The Shotcut video editor software has reached the 16.11 release, here’s quick tip for how to install it in Ubuntu 16.04, Ubuntu 16.10.
Shotcut is a free, open source, and cross-platform video editor for Windows, Mac and Linux. Major features include support for a wide range of formats, no import required meaning native timeline editing, Blackmagic Design support for input and preview monitoring, and resolution support to 4k.
Shotcut 16.11 features a new so-called portable app, and also:
- Fixed drag-n-drop to Timeline after moving clip to different track.
- Fixed LUT (3D) filter for languages/regions that use comma for decimal point.
- Fixed Properties > Speed on macOS for languages/regions that use comma for decimal point.
- Added Gaelic (Scottish) translation.
How to Install Shotcut in Ubuntu:
Shotcut offers a non-install Linux binary package available for download at this page.
For those want to install Shotcut with application shortcut, you may use this unofficial PPA repository:
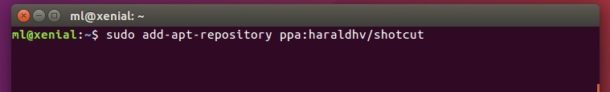
1. Open terminal and run command to add the PPA:
sudo add-apt-repository ppa:haraldhv/shotcut
Type your password (no visual feedback) when it prompts and hit Enter.
2 Then update and install the editor via the commands below one by one:
sudo apt update
sudo apt install shotcut
For Ubuntu 16.10 users, you can also install Shotcut from the GetDeb repository.
Uninstall Shotcut video editor:
To uninstall the software, simply run the command below in terminal window:
sudo apt remove shotcut && sudo apt autoremove
And the PPA repository can be removed by going to System Settings -> Software & Updates -> Other Software tab.