Choosing your code editor: which do you prefer?
Every web developer requires the right tools to do their job, therefore the choice of a source code editor shouldn’t come lightly.
This is where we spend most of our development time and where productivity is gained or lost on a grand scale.
But which is the best Code Editor?
To determine the best source code editor, we should consider:
- Beginner friendliness – how easy it is for a beginner to get up and running when opening it for the first time;
- Power – this criteria rates the feature set, text editing capabilities, editing modes etc.
- Extensibility – does the editor supports plugins, bundles or extensions;
- Aesthetics – we strive for beauty in our work, so it is natural to look for the same in our tools;
- Speed – this rates the startup time, performance when opening large files, snappiness of the interface;
- Cross-platform – if the editor is available on multiple operating systems.
- Price – the lower the cost, the higher the mark.
Today we have list some of the best source code editors, grouped by categories:
Source code editors For Expert / Gurus
Vim

Vim is a text editor written by Bram Moolenaar and first released publicly in 1991. Based on the vi editor common to Unix-like systems, Vim is designed for use both from a command line interface and as a standalone application in a graphical user interface.
Vim is free and open source software and is released under a license that includes some charityware clauses, encouraging users who enjoy the software to consider donating to children in Uganda. The license is compatible with the GNU General Public License. Although Vim was originally released for the Amiga, Vim has since been developed to be cross-platform, supporting many other platforms. In 2006, it was voted the most popular editor amongst Linux Journal readers.
Emacs
GNU Emacs is an extensible, customizable text editor—and more. At its core is an interpreter for Emacs Lisp, a dialect of the Lisp programming language with extensions to support text editing. The features of GNU Emacs include:
- Content-sensitive editing modes, including syntax coloring, for a variety of file types including plain text, source code, and HTML.
- Complete built-in documentation, including a tutorial for new users.
- Full Unicode support for nearly all human languages and their scripts.
- Highly customizable, using Emacs Lisp code or a graphical interface.
- A large number of extensions that add other functionality, including a project planner, mail and news reader, debugger interface, calendar, and more. Many of these extensions are distributed with GNU Emacs; others are available separately.
Source code editors for Professionals
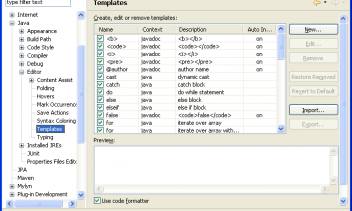
Eclipse

In computer programming, Eclipse is a multi-language Integrated development environment (IDE) comprising a base workspace and an extensible plug-in system for customizing the environment.
It is written mostly in Java. It can be used to develop applications in Java and, by means of various plug-ins, other programming languages including Ada, C, C++, COBOL, Fortran, Haskell, JavaScript, Perl, PHP, Python, R, Ruby (including Ruby on Rails framework), Scala, Clojure, Groovy, Scheme, and Erlang.
It can also be used to develop packages for the software Mathematica. Development environments include the Eclipse Java development tools (JDT) for Java and Scala, Eclipse CDT for C/C++ and Eclipse PDT for PHP, among others. The initial codebase originated from IBM VisualAge.
The Eclipse software development kit (SDK), which includes the Java development tools, is meant for Java developers. Users can extend its abilities by installing plug-ins written for the Eclipse Platform, such as development toolkits for other programming languages, and can write and contribute their own plug-in modules. Released under the terms of the Eclipse Public License, Eclipse SDK is free and open source software (although it is incompatible with the GNU General Public License).
It was one of the first IDEs to run under GNU Classpath and it runs without problems under IcedTea.
Aptana Studio
Aptana is a development environment targeted at rich AJAX applications. It is based on Eclipse, and bundles powerful new tools that make sense for web developers. It has support for the most popular web programming languages: PHP, JavaScript, HTML, CSS, Ruby, Python and more through plugins. It has Git integration, ability to deploy your application to remote servers and bundles of useful code snippets and actions for every language. Like Eclipse, Aptana is free and open source.
Netbeans
NetBeans is an integrated development environment (IDE) for developing primarily with Java, but also with other languages, in particular PHP, C/C++, and HTML5.
It is also an application platform framework for Java desktop applications and others.
The NetBeans IDE is written in Java and can run on Windows, OS X, Linux, Solaris and other platforms supporting a compatible JVM. The NetBeans Platform allows applications to be developed from a set of modular software components called modules. Applications based on the NetBeans Platform (including the NetBeans IDE itself) can be extended by third party developers.
Visual Studio

