The Metro Design style is slowly gaining popularity since most web developers today prefer to use it for their various websites with the use of JavaScript, HTML5, and CSS3.
Here we have listed some Metro Style Scripts and Tutorials for web developers ad designers. All to make it easier for you to succeed with your web project.
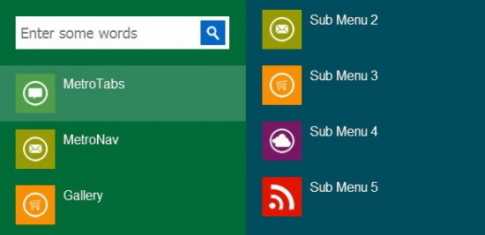
1. Creating a Metro Style Menu in HTML and CSS
More Details || Demo

See in this article how to develop a Metro style menu, similar to the start menu of Windows 8 and Windows Phone, using HTML, CSS and Javascript.
2. Metro Notifications
More Details || Demo
Metro Notifications is a jQuery plugin that brings the notifications to a new level.
You have 6 stylish plugins in one single file.
*Small Notifications (responsive)
*Big Notifications (responsive)
*Alerts (responsive)
*Inputs (responsive)
*Loadings (responsive)
*Side Panels (Not responsive yet)
3. MetNav
More Details || Demo
MetNav is a jQuery navigation menu plugin based on Window 8 Metro theme. It’s very lightweight and works well on most of the major browser. It follows the main feature of Metro which is live tiles and support unlimited content in the tiles. This plugin is dedicated to all Metro lover in the world.
4. Metro Preloader
More Details || Demo

MetroPreloader is a easy to use preloader which gives you this ability to easily setup your website preloading in a nice metro designed loading screen and display the fully loaded website when it finishes.
Metro Preloader Features:
-
Modular
Script architecture allows you to create your own version of the script using online tool and include in build only features that you need. -
Nice Metro Design
All PreLoader’s Designs are based on nice Metro Interface -
CSS3 Animations
New Page uses CSS3 transitions to make softer movements in whole of Page which can make it more beautiful. -
Compatible with all major browsers
including IE9, Chrome, Firefox, Safari and Opera. -
Multiple Backgrounds
Also Preloader can accept multiple backgrounds in different colors and Show them in a random pattern at any time. -
Independent Code
It’s an independent code and it don’t need any javascript framework like jQuery(about 100kb) or mootools(about 90kb) so it loads as fastest as posible! -
Free Updates
Preloader is now in its first version, and each of these updates has been free. Preloader is always under development – new templates, modules coming soon. -
Unminified Source
You get unminified version of JS code and nicely organized CSS files, so feel free to modify them to fit your needs.
5. Metro Login
More Details || Demo
One of the Metro style scripts that use jQuery and CSS3, the Metro Login can make your website look like the Windows 8 login screen.
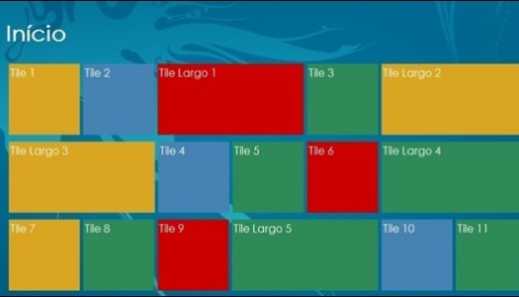
6. Metro UI Template
More Details || Demo
This project is a website framework and template to build sites using the style of the new Windows 8 Metro UI. It has smooth transitions and it's easy to modify. Many tiles are included, and you can create your own tiles easily. This templating framework is meant for people that want to make great-looking and impressive with basic HTML knowledge. Check it out!
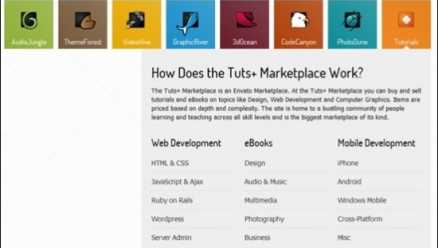
7. Metro CSS3 Mega Menu
More Details || Demo

This is a CSS3 Menu inspired in the new Microsoft Metro UI. It comes with 4 different Tile layouts, 5 images animations and more nice features. Is very easy to use and install, well documented and no JavaScript/jQuery. For more info watch the video preview and the screenshots.
8. BootMetro
More Details || Demo

