Node.js is the platform built on chrome’s javascript runtime for easily building fast, scalable network applications. It uses an event-driven non-blocking IO modal that makes it lightweight and efficient. node.js is perfect for data-intensive real-time applications that run across distributed devices.
Node.js frameworks can help to streamline the development of web application. We have found a great number of node.js frameworks out there. If you would like to use node.js framework, here is a complete list of frameworks available right now.
Node.js Framework Categories
- MVC frameworks
- Full-Stack Frameworks
- API frameworks
- Server Side Frameworks
- Client Side Frameworks
- Testing Frameworks
- Micro Frameworks
- libraries & Generators
MVC Frameworks
Adonis

AdonisJs is a Node.js web framework with a breath of fresh air and drizzle of elegant syntax on top of it. AdonisJs simplicity will make you feel confident about your code.
Strapi

Open source Node.js Headless CMS to easily build customisable APIs, the most advanced open-source Content Management Framework (headless-CMS) to build powerful API with no effort.
Sails.js

Sails makes it easy to build custom, enterprise-grade Node.js apps.
Build practical, production-ready Node.js apps in a matter of weeks, not months. Sails is the most popular MVC framework for Node.js, designed to emulate the familiar MVC pattern of frameworks like Ruby on Rails, but with support for the requirements of modern apps: data-driven APIs with a scalable, service-oriented architecture.
CompoundJS

Compound's formula is Express + structure + extensions. Where structure is the standard layout of directories, and extensions are node modules adding functionality to the framework. Compound's goal is to provide an obvious and well-organized interface for express compatible application development. This means that everything that works with express will work with compound.
Geddy

A simple, structured web framework for Node. Geddy is built on the same MVC principles that many popular frameworks are based on. Every Geddy app has its models, controllers, and views as well as config files and routes.
Tesla.js

esla is a modern MVC style framework built on top of Node.js and Express. It's built to be fast, simple and easy to configure, with sane defaults and flexible boilerplates to get you up and running as quickly as possible.
Agni

Agni is a web framework built on top of Express. It adds a thin layer of abstraction which makes route definition and directory organization easier, without giving up the full power and flexibility of Express. It does not include any database abstraction system, but leaves this choice to the developer.
TrinteJS

A MVC boilerplate for ExpressJS backed by CaminteJS and Bootstrap, based on Express MVC Bootstrap.
Locomotive

Locomotive is a web framework for Node.js. Locomotive supports MVC patterns, RESTful routes, and convention over configuration, while integrating seamlessly with any database and template engine. Locomotive builds on Express, preserving the power and simplicity you've come to expect from Node.
josi

josi is a web framework for node.js that aims to be easy to pick up for developers familiar with MVC web frameworks (e.g. ASP.NET MVC, Rails, Django) as well as making the things that are exciting about node.js - its asynchronous, event driven nature - easy to achieve.
rAppid.js

The declarative Rich Internet Application Javascript MVC Framework "It's like Flex or Silverlight for HTML5. Designed for complex web applications! Developed and based on the standards of the web - XML & Javascript."
Spine

The Model View Controller pattern is at the heart of Spine, and absolutely integral to modern JavaScript applications.
Spine is a simple and lightweight framework, and doesn't consist of a vast amount of complex widgets to configure and theme.
Grasshopper

Grasshopper is a feature-rich and flexible MVC framework for web applications and services built on node.js.
Twee.io Framework

TWEE.IO is modern modular framework for big enterprise applications for Node.js and io.js based on Express.js
Monorail.js

Monorail.js - Ultra lightweight MVC Framework for Node.js
MVC

Node Web Modules is inspired in DDD (Domain Driven Design) concepts. It defines ONLY the application layer. Basically the application layer manages application flows and it operates over domain objects. With that in mind, the following graph shows the overall architecture.
Aries

AriesNode is a MVC framework for node
Roosevelt MVC Web framework

MVC web framework for Node.js designed to make Express easier to use.
Tachi

Node.js MVC framework for seriously rapid application development.
Quickly get up and running with a node.js MVC app, using a simple view syntax and an ASP.NET MVC-style project layout. Tachi is all about ease of rapid development, with a simple mindset, easily expandable feature set, and a number of features to help increase web application speed.
Ni

Blueprint

RestMVC

Full-Stack Frameworks
AllcountJS

DerbyJS

Meteor

Yahoo Mojito Framework

Catberry

MEAN

Sane Stack

Chocolate.js

MEAN.JS

Nuke.js

Genji

SocketStream

COKE

Danf

API frameworks
Vorpal

actionhero.js

LoopBack

Restberry

Diet.js

KeystoneJS

percolator.js

Koa

RhapsodyJS

Restify

Noder.io

Facet

Socket.IO

turtle.io

StrongLoop

Restling

Server Side Frameworks
NestJS

We.js

Express

Hapi.js

simpleS

Flatiron

Total.js

Pintura

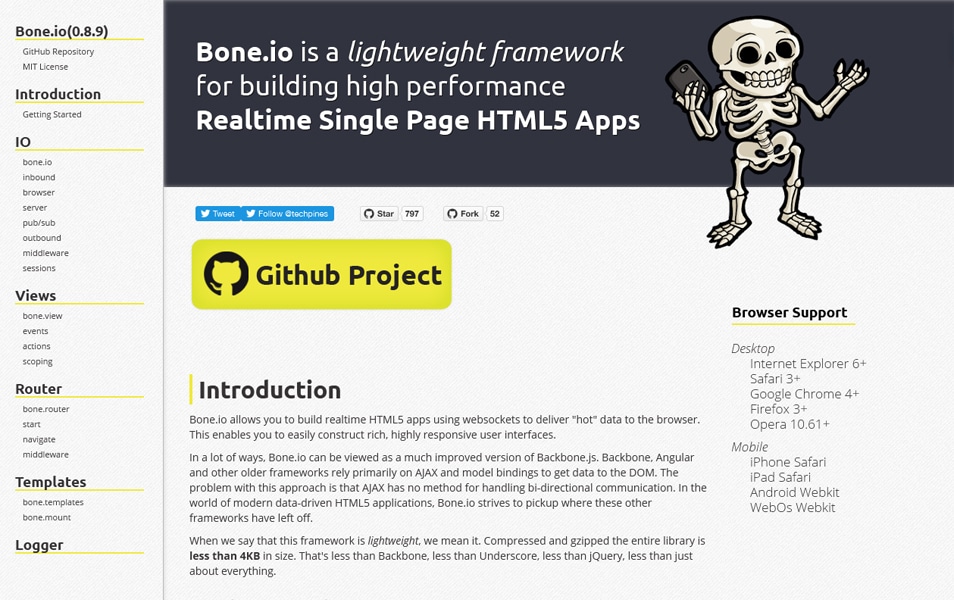
Bone.io

webjs

Spludo Framework

rapid-rest

Seki

Impress

Protos

Nombo

Polpetta

Archetype

Capsela

Omni.js

Meryl

Katana

Node-My-Eatz

Connect

Client Side Frameworks
Kassit

experimentsJS

salmon.js

Testing Frameworks
WebdriverIO

Nightwatch.js

Frisby.js

Mocha

Chai

Sixpack

Should.js

Node quickcheck

cucumis

Micro Frameworks
Express.io

Stapes.js

Frank

jqNode

Nerve

Picard

zappajs

Crixalis

Kaph

Layers

Vroom

Stick

Coffeemate

Express train

libraries & Generators
Wintersmith

krakenjs

DocPad

romulus

Petrify

Tower.js

Rendr

Sequelize

Bearcat