In version 8.0.3 of Angular we can find great changes and say goodbye to our beloved companion the home page of Angular which has been re-designed with a fresh attractive theme with more useful links and of course the vision of what can become our application to update we must follow these simple steps:
We first updated our version of npm:
npm install -g npm
Then update our angular-cli
npm install -g @angular/cli
We create a new application using
ng new < NombreDeNuestraApp >
Then, we use:
ng serve
But this is not the only significant change to highlight as there is a new way to deploy our project only by adding :
ng add[ NombredePaquete ]
which will automatically modify the configuration within our file ( angular.json).
We can deploy our application to the different services by adding their corresponding package:
Páginas de GitHubangular-cli-ghpages
or : ng add @angular/fire
Tips for firebase
Having installed firebase-tools and updated this will allow us to manage and change project.
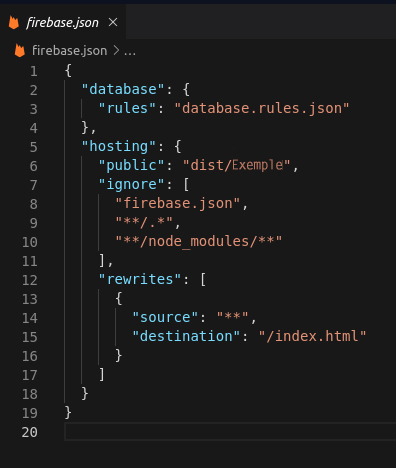
If the project has multiple paths, add within firebase.json :

If you want to deploy your application to another service you can always use :
ng build --prod
To display in Github pages
ng build --prod --output-path docs --base-href / < project_name > /