Visual Studio is the all-in-one development environment for Windows. It supports a large number of languages (C/C++, C#, VB.NET and F# come built-in) and can be used to develop applications for desktop, mobile and web. It has powerful features for code autocompletion, inline documentation, error checking, debugging, form designer, database schema creation and more. The price starts from $500, but an Express version of Visual Studio is available for free, with a limited feature set.
Xcode
Xcode is Apple's powerful integrated development environment for creating apps for Mac, iPhone, and iPad. Xcode includes the Instruments analysis tool, iOS Simulator, and the latest SDKs for iOS and OS X.
The Xcode interface seamlessly integrates code editing, UI design with Interface Builder, testing, and debugging, all within a single window. The embedded Apple LLVM compiler underlines coding mistakes as you type, and is even smart enough to fix the problems for you automatically.
Coda 2
Coda is an all-in-one web developer power tool set. It includes support for (s)FTP file transfer, code navigation, sites and groups, code folding, terminal and git integration, MySQL management and much more. With the new Coda 2 release, you can even use an iPad as a dedicated preview screen. The regular price is $99, but you can get it with a discount for around $75.
Source code editors for hard headed developers
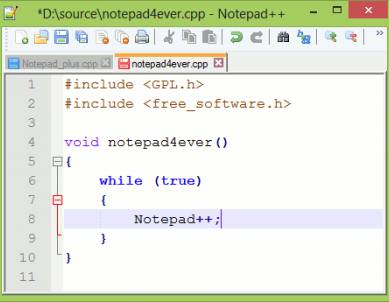
Notepad++

Notepad++ is a free (as in "free speech" and also as in "free beer") source code editor and Notepad replacement that supports several languages. Running in the MS Windows environment, its use is governed by GPL License.
Based on the powerful editing component Scintilla, Notepad++ is written in C++ and uses pure Win32 API and STL which ensures a higher execution speed and smaller program size. By optimizing as many routines as possible without losing user friendliness, Notepad++ is trying to reduce the world carbon dioxide emissions. When using less CPU power, the PC can throttle down and reduce power consumption, resulting in a greener environment.
TextWrangler
TextWrangler is the “little brother” to BBEdit, our leading professional HTML and text editor for the Macintosh.
TextWrangler vs. BBEdit
TextWrangler is a very capable text editor. What sets BBEdit apart is its extensive professional feature set including Web authoring capabilities and software developmenttools.
Source code editors for for aesthetes
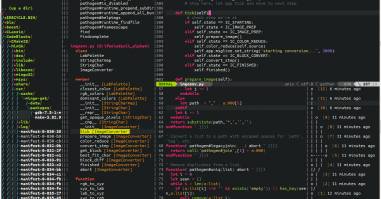
TextMate
TextMate brings Apple's approach to operating systems into the world of text editors. By bridging UNIX underpinnings and GUI, TextMate cherry-picks the best of both worlds to the benefit of expert scripters and novice users alike.
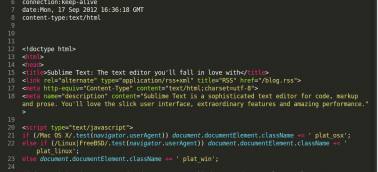
Sublime Text 2

Sublime Text is a sophisticated text editor for code, markup and prose.
You'll love the slick user interface, extraordinary features and amazing performance.

