JavaScript is currently one of the most popular programming languages. Its main application is in web applications, used to give functionality to dynamic web pages. Another field in which it is gaining strength is for the creation of mobile applications. Being the language used in different hybrid development platforms such as Apache Cordova. On the other hand, it can also be seen in server-side applications thanks to Node.js. Despite its popularity, it is not usually used in automatic learning environments, mainly due to the lack of libraries. In this entry we are going to list a set of libraries for machine learning in JavaScript that can be used to train and evaluate models.
1. Brain

Brain is a JavaScript library that allows the creation and training of neural networks. It can be used both in a Node.js environment and within a browser. Although, due to the computer resources needed for the training of the networks it is advisable to make this one in the server side.
There is a screencast explaining how to train a neural network with Brain.js.
Since training takes up a lot of resources, it is preferred to run the library in a Node.js environment, although a CDN browser version can also be loaded directly onto a web page. There is a tiny demo on their website that can be trained to recognize color contrast.
2. Synaptic
In this library you can find the necessary algorithms for the creation of architecture-independent neural networks. Thanks to this, it can be used for the implementation of any type of neural network. However, different architectures already implemented are also included. These include multilayer perceptions, multilayer long and short term memory networks (LSTM), liquid state machines or Hopfield networks. This makes it possible to quickly test and evaluate different automatic learning algorithms. Like Brain, it is possible to use the library both in Node.js and in the browser.
The project also includes an introduction to neural networks along with a series of practical demonstrations and other tutorials
3. TensorFlow.js
This is the web version of the popular library with which you can train neural networks in a browser. It can also be used for running pre-trained
4. Neataptic
This library allows you to quickly implement neural networks both in the browser and in Node.js. It includes different architectures such as perceptrons, LSTM, GRU, Nark and others.
5. Webdnn
Webdnn is a library designed to run deep neural network models pre-trained in the browser quickly and efficiently. Because deep neural networks require a great deal of computing power, the library takes care of their optimization. For them compressing the model data accelerating the execution by using JavaScript APIs such as WebAssembly and WebGPU.
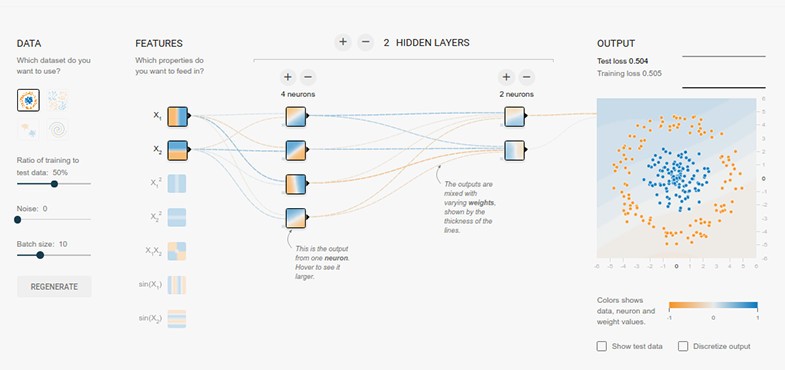
6. Deep playground

Deep playground is a web application with which you can build and visualize neural networks. It has an elegant interface with which it is possible to control the input data, the number of neurons, the algorithm to be used and other parameters with which to affect the results.
The application code can be downloaded and studied from its public repository.
There is also a lot to learn from the app behind the scenes - the code is open-source and uses a custom machine learning library that is written in TypeScript and well documented.
7. DeepForge
DeepForge is a visual development environment for deep learning. It allows for the design of neural networks using a simple notebook type graphic interface, where users can get real-time feedback on executions and share them in real time. Models can be trained on remote machines and incorporates the possibility of using version control.
The project runs in the browser and is based on Node.js and MongoDB, making the installation process very familiar to most web devs.
8. Thing Translator
This is a web application that can be used on the mobile phone to identify objects and name them in different languages. The application is based entirely on web technologies and uses two Google Machine Learning APIs: Cloud Vision for image recognition and the Translation API for natural language translations.
The app is built entirely on web technologies and utilizes two machine learning APIs by Google - Cloud Vision for image recognition and Translate API for natural language translations.
9. Compromise
This is a library with which you can implement natural-language processing (NPL) models in JavaScript. It uses a basic and straightforward, but good enough, approach that makes it the first option to consider when you want to create a basic NPL application in the browser.
10. ml.js
It is a set of libraries that provide the basic self-learning tools for JavaScript. In it you can find both supervised and unsupervised learning models, neural networks, regression algorithms, optimization algorithms and statistical and mathematical functions.
This is the most complete library of the views, allowing to implement in JavaScript basically any model of machine learning.
These other libraries are also very interesting:
11. FlappyLearning
FlappyLearning is a JavaScript project that in roughly 800 lines of unminifed code manages to create a machine learning library and implement it in a fun demo that learns to play Flappy Bird like a virtuoso. The AI technique used in this library is called Neuroevolution and applies algorithms inspired by nervous systems found in nature, dynamically learning from each iteration's success or failure. The demo is super easy to run - just open index.html in the browser.
12. ConvNetJS
Although it is no longer actively maintained, ConvNetJS is one of the most advanced deep learning libraries for JavaScript. Originally developed in Stanford University, ConvNetJS became quite popular on GitHub, resulting in many community driven features and tutorials. It works directly in the browser, supports multiple learning techniques, and is rather low-level, making it suitable for people with bigger experience in neural networks.
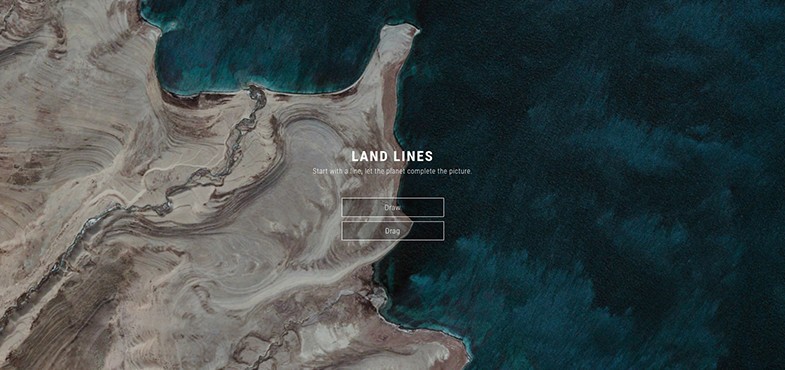
13. Land Lines

Land Lines is an interesting Chrome Web experiment that finds satellite images of Earth, similar to doodles made by the user. The app makes no server calls: it works entirely in the browser and thanks to clever usage of machine learning and WebGL has great performance even on mobile devices. You can check out the source code on GitHub or read the full case study here.
14. Neurojs

Framework for building AI systems based on reinforcement learning. Sadly the open-source project doesn't have a proper documentation but one of the demos, a self-driving car experiment, has a great description of the different parts that make up a neural network. The library is in pure JavaScript and made using modern tools like webpack and babel.
Conclusion
In this entry we have seen a collection of libraries for machine learning in JavaScript. These libraries can be used both for the production of models and for their training. It is important to note that most of the libraries are focused on deep learning.
As the experiments in the article show, there are tons of fun stuff you can make using only the browser and some familiar JavaScript code.