Being a web developer is an awesome job because you have the possibility to create awesome things. It is fun, you can play with some cool tools and you can earn a lot of money but like in any other type of specialization, you need to be up to date with all the technologies that you use. This can be very hard to achieve, especially when you are new in the field or when you have a lot of projects and no time for research. In this case, the best solution is the cheat sheet because on it you have all the important information about that particular domain arranged in one single place.
A cheat sheet or crib sheet is a concise set of notes used for quick reference. “Cheat sheet” may also be rendered “cheatsheet”. In the graphics world, cheats sheets are there to help the designers in completing their design applications easily. At times, designers get stuck with the design process and they do not know where to get help from.
For this round up, we are presenting 20 very useful cheat sheets for web developers which cover some of the most popular technologies on the market.
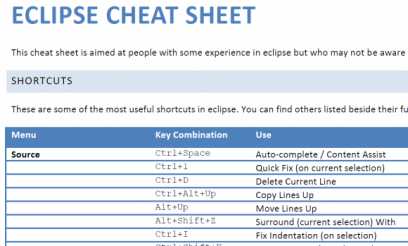
1. Eclipse cheat sheet
2. ActionScript 3.0 Packages Cheat Sheet
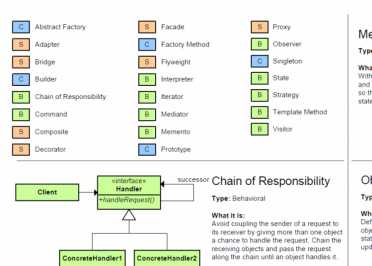
3. Design Patterns Quick Reference
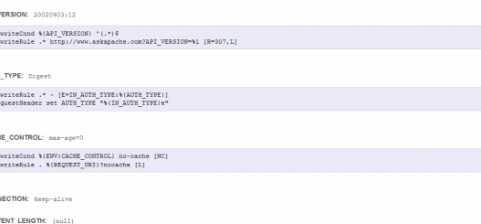
4. Mod_Rewrite Variables Cheat sheet

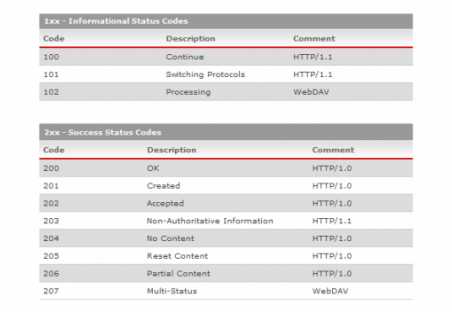
5. HTTP Server Header Status Codes
6. Rails 3 Cheat Sheets
7. mootools 1.3 Cheat Sheet
8. Ultimate HTML 5 Cheat Sheet
9. Node.JS Help Sheet
10. jQuery Visual Cheat Sheet 1.6
11.Scripting Languages: PHP, Perl, Python, Ruby
12. MobileFrameworks Comparison Chart
13. Underscore.js API Cheat sheet
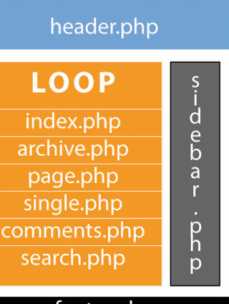
14. WordPress Template Hierarchy Map
15. GIT Cheat Sheet
16. package.json cheat sheet
17. Ultimate WordPress Cheat sheet
18. Interactive Cheat sheet for SEO
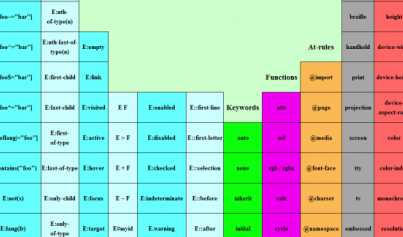
19. Periodic Table of CSS3 Syntax

20. SQL Injection KB (online cheat sheet)