Today we have 15 great jQuery CSS plugins pertained to design a beautiful site using cool effects with CSS/jQuery.
1. Stickup

Stickup is a simple jQuery plugin that “sticks” an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager layouts.
Source
2. CircleType.js
Circletype.js is a lightweight , tiny jquery plugins that helps you to set type on a circle.
Source
3. Glide.js

Glide.js is a lightweight (4.5kb minified) jQuery plugin for creating sliders. It has completely customizable OOCSS markup and uses CSS3 transitions but has fallback to JavaScript. The slider is responsive; it’ll adapt well to all devices and comes with touch support.
Source
4. Animo.js
Animo.js is a powerful little tool for managing CSS animations. It includes features like Stack animations, create cross-browser blurring, set callbacks on animation completion.
Source
5. Salvattore
Salvattore is a jQuery Masonry alternative with CSS-driven configuration. Salvattore organizes your HTML elements according to the number of columns you specify.
Source
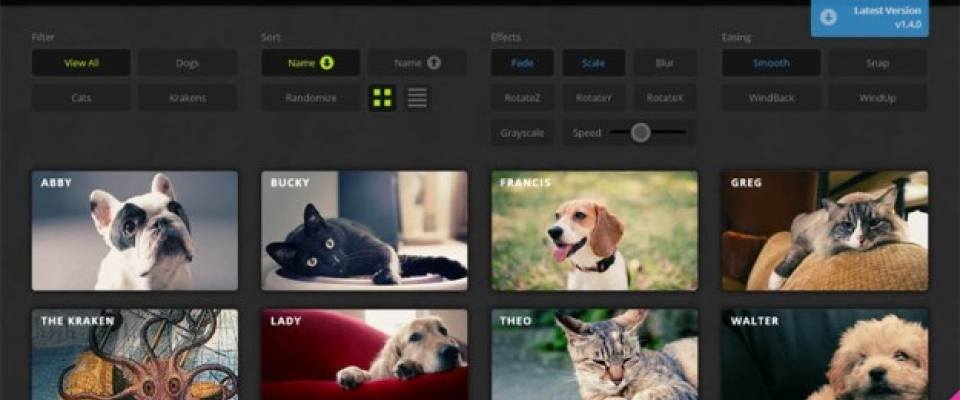
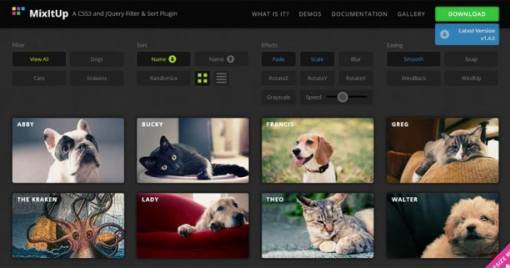
6. Mixit Up

MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts. It’s perfect for portfolios, galleries, blogs, or any categorized or ordered content.
Source
7. Fancy Input
Fancy Input, a jQuery plugin, doesn’t focus on the styling part but makes the fields attractive (and fun-to-use) by adding CSS3-powered effects.
8. Transit
Transit is a super-smooth CSS transitions & transformations for jQuery. You can make transition on any CSS property.
9. CSS Emoticons
The CSS Emoticons plugin is a simple jQuery plugin (and stylesheet) that allows you to turn any text emoticons on the page into cute little smiling faces with pure CSS3 styling (no images whatsoever).
Source
10. Minimit Anima
Minimit Anima is a jQuery plugin to animate with transforms and transitions.
Source
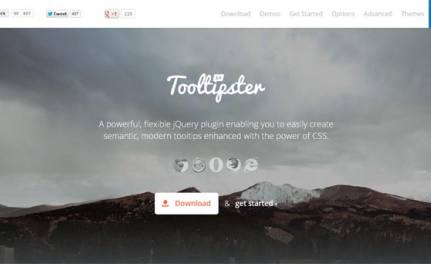
11. Tooltipster

Tooltipster is a powerful, flexible jQuery plugin enabling you to easily create semantic, modern tooltips enhanced with the power of CSS. Tooltipster allows you to use any HTML tag you can think of inside your tooltips. This means you can insert things like images and text formatting tags.
Source
12. ScrollUp
ScrollUp is a lightweight jQuery plugin to create a customisable “Scroll to top” feature that will work with any website, with ease. To create a visible line to help determine an ideal scroll distance from the top, assign a valid CSS color to the activeOverlay setting.
Source
13. Textillate.js
Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text. Simply include textillate.js and it’s dependencies in your project to start creating unique effects. Textillate.js is built on top of the simple, yet amazingly powerful animate.css and lettering.js libraries.
Source
14. Motio
Motio is a jQuery plugin for simple but powerful sprite based animations and panning. Motio is called on an element representing animation container, where animation is delivered as a CSS background image.
Source
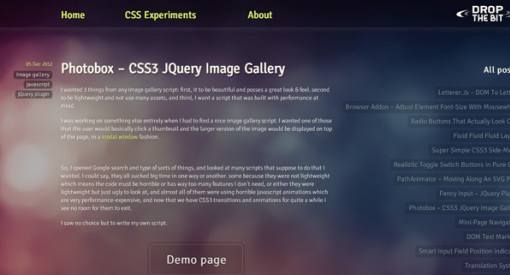
15. Photobox

Photobox is a CSS3 Image Gallery JQuery Plugin. It is beautiful and posses a great look & feel. Both the script & CSS are only 7k each. It uses silky-smooth, hardware accelerated, CSS3 transitions and animations for better performance.
Source