Resources, Tutorials and Freebies
This is our weekly article were we share our favorite design or development related articles, resources and cool tidbits of the week.
Enjoy :) !
If you would like to receive our daily updates and keep up to date with the latest and greatest articles and resources from tahe design community, you can follow us on Twitter, on Facebook or by subscribing to our RSS feed.
The History of Typography
Adobe Pulls the Plug on Fireworks

Don’t Blame Flat UI for your Design Problems
Designing Disqus Gravity
The Colors of Dribbble
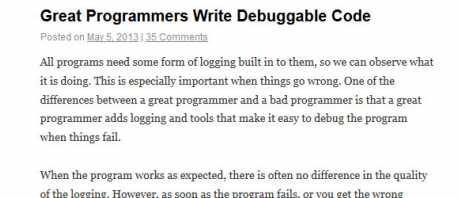
Great Programmers Write Debuggable Code
Speeding up your Webfonts
Designing For A Maturing Android
Contact Form in HTML5 and CSS3 for Dummies
Responsive Retina-Ready Menu
Responsive Layout Design Templates
fartscroll.js – Everyone farts, and now your web pages can too
instano.js – Instantly detect if JavaScript is disabled
Contextinator – Divide your web browsing sessions into projects
CSS3 Pong with Working Scoring System
Dunked – Create your online portfolio without learning code
Freebie: iPhone 5 Sketch Template
Freebie: App Icon Templates
Freebie: 200 Micro (16px) Icons
Freebie: Flat File Icons
Symbol Icons – 1239 FREE Symbol Icons
Freebie: Responsive Grid PSD for Bootstrap
Palacio Free Font
by
Janeth Kent Date:
26-05-2013
webdesign webdevelopment web resources design tips tutorials
hits :
5150