Today, websites are often sophisticated and complex. Web sites often act as business partners, perform complex tasks that help run and even improve a business or personal enterprise. Most programmers are not just desktop programmers , web programmers or scripting gurus – often have to master many different skills.
Over time, most software developers find it much easier to reuse components of the code of what is to invent the wheel every time you write an application.
As web professionals, we’re always looking for ways to improve our knowledge and skills. Tips, tricks and checklists are often one of the most underused yet potentially useful models of providing great, quick and easy to follow pieces of useful information.
You may or may not know some of the tips below — and you may or may not agree with everything listed — but hopefully it will give you some ideas for your own sites or motivate you to create a checklist to help cover your bases.
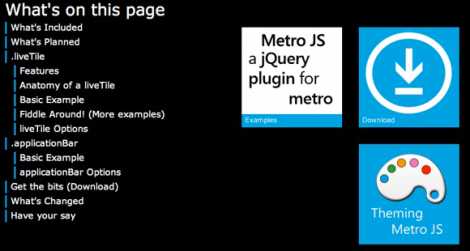
1. Replicate Windows 8’s Metro interface on the Internet

Metro JS is a JavaScript plugin for jQuery developed to easily enable Metro interfaces on the web. This release focuses on Live Tiles, the Application Bar and Theming. It's early in the development phase, but all features should work on at least IE7+(Win/WinPhone), Firefox, Chrome, Android, Opera, and Safari(OSX/iOS).
2. TopUp
TopUp is an easy to use Javascript library for unobtrusively displaying images and webpages in a Web 2.0 approach of popups. The library is jQuery and jQuery UI driven in order to maintain cross-browser compatibility and compactness. TopUp offers the following advantages:
- TopUp is absolutely free, also for commercial use (view the license)
- A very easy setup process: only one(!) include and nothing more
- Using TopUp presets keeps your HTML code 100% clean, no extra code needed whatsoever
- The ability of displaying images, flash (from sites like Youtube, SWF and FLV files), movies (QuickTime, Windows Media and Realplayer), iframes, DOM elements and raw HTML
- TopUp can be used along with Prototype (just include TopUp before Prototype)
- TopUp is compressed with Yahoo! YUI Compressor to 47.6 KB (includes JS, HTML and CSS)
- Usage of CSS sprites to reduce the amount of image requests to two per layout for faster loading
- Cross-browser compatibility
- Fancy layouts, animations and transitions
- Auto-correction of size and position when required
- The possibility to create groups
- Support for AJAX requests
- It's open source: check out http://github.com/archan937/topup and enhance TopUp yourself!
- And many more...
3. Nifty jQuery Corner
4. Paperfold CSS
The plugin takes a dom element, slices it into parts and arranges them like a folded paper in 3d space.
5. Create radically stylized layouts
Isotope: An exquisite jQuery plugin for magical layouts.
Features:
- Layout modes: Intelligent, dynamic layouts that can’t be achieved with CSS alone.
- Filtering: Hide and reveal item elements easily with jQuery selectors.
- Sorting: Re-order item elements with sorting. Sorting data can be extracted from just about anything.
- Interoperability: features can be utilized together for a cohesive experience.
- Progressive enhancement: Isotope’s animation engine takes advantage of the best browser features when available — CSS transitions and transforms, GPU acceleration — but will also fall back to JavaScript animation for lesser browsers.
Isotope may be used in commercial projects and applications with the one-time purchase of a commercial license
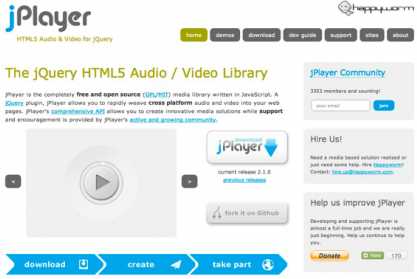
6. An open-source alternative to proprietary media players

jPlayer is the completely free and open source (MIT) media library written in JavaScript. A jQuery plugin, (and now a Zepto plugin,) jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer's comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer's active and growing community.
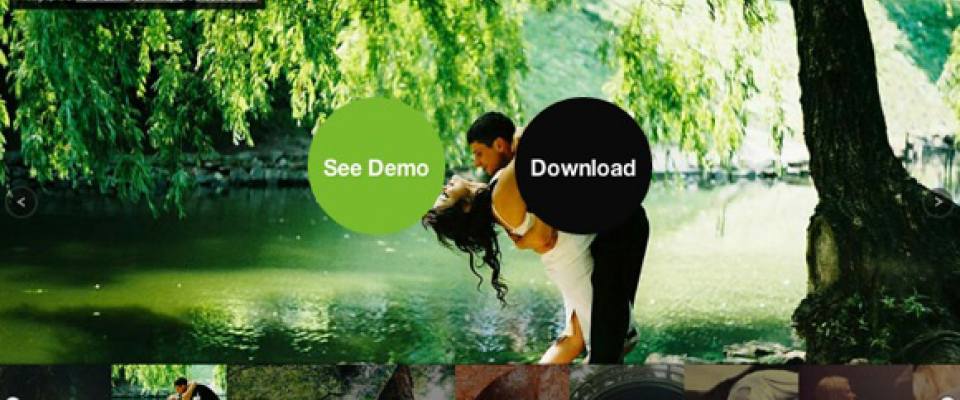
7. Gorgeous full-screen slideshows

Supersized is a fullscreen background slideshow built using the jQuery library.
8. Stretch or shrink text dynamically to fit any screen size
FitTex makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.
9 LiveValidation
LiveValidation is a small open source javascript library for making client-side validation quick, easy, and powerful. It comprises of two main parts. Firstly, it provides developers with a rich set of core validation methods, which can also be used outside the context of forms. Secondly, it provides your visitors with real-time validation information as they fill out forms, helping them to get it right first time, making the forms easier, quicker and less daunting to complete.
10. Detect Orientation Change on Mobile Devices
This method is what you would expect from a mobile API; a simple orientationchange event on the window:
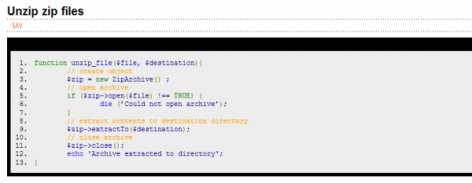
11. Unzip zip files
12. 3D Thumbnail hover effect

A tutorial about how to create 3D thumbnail hover effects with CSS 3D transforms and jQuery.