Yestarday Google made a big announcement regarding Gmail's look and feel.
Gmail will be taking a new tabbed approach to helping users organize e-mails. A new tab workflow will be slowly introduced to the Web, iOS, and Android versions of Gmail.
It's a quick process once your account has access, and it's easy to change back to the traditional layout should you decide you're just not feeling the tabs.

The easiest way to test the tab-centric Gmail is to log into your Gmail account using the browser on your computer. Once logged in, you have to click the gear icon in the top-right corner of your screen.
You will find a "Configure Inbox" option under the settings menu.
Click on this item. Tabs are now enabled.
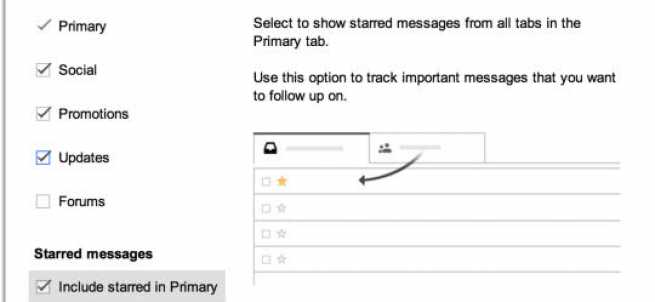
The entire process requires you to pick which tabs will be enabled by default once you being using the new layout.
You can choose between Primary, Social, Promotions, Updates, and Forums tab. As you hover each tab category you'll see a preview of the e-mails in your account that will be associated with the tab.
Uncheck the box next to each of the tabs you don't want to be active.

Finally, you'll see an option to "Include starred in Primary."
It means that the starred e-mails, regardless of the tab they may belong to, will show up under the Primary tab.
If you want to sort an e-mail into a different tab, you can click and drag it to the tab of your preference, or right-click on the e-mail and select Move to Tab > (tab name).
After moving an e-mail, you'll be asked if you would like to set the sending e-mail address to always go to the newly assigned tab. Clicking Yes will ensure it's properly filtered going forward, otherwise it's viewed as just a one-time move.

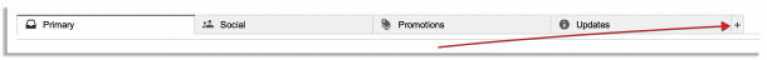
To disable the tab layout and getting back to the Gmail inbox, click on the "+" sign to the right of your last tab and uncheck the box next to all tabs but Primary.
Then, if you change idea and want to try tabs again, you just repeat the same process of clicking on the Settings icon > Configure Inbox.