The accessibility of pure colors and why we should be careful where we implement them.
Nowadays it is becoming more and more common for web pages to have the option to set them in dark mode, or to base their aesthetics directly on black or high contrast colors, but the vast majority of people still use pure colors to implement this type of style to their web.
By pure color we refer to those colors that do not have any mixture of grays in their constitution, that is, when they are at their maximum saturation, such as white(#fff) or black(#000).
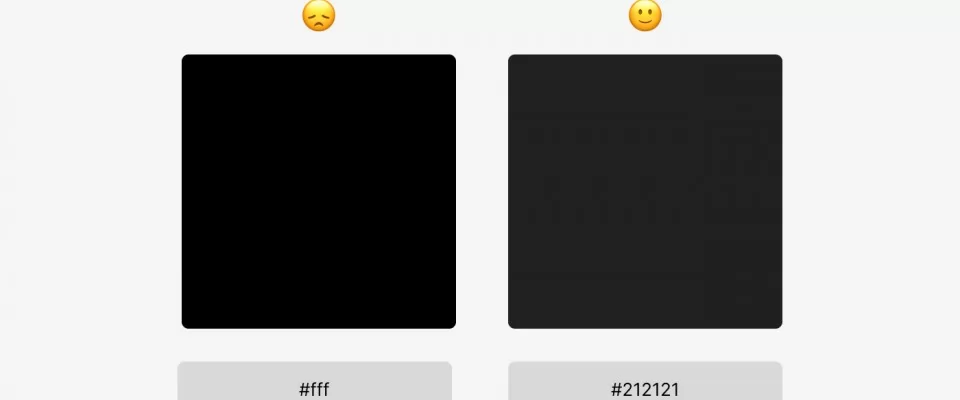
According to recent studies it has been found that the difference in contrast between them can cause visual fatigue, and as designers we should try to reduce this damage as much as possible.
As much as these colors generate a lot of contrast between them and visually we may think it is correct, white has a 100% brightness level and black 0%, this difference makes the eyes have to work harder to adapt to the contrast and after long periods in front of the computer can generate tension in our eyes and can overstimulate our eyesight.
So, what should we do?
Instead of using white on black or the opposite, it is recommended to use color variants that do not reach the tone, i.e. instead of using pure black(#000) for the background we can use a shade of dark gray such as (#121212), and instead of using pure white(#fff) for the text we can use a shade of light gray(#ececec).


Not only should we be careful with these two colors, using too saturated tones on top of too dark tones can also generate conflict, so we must always make sure that the colors are not too "neon" or "fluorescent".


This will ensure that the contrast is not too high and that the user can spend more time in front of the screen.
Balanced contrast better than high contrast
Obviously we know that having a high contrast between the colors on your page improves readability and accessibility, but we have also seen that having too much contrast in the end can cause all the problems we are trying to avoid.
So we must always maintain the balance between the tones and whenever we have any doubt we can check it in some contrast corrector such as Contrast Checker - WebAIM.
I hope you found it useful!