Jquery: 5 Navigation Plugins and 5 Form Plugins
With thousands (yes thousands...) of new jQuery plugins that have been released we have worked hard filtering down all of the those plugins to bring you the 50 that we feel are the most innovative and useful.
We have split all of the plugins into the following categories: Web Page Layout Plugins, Navigation Plugins, Form Plugins, Slider & Carousel Plugins, Chart & Graph Plugins, Image Effect Plugins, Video Plugins, and finally, everything else in-between.
Enjoy the categories: Navigation Plugins, Form Plugins
Navigation Plugins
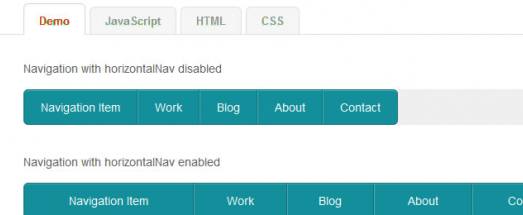
1. HorizontalNav

HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it's container. If you've ever had to create this effect on a project, you'll know it's pretty annoying to do. But this plugin makes it easy and adds support for IE7.
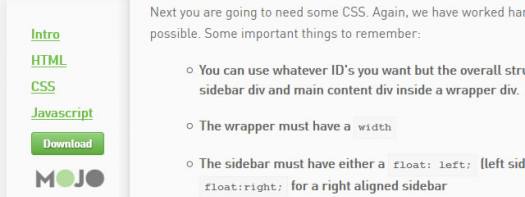
2. stickyMojo

stickyMojo is a contained sticky sidebar jQuery plugin brought to you by MojoTech. It is lightweight, fast, flexible and compatible with Firefox, Chrome, Safari, and IE8+. It will degrade gracefully in older versions of IE.
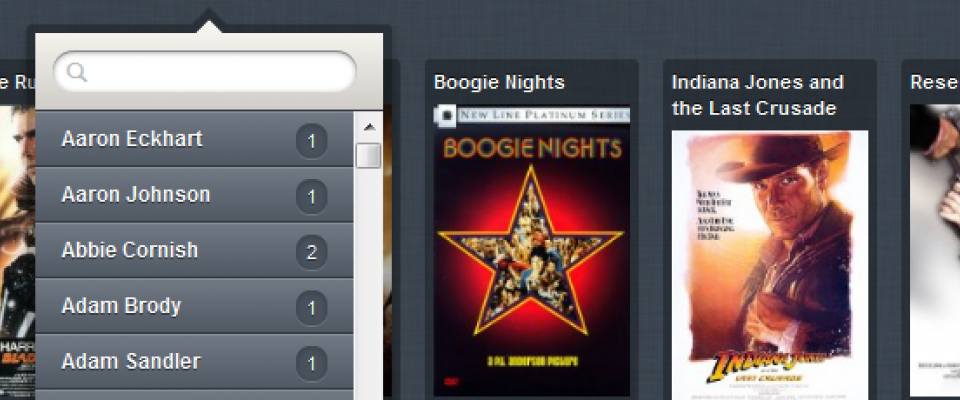
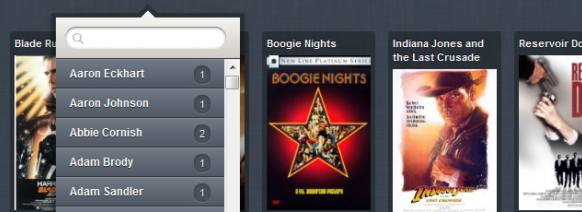
3. ddSlick
A free light weight jQuery plugin that allows you to create a custom drop down with images and description.
What is so cool about this plugin!
- Adds images and description to otherwise boring drop downs.
- Allows JSON to populate the drop down options.
- Converts your HTML select element to ddSlick.
- Uses Minimum css and no external stylesheets to download.
- Supports callback functions on selection.
- Works as good even without images or description!
4. jQuery Collapse
A lightweight and flexible jQuery plugin that allows you to collapse content. A feature also known as 'progressive disclosure'.
NOTICE: As of August 2012 this plugin has been rewritten from scratch. The old version is no longer maintained or supported.
jQuery Collapse requires jQuery 1.7 or newer.
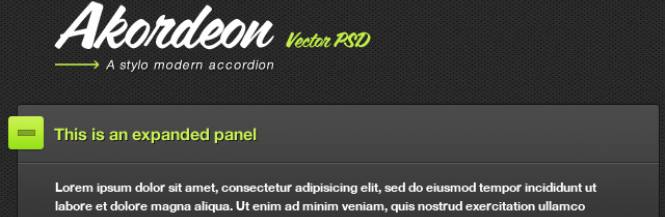
5. jQuery Accordion

Akordeon is a stylish jQuery plugin for adding efficient accordion style menu to a web page. The idea behind Akordeon is to provide a lightweight and customizable interface for collapsible panels that can hold any kind of data in a limited space.
Akordeon is fully customizable and can be used to display large chunks of data (text, images etc.) in a limited space. For instance, you can use it to display categorized data or menu options just like a restaurant’s menu items with each category data displayed in a separate panel.
Form Plugins
1. jQuery Complexify
Complexify aims to provide a good measure of password complexity for websites to use both for giving hints to users in the form of strength bars, and for casually enforcing a minimum complexity for security reasons. Complexify's default settings will enforce a minimum level of complexity that would mean brute-forcing should take ~600 years on a commodity desktop machine. The 'perfect' password used to scale the complexity percentage would take 3x10^33 years. These are equivalent to a 12 character password with uppercase, lowercase and numbers included, and a 25 character password with uppercase, lowercase, numbers and a wide range of punctuation.
2, jQuery File Upload
File Upload widget with multiple file selection, drag&drop support, progress bars, validation and preview images, audio and video for jQuery.
Supports cross-domain, chunked and resumable file uploads and client-side image resizing.
Works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
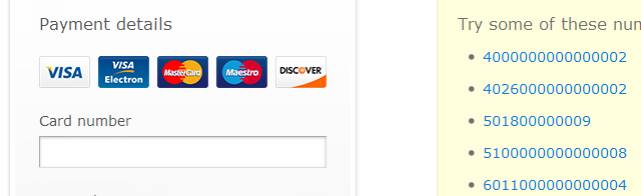
3. jQuery Credit Card Validator

jQuery Credit Card Validator detects and validates credit card numbers. It’ll tell you the detected credit card type and whether the number length and Luhn checksumare valid for the type of card.
4. Filtrify

Filtrify is an advanced tag filtering plugin, inspired by Chosen multiple select feature and Orman Clark’s Vertical Navigation Menu.
Advanced because you can search tags within tags and filter items by multiple tags from different categories and get a live feedback on the number of items containing related tags.
5. mailcheck
The Javascript library and jQuery plugin that suggests a right domain when your users misspell it in an email address
READ ALSO:
50 Most Useful jQuery Plugins of the year #1