Prepack rewrites a JavaScript bundle, resulting in JavaScript code that executes more efficiently
In the last days, the social networks were crazy about Prepack. Probably you still haven’t heard about it. It’s reasonable! It has been an open source only a few days ago. Prepack has developed by Facebook and it is under active development. It’s experimental and still in very early stage, but it is awesome.
In this article we will introduce Prepack, cover what Facebook wants to solve, see some cool examples and understand the current state of Prepack.
What is PrePack?
Prepack is a tool that optimizes JavaScript source code
Computations that can be done at compile-time, instead of run-time, get eliminated. Prepack replaces the global code of a JavaScript bundle with equivalent code that is a simple sequence of assignments. This gets rid of most intermediate computations and object allocations.
Prepack is a partial evaluator for JavaScript. Prepack rewrites a JavaScript bundle, resulting in JavaScript code that executes more efficiently. For initialization-heavy code, Prepack works best in an environment where JavaScript parsing is effectively cached.
And What About The Closure Compiler?
Prepack focuses on runtime performance, while the Closure Compiler emphasizes JavaScript code size.
The Closure Compiler also optimizes JavaScript code. Prepack goes further by truly running the global code that initialization phase, unrolling loops and recursion.
A Piece of history
One year ago, at React-Europe 2016 conference, Sebastian McKenzie talked about how making JavaScript initialization faster.
So, now we know more about it. There are name and website and we can use it.
How To Start?
Prepack shipped as an npm package and you can use it by Prepack-CLI tool or by API calls to the Node.js module.
Prepack CLI
In order to install the Prepack-CLI, run
npm install -g prepack
And then to run compile a file
prepack script.js
Prepack API
In order to install in it a project, run
npm install --save-dev prepack
and then the js code looks like:
var Prepack = require("prepack");
// or import { prepack, prepackFileSync } from 'prepack';
// or import * as Prepack from 'prepack';
Prepack.prepack(codeString, options); // this function returns an object like this: { code: string, map: SourceMap }
prepack-webpack-plugin
There is a webpack plugin for using Prepack in a convenient way.
import PrepackPlugin from 'prepack-webpack-plugin';
const configuration = {
//...
};
module.exports = {
// ...
plugins: [
new PrepackPlugin(configuration)
]
};
Let The Show Begin
Here are some cool examples. The left side in the examples contains the input and the right side contains the output of Prepack.
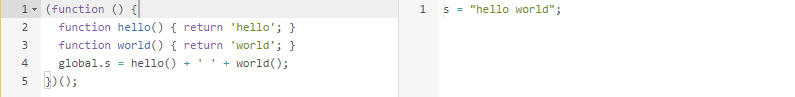
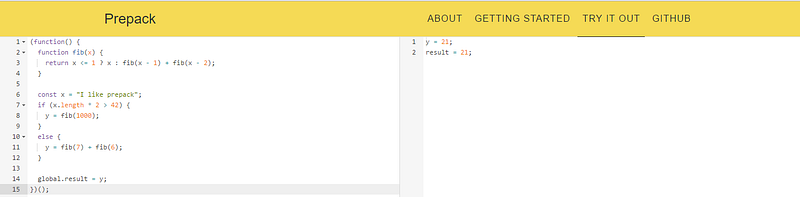
The first example is a traditional hello world example:

As you can see, Prepack compiled the code to the smallest version.
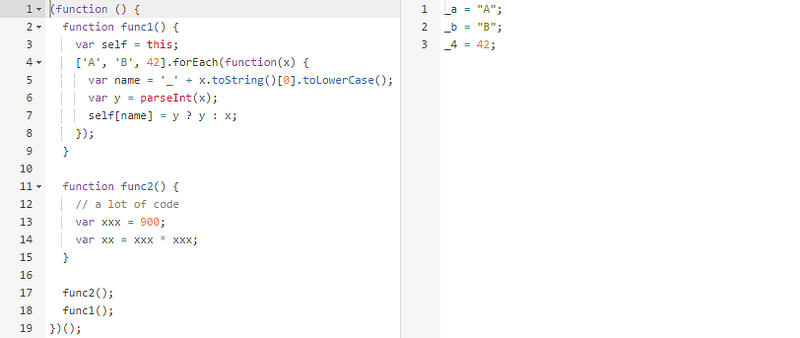
The next example contains two functions. Here is the code:

The compiled code is generated from the first function. Function func2 is useless and it is not contain any side effect code, so there is no compiled code associate with func2.
Pay attention, code that is not in an IIFE is not a fully optimized.