Metro style web framework. Simple and flexible HTML, CSS, and Javascript for web apps that wants to use the "Windows 8 App Store" style, without the need to run on Windows 8.
9. MetroTabs with jQuery and CSS3 Effects
More Details || Demo
Metrotabs is a light jQuery plugin to create tabs with metro style. You can align tabs positions at anywhere you like ( horizontal/vertical or any way ). The content can be anything ( paragraphs, images, video, iframe, ... ), every content is an independent file. When a tab is clicked the content of this tab will be load by ajax method with slide effects. You can customize the style of tabs and content by choose from many styles, many colors/images have already created in CSS file or make new ones by your own.
Features
- Support Responsive Design
- Ajax and Inline Content
- Support Inline Content For SEO Purpose
- Content can be anything ( paragraph, images, video, iframe, dynamic code … )
- IE 8+, Firefox, Chrome, Opera, Safari
- Light weight
- Easy Customization
- Unlimited Tabs
- Cool Content Scroller
10. Megafolio Pro Responsive Grid jQuery Plugin
More Details || Demo
Megafolio Pro is a fully responsive media grid plugin that allows you to display content in almost every way possible using preset or randomly generated layouts. Dive right into the action by taking a look at ourpreviews, showcasing just a few examples of whats possible with Megafolio Pro!
Megafolio Pro features a large variety of options allowing you to control the layout of your item grid in the way that pleases you most. Select your desired style and breathe life into it with your content!
11. MetroPanel – The New Navigator for Modern Sites
More Details || Demo

This offers some Metro style plugins that you can use not only to make great panels but also to improve your page speed.
12. Boot Metro – Metro Style Side Menu
More Details || Demo
This has simple and clean features such as crossbrowser, 900+ SVG icons, high resolution, etc. using a valid HTML5 for cool minimal navigation.
13. Metro Flexible Navigation
More Details || Demo

The Metro Flexible Navigation is a minimal, clean grid layout inspired by the new Windows 8 interface. It can be customized to be laid out horizontally or vertically. It’s scrollable and draggable at the same time and contains useful sliding controls. Icons can be changed, there is a large collection available.
14. jQmobile metro theme
More Details || Demo
Designed to work with Cordova on Windows Phone 7.5, it has Metro style plugins such as the backButtonHandler.js, dateTimePicker.js, etc. for optimal integration.
15. Onemenu – Responsive Metro UI Menu
More Details || Demo

OneMenu is a jQuery navigation menu plugin that is created for Metro UI themes. OneMenu supportsresponsive design, unlimited menus.
16. MelonHTML5 – Metro Gallery
More Details || Demo
Metro Gallery a flexible and easy to integrate photo gallery featured in Metro Design. It allows you to build your unique photo wall with your custom settings.
17. Metro JS
More Details || Demo

Metro JS is a JavaScript plugin for jQuery developed to easily enable Metro interfaces on the web. This release focuses on Live Tiles, the Application Bar and Theming. It's early in the development phase, but all features should work on at least IE7+(Win/WinPhone), Firefox, Chrome, Android, Opera, and Safari(OSX/iOS).
18. Metro Help Desk Support Tickets
More Details || Demo
Based on Metro UI and BootStrap, it offers Metro style plugins that provides efficient and prompt support for your help desk ticketing system.
19. jQuery Metro Plugin
More Details || Demo
For those who want to build websites with the new Metro UI, it has Csharp conversion enumerators and iNotifications, which allows you to communicate with site visitors through notifications on the screen.
20. jQuery UI Themes
More Details || Demo
With jQUIT Builder you can build custom jQuery UI themes based on Metro UI. Use the controls in the left side, and when you’re done press download. Feel free to include the theme on your own website, however keep in mind this is a beta version and can’t be guarenteed 100% bugfree yet.
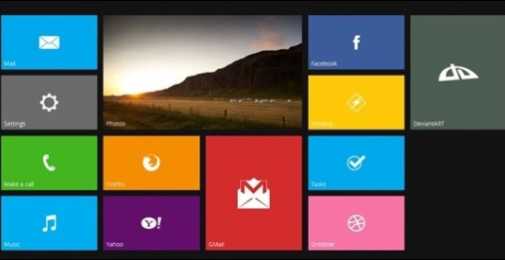
21. Droptiles
More Details || Demo
Droptiles is an Open Source Windows 8 Start like Metro style Web 2.0 Dashboard. It builds the experience using Tiles. Tiles are mini apps that can fetch data from external sources. Clicking on a tile launches the full app. Apps can be from any existing website to customized website specifically built to fit the Dashboard experience. Droptiles is built almost entirely of HTML, Javascript and CSS and thus highly portable to any platform.
22. UI-Pro – Simple Metro Style Navigation Bar
More Details || Demo
With this simple jQuery Plugin you can easily create Metro (now simply called Windows 8 UI) style navigation bars. The plugin package comes with the icon pack called iconic created by P.J. Onori, which you can easily set with CSS classes. This plugin has minimal features and options, it has been created for webmasters who need similar functionality on their site(s).
23. MelonHTML5 – METRO UI
More Details || Demo
If you want your website to become desktop and mobile device-ready with responsive UI design, full HTML5 animations, and customizable tiles, among others; this is the right framework to use.
25. metro.js: recreating Windows 8 UI as a web interface
More Details || Demo

Though this Metro style scripts, which was expanded from a little script that reproduced little animation effect, is not uploaded yet on a public github repository; you can use the script provided to help you recreate Windows 8 UI and expect amazing Metro style plugins soon, so show some love and support it.

