On December 4, 1995, JavaScript was announced in a press release by Netscape and Sun.
The press release leads with this title:
NETSCAPE AND SUN ANNOUNCE JAVASCRIPT, THE OPEN, CROSS-PLATFORM OBJECT SCRIPTING LANGUAGE FOR ENTERPRISE NETWORKS AND THE INTERNET
The subtitle may have been better still:
28 INDUSTRY-LEADING COMPANIES TO ENDORSE JAVASCRIPT AS A COMPLEMENT TO JAVA FOR EASY ONLINE APPLICATION DEVELOPMENT
Netscape and Sun aren't with us any longer, but JavaScript is most definitely still with us. Its original parents had absolutely no idea what they were doing or what JavaScript would become.
The Javascript Story
1995: JavaScript announced by Netscape and Sun. The language went through the names "Mocha" and "LiveScript" during development, and the person responsible with creating it was Brendan Eich, now CTO at Mozilla.
1996: Microsoft's version, called JScript, is included in Internet Explorer 3.0
Also 1996: Initial release of CSS
1997: The first edition of ECMA-262 was adopted by the Ecma General Assembly
1998: Netscape open sources the Netscape browser suite, leading to the creation of the Mozilla Project. A few months later, AOL buys Netscape.
1999: IE5 introduces XMLHttpRequest
2000: The rewrite of KHTML is completed, ancestor of WebKit and Blink. On October 23, 2000 KDE 2.0 is released, including KHTML for the first time.
2001: Internet Explorer 6 is released, the last major version of IE for 5 years. Today, the majority of IE6 users that remain are in China
2002: JSON.org is launched
Also 2002: Initial release of what would become Mozilla Firefox.
2003: First beta release of Apple Safari
2004: GMail released, starting the AJAX and "Web Application" era. Its release on April 1 leads people to believe it may be a prank.
Also 2004: WHATWG is formed to accelerate the HTML standardisation process.
2005: Apple open sources WebKit, its fork of KHTML.
Also 2005: Jesse James Garrett releases a white paper in which he coins the term 'Ajax'.
2006: John Resig makes the initial release of JQuery, that would dominate the "better cross-browser DOM API" landscape.
Also 2006: IE7 released - Microsoft restarts IE development.
2007: Douglas Crockford delivers a keynote called JavaScript: The good parts. That would become a book by O'Reilly in 2008.
Also 2007: Leonard Richardson and Sam Ruby write the book RESTful Web Services, that turns the tide in favour of HTTP and against the WS-* set of specifications, also known as WS-DeathStar.
2008: Google Chrome and V8 engine are released in style, starting the JavaScript speed wars between browser makers..
2009: Ryan Dahl releases node.js, which would grow to dominate the Server-side JS ecosystem.
Also 2009: PhoneGap brings HTML5 and JavaScript to mobile applications in iOS and Android, creating the Hybrid/Cross-platform App category.
2010: The beginnings of the modern JavaScript library ecosystem: NPM,BackboneJS, RequireJS.
2011: Javascript a first-class citizen in Windows 8
2012: Rise of the single-page app frameworks: AngularJS 1.0, Ember1.0.pre.
Also 2012: First Nodecopter event held in Berlin.
2013: Firefox OS, whose UI layer is written exclusively in JS, is released. In possibly related news, asm.js is also released in Firefox by Mozilla.
Also 2013: The first Nodebots event is held in San Francisco.
JavaScript in Numbers
We can notice that JavaScript's progress in a way that admits less subjectivity. That is performance, ecosystem size, and adoption.
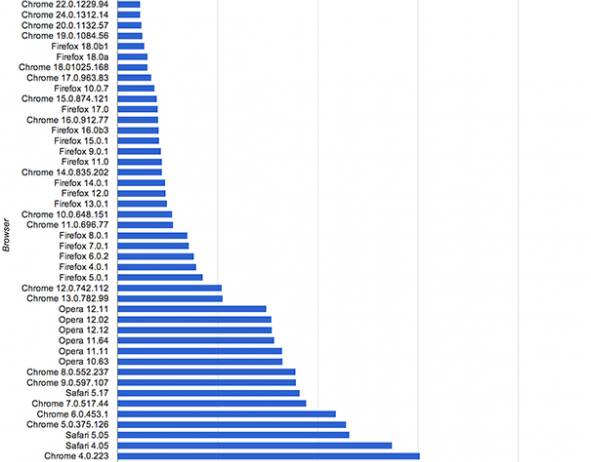
This chart shows performance on the Kraken benchmark, for browsers from Firefox 3.5 to Chrome 23, on the same hardware.

The whyeye.org website that did this work seems to have been taken offline, but archive.org has preserved the original page.
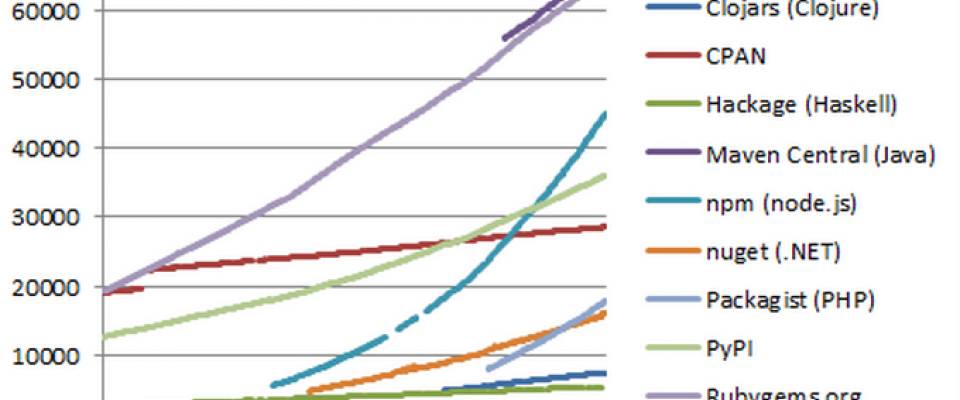
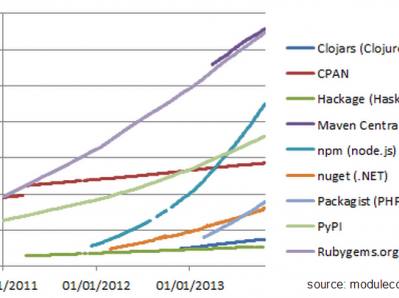
Ecosystem

source: modulecounts.org
Observe how NPM (everyone knows NPM is exploding) is the only one with an accellerating rate of increase in packages.
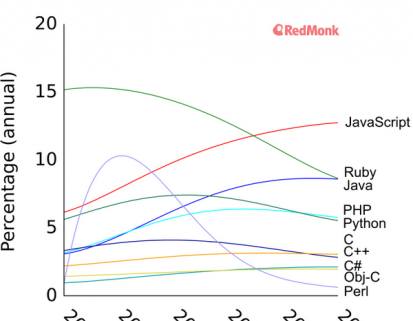
Uptake