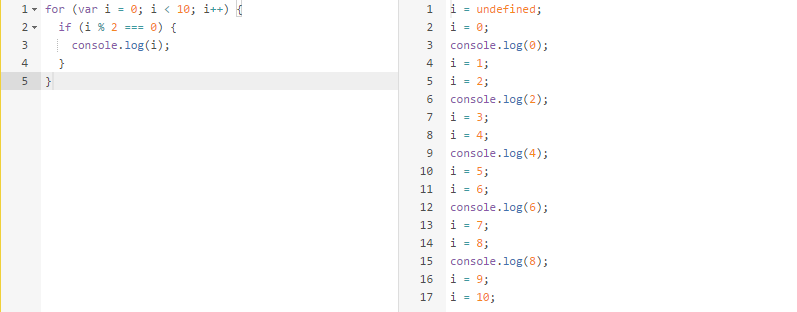
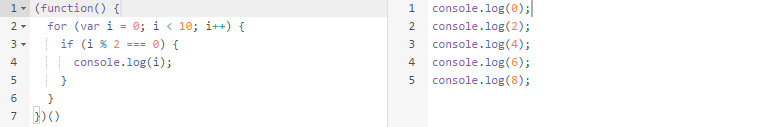
This example shows coding with a for loop. The loop was removed in the compiled code, but there are a lot of unused lines. With an IIFE it will be looks like:

Here you can see that there are only 5 lines of the log operation.
Playground
You can try it out by yourself in a special playground in Prepack website (see it in the references section). The playground is the better option for whom don’t want to install it or interest just in playing with Prepack.

Current State
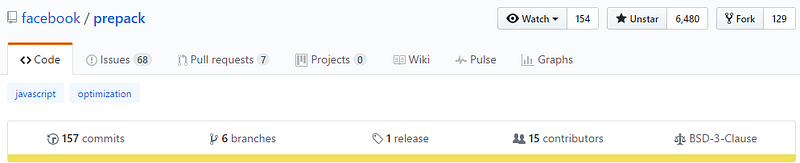
Github Measures
Prepack code hosted (with ❤️) by Github and published via npm.
There is 15 contributors, about ~6500 stars, ~2000 downloads this week via npm and ~130 forks. This statistics are expected to leap in the upcoming period, since the interest by developers in the social networks.
There is a funny issue you really want to know about…
But it is OK. They will fix it in the near future.
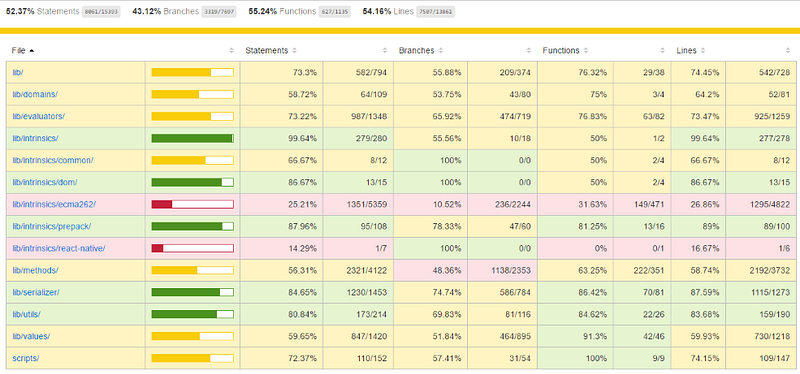
Tests Coverage
The code coverage report for serialization tests is expose to all. Right now the coverage is 52.37%.

Code coverage
Prepack’s code coverage generated by istanbul.
Roadmap
Facebook has a roadmap for the development of Prepack. The roadmap divided into three parts: short, medium and long terms.
In the short term Facebook want to stabilizing existing feature set for Prepacking of React Native bundles. They also want to do an integration with React Native tool chain. In addition, they plan to build out optimizations based on assumptions of the module system used by React Native.
The long term vision is to leveraging Prepack as a platform.
Last Attention
Prepack doesn’t recognize document and window, so their value will be undefined. Therefore, we would have to do some preparations for handling with this issue. Maybe someone want to write some npm package for this purpose?
Facebook asks the developers to try Prepack, give feedback, and help them by bugs fixing and by contribution in the Github repository.
References
Here are some useful links for further reading:
Conclusion
Prepack can be a “life changer”. It is backed by a stable company like Facebook. They want to integrate this tool in React and they have been worked on that for a while. There are a lot to do. The vision of Facebook is to leveraging Prepack as a platform. It sounds promising. I will follow their advance. Prepack is awesome!