165 results for: github
Cumulative Layout Shift, what is and How to optimize CLS
Category : Seo & sem 14-01-2021 by Luigi Nori
Understanding LCP, CLS, FID. All about Core Web Vitals in Google Search Console
Category : Seo & sem 14-01-2021 by
Python or Swift: Revealing Benefits and Drawbacks of Each Language and Their Differences
Category : Programming 04-03-2021 by
The BleedingTooth vulnerability and other Bluetooth security risks
Category : Security 10-11-2020 by Iveta Karailievova
3 awesome ways technology is helping us combat the COVID pandemic
Category : Technology 28-10-2020 by Iveta Karailievova
How to securely access the Dark Web in 15 steps. Second part
Category : Security 08-03-2024 by Janeth Kent
How to integrate native images lazy loading in your web projects
Category : Programming 03-04-2023 by Luigi Nori
Awesome JavaScript Games and Js Software to create Games
Category : Javascript 30-06-2020 by Janeth Kent
Neumorphism (aka neomorphism) : new trend in UI design
Category : Ui/ux design 17-06-2020 by Silvia Mazzetta
Web shells as a security thread for web applications
Category : Security 04-05-2020 by Iveta Karailievova
Easy Face and hand tracking browser detection with TensorFlow.js AI and MediaPipe
Category : Programming 09-04-2020 by Luigi Nori
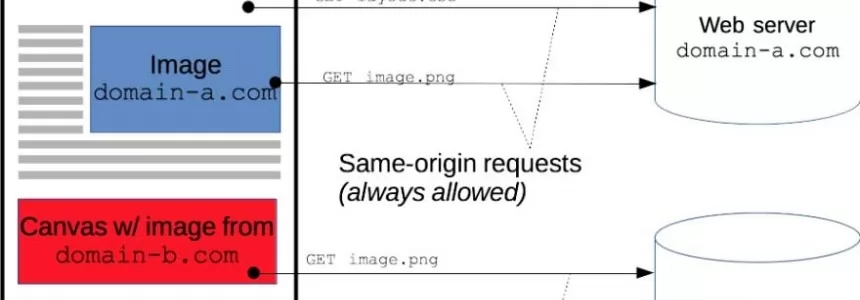
Cross-Origin Resource Sharing (CORS) and examples of XSS and CSRF
Category : Javascript 30-01-2020 by Luigi Nori
How to Generate Static Sites with JavaScript Static Sites Generators
Category : Javascript 13-12-2019 by Luigi Nori
How to setup Free Let’s Encrypt SSL certificates with ISPConfig 3
Category : Servers 03-12-2019 by Luigi Nori
Layouts with Bootstrap 4: how to create a responsive web
Category : Web design 23-11-2019 by Silvia Mazzetta
Best Open-Source Javascript Date Picker Plugins and Libraries
Category : Javascript 23-07-2021 by Janeth Kent
Progressive Web Apps Directory: The Best Collection of Resources
Category : Javascript 20-06-2019 by Janeth Kent
How to Create your own custom Linux system, step by step
Category : Operating systems 14-06-2019 by Janeth Kent
10 Collaborative Coding Tools for Remote Pair Programming
Category : Development 02-03-2020 by Janeth Kent
Highlights from the JavaScript Style Guide of Google
Category : Javascript 27-02-2019 by Janeth Kent
A List of Awesome games made with HTML5 and JavaScript
Category : Javascript 01-04-2020 by Janeth Kent
Stunning React Boilerplates and Starter Kits for 2019
Category : Javascript 10-02-2019 by Janeth Kent
How To Build A Presentation Using HTML, CSS, & JavaScript
Category : Javascript 13-10-2020 by Janeth Kent
6 JavaScript Utility Libraries you Should Know in 2019
Category : Javascript 18-01-2019 by Janeth Kent
80 Linux Network Monitor Software & Tools for Managing & Monitoring Unix/Linux Systems
Category : Security 23-10-2018 by Janeth Kent
30 Reference Guides for JavaScript: jQuery, Node.js, and React
Category : Javascript 21-08-2018 by Janeth Kent
Useful Terminal Commands Every Web Developer Should Know About
Category : Operating systems 22-06-2018 by Janeth Kent
Facebook Prepack, The Next Big Thing In The JavaScript World
Category : Javascript 11-05-2017 by Janeth Kent
How to Configure the Mod_Security Core Ruleset in Ubuntu
Category : Servers 04-03-2017 by Janeth Kent
Fetch API, an amazing replacement of XMLHttpRequest AJAX
Category : Programming 19-02-2017 by Janeth Kent
SQLMAP installation and usage in Ubuntu and Kali linux
Category : Security 13-08-2016 by Janeth Kent
PHP7: Guide and References to all the changes between version 5.x and 7 of PHP
Category : Php 27-12-2015 by Janeth Kent
Guide: Install Free SSL Certificate On Your Website with Let's Encrypt
Category : Networking 09-05-2020 by Janeth Kent
The Best Free SSH Tabbed Terminal Clients for Windows
Category : Networking 18-12-2023 by Janeth Kent
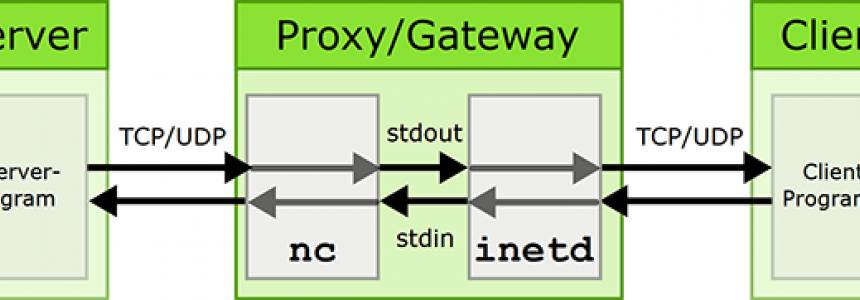
How to create a Twitter proxy for mobile development
Category : Programming 06-12-2013 by Janeth Kent
WebDev:32 New Tools and Services for Web Developers
Category : Programming 28-11-2013 by Janeth Kent