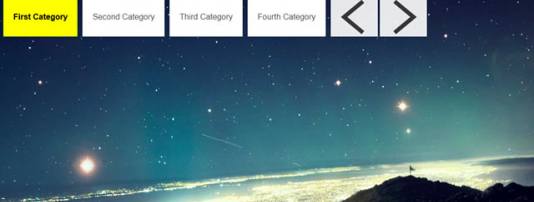
7. rcarousel
rcarousel is a jQuery UI continuous carousel with some cool features. It is highly customizable and supports even older browsers (Not IE6 though).
8. Rhinoslider
Rhinoslider is a flexible multiple effects slider/slideshow. It can be used as a simple fading or sliding jQuery slideshow or as a rich effects jQuery slider.
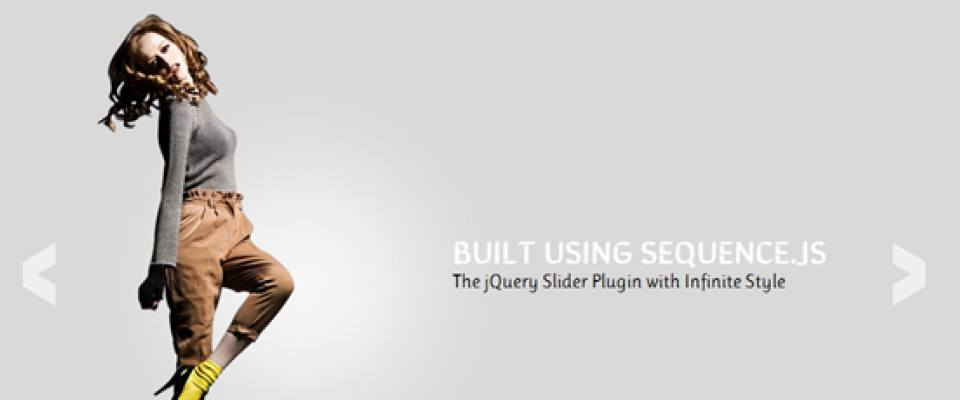
9. Sequence.js

"Sequence is a slider plugin with infinite style." It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme.
10 Glisse.js
Glisse.js is a simple, responsive and fully customizable jQuery photo viewer.
11. µslider
µslider is a jQuery content slider plugin. It’s very easy to use because it only has a few essential options that can be configured straightforwardly.
12. ResponsiveSlides.js

ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slideshow using images inside a single container.
READ ALSO:
50 Most Useful jQuery Plugins of the year #1
50 Most Useful jQuery Plugins of the year #2