134 results for: designer
Top best AI Image Generators: unlocking creativity with Artificial Intelligence
Category : Technology 26-07-2025 by Janeth Kent
Is AI sexist? A gender perspective in Robotics and Artificial Intelligence
Category : News and events 22-05-2023 by Silvia Mazzetta
5 Terrific iOS-Friendly Canva Alternatives to Upgrade Your Marketing Visuals
Category : Web marketing 05-05-2021 by Janeth Kent
Top Graphic Design e-Books & How to Get them on Your iDevice
Category : Ui/ux design 03-03-2021 by Luigi Nori
Cross cultural challenges in web design, an overview
Category : Web design 21-12-2020 by Maria Antonietta Marino
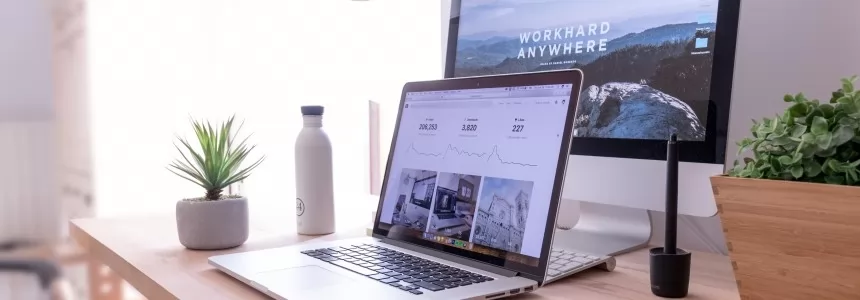
The 6 Essentials for Creating a Visually Appealing Web Design
Category : Web design 25-08-2020 by Silvia Mazzetta
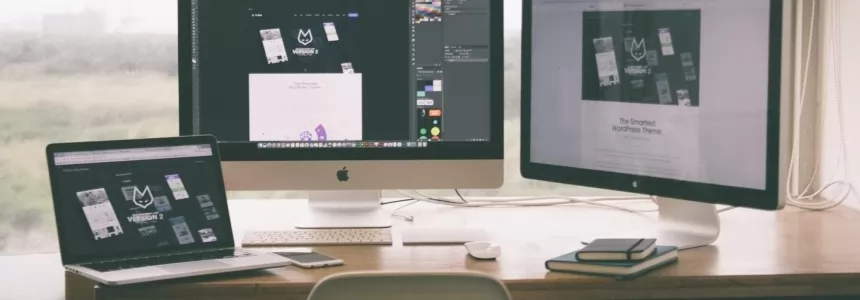
How to Pick the Best Macbook for Graphic Design Work
Category : News and events 05-08-2020 by Janeth Kent
Why is Website Performance Important for Online Businesses?
Category : Web marketing 24-07-2020 by Janeth Kent
Neumorphism (aka neomorphism) : new trend in UI design
Category : Ui/ux design 17-06-2020 by Silvia Mazzetta
How to Take Your Small Ecommerce Business to the Next Level
Category : Web marketing 25-01-2022 by Janeth Kent
DevOps, Agile Operations, and Continuous Delivery
Category : Programming 26-09-2019 by Silvia Mazzetta
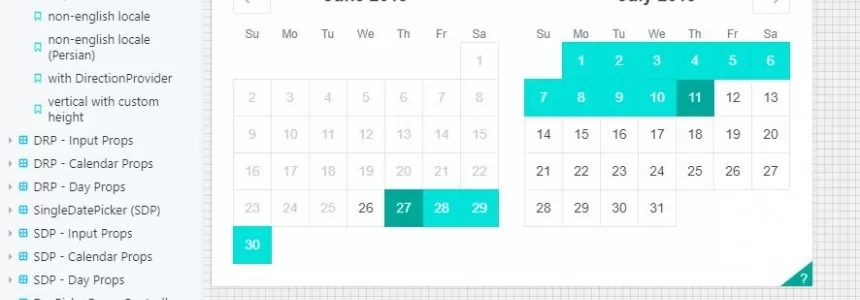
Best Open-Source Javascript Date Picker Plugins and Libraries
Category : Javascript 23-07-2021 by Janeth Kent
Progressive Web Apps Directory: The Best Collection of Resources
Category : Javascript 20-06-2019 by Janeth Kent
7 Useful tricks for writing more concise and performant JavaScript
Category : Javascript 04-06-2019 by Janeth Kent
10 Collaborative Coding Tools for Remote Pair Programming
Category : Development 02-03-2020 by Janeth Kent
How to Successfully Promote Your Healthcare Business
Category : Web marketing 20-03-2019 by Janeth Kent
Javascript: is this the origin of a new developing era?
Category : Javascript 13-06-2020 by Janeth Kent
The Most Useful 50 Web Sites you wish you knew earlier
Category : Web marketing 13-06-2020 by Janeth Kent
Six Ways to Make Your Design Brand Stand Out with a Portfolio
Category : Ui/ux design 21-11-2018 by Janeth Kent
The best Free and Open-Source Video editing, VFX and compositing software
Category : Multimedia 01-03-2021 by Janeth Kent
5 best open source version control systems tools for sysadmins
Category : Software 13-05-2017 by Janeth Kent
How to Choose a Laptop for Web Design and Development
Category : Technology 16-12-2019 by Janeth Kent
How to Have a Website That Brings Excitement to the Accounting Industry
Category : Web design 24-04-2017 by Janeth Kent
32 Adobe Photoshop CS6 Tutorials To Help You Learn New Features
Category : Software 28-11-2013 by Janeth Kent
11 Free and Popular Thin Fonts (Commercial Use Allowed)
Category : Web design 26-08-2013 by Janeth Kent
Is Lorem Ipsum Useful? 25 Useful and funny Lorem Ipsum Generators
Category : Web design 31-07-2013 by Janeth Kent
14 Twitter Bootstrap wireframes and GUI templates for web designers
Category : Web design 26-07-2013 by Janeth Kent
Discover 20 Amazing Free Flat Design Resources for Web Designers
Category : Web design 28-06-2023 by Janeth Kent
Becoming a Web Professional: 19 online resources
Category : News and events 18-07-2013 by Janeth Kent
Top 16+ free JavaScript resources for intermediate users
Category : Javascript 10-09-2020 by Janeth Kent
Visualize Your Data: 25 Javascript Visualization Libraries
Category : Javascript 03-05-2021 by Silvia Mazzetta
The importance of building a responsive website and targeting the mobile audience
Category : Web design 15-06-2020 by Silvia Mazzetta
50 tools to reinvigorate your content marketing efforts
Category : Web marketing 03-07-2013 by Janeth Kent