96 results for: kit
Top best AI Image Generators: unlocking creativity with Artificial Intelligence
Category : Technology 26-07-2025 by Janeth Kent
Should Your Social Media Strategy Always Be Ready for a Crisis?
Category : Social networks 01-06-2023 by Janeth Kent
How to integrate native images lazy loading in your web projects
Category : Programming 03-04-2023 by Luigi Nori
Awesome JavaScript Games and Js Software to create Games
Category : Javascript 30-06-2020 by Janeth Kent
The best websites of the Tor Deep Web and Dark Web Network
Category : Security 03-11-2022 by Janeth Kent
How the Java Swing is Worthy in Designing the Photo Editing App
Category : Java 03-04-2023 by Janeth Kent
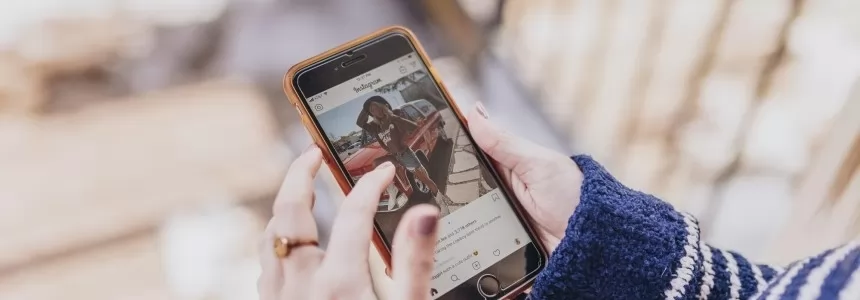
How to Build Your eCommerce's Email List Using Instagram
Category : Web marketing 06-12-2019 by Luigi Nori
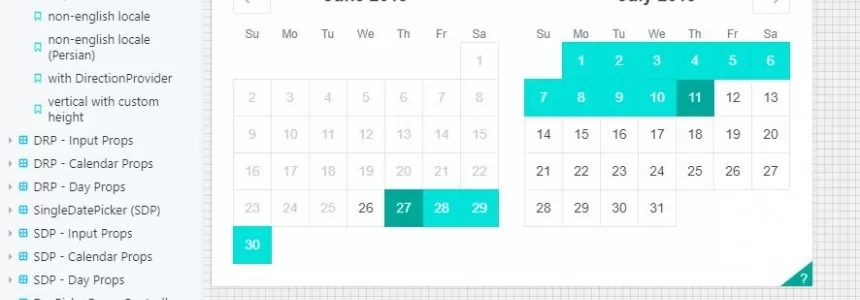
Best Open-Source Javascript Date Picker Plugins and Libraries
Category : Javascript 23-07-2021 by Janeth Kent
Progressive Web Apps Directory: The Best Collection of Resources
Category : Javascript 20-06-2019 by Janeth Kent
RCS: Everything you need to know about the successor to the SMS
Category : Mobile 18-06-2019 by Janeth Kent
How to Create your own custom Linux system, step by step
Category : Operating systems 14-06-2019 by Janeth Kent
Stunning React Boilerplates and Starter Kits for 2019
Category : Javascript 10-02-2019 by Janeth Kent
How to Create a Brand Story through Video Marketing
Category : Web marketing 13-02-2019 by Janeth Kent
Ubuntu servers security: 25 security tools to armor your system
Category : Servers 14-09-2016 by Janeth Kent
The Best Free SSH Tabbed Terminal Clients for Windows
Category : Networking 18-12-2023 by Janeth Kent
WebDev:32 New Tools and Services for Web Developers
Category : Programming 28-11-2013 by Janeth Kent
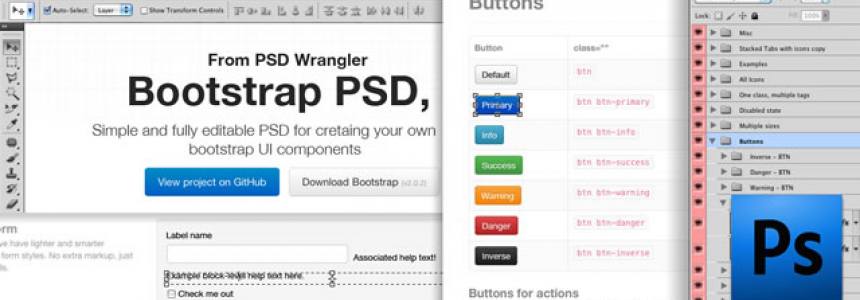
14 Twitter Bootstrap wireframes and GUI templates for web designers
Category : Web design 26-07-2013 by Janeth Kent
11 Open Source JavaScript Libraries for Web Developers
Category : Javascript 17-06-2020 by Janeth Kent
Discover 20 Amazing Free Flat Design Resources for Web Designers
Category : Web design 28-06-2023 by Janeth Kent
Top 16+ free JavaScript resources for intermediate users
Category : Javascript 10-09-2020 by Janeth Kent
Visualize Your Data: 25 Javascript Visualization Libraries
Category : Javascript 03-05-2021 by Silvia Mazzetta
How to Retrieve Twitter Timeline and Hashtags in PHP
Category : Programming 12-07-2013 by Janeth Kent
Mastering JavaScript: Top Resources to Propel Your Learning Journey
Category : Javascript 23-06-2023 by Janeth Kent
25 Useful HTML5 Tools For Web Designers & Developers
Category : Web design 29-05-2013 by Janeth Kent
A collection of must-have front-end developer tools
Category : Programming 20-05-2013 by Janeth Kent
Firefox 21 released for Windows, Mac, Linux and Android
Category : Software 14-05-2013 by Janeth Kent
Server-side HTML vs. JS Widgets vs Single-Page Web App
Category : Web design 11-05-2013 by Janeth Kent
Super Stealthy Backdoor Spreads To Hit Hundreds Of Thousands Of Web Users
Category : Security 09-05-2013 by Janeth Kent
40 Free Visualization Libraries: Charts, Diagrams And Flowcharts
Category : Web design 15-04-2013 by Janeth Kent