Since Twitter switched over to version 1.1 of the Twitter API, the first cause of developers headaches is the move to enforce OAuth for every API request, the second guilt - rate limiting - is responsible for drastic restructuring of existing code.
The new rate limitations are pretty strict, most requests are limited to 1 request per minute with some increased to 12 per minute, and the highest for app level requests topping out at 20-30 per minute.
So, you have two choices:
-
Force each user to authenticate with their own twitter credentials
-
Authenticate the app and cache the requests to avoid the rate limit
Option 1 is not really viable for a website but is a possibility for mobile apps.
Option 2 is going to be the more common option for a wide range of use cases.

A cache strategy
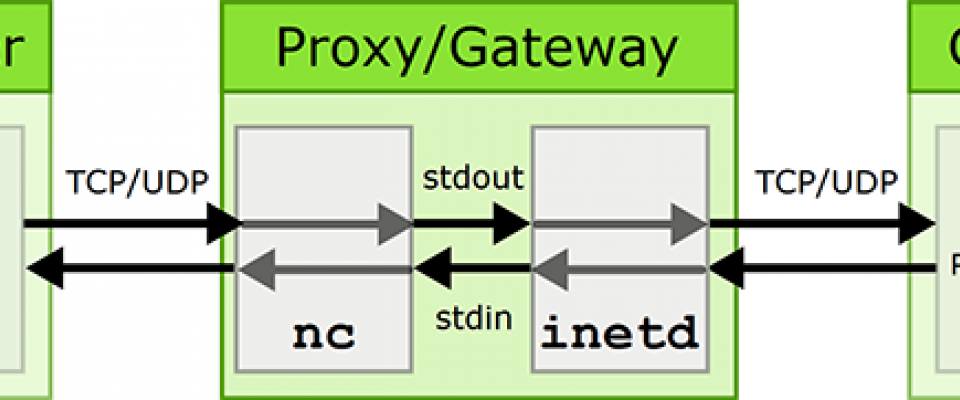
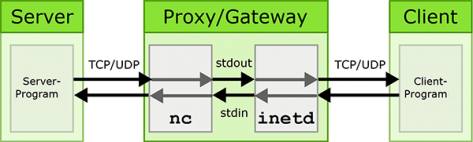
We’are going to propose an option that we’ve used many times with success since the move to API v1.1 - a server side Twitter API proxy with caching.
The basic idea is that you create a server side program to act as a go-between (or proxy) for your app and the Twitter API.
This proxy will be responsible for authenticating the requests as well as maintaining a cache of the responses.
To maintain the cache, the proxy checks to see when the cache file was last updated. If the time that has elapsed exceeds the threshold (say 1 minute), a request is performed by the proxy to the Twitter API and the response will be used to rebuild the cache.
Then, as your mobile app or website makes requests to your proxy, it is always served a response from the cache, which means that the response will not only be immune to rate-limits, it will also be instantaneous.
An added bonus to this proxy strategy is that it re-enables access to the Twitter API from JavaScript which, on its own, can no longer be used to access the Twitter API.
Source Code
The code can be downloaded from GitHub by visiting the twitter-api-php-cached page (credit Matthew Mombrea's).
This version of the code only offers a single API method, one which reads the timeline of the authenticated user. The cache is a flat file which also stores the update timestamp on the first line. This package is meant to serve as a starting point for your Twitter proxy service, you’ll no doubt want to add additional API calls and possibly move your cache to something in memory like memcache.
To get started, read through the simple setup instructions in the ReadMe and you’ll be retrieving your cached tweets in no time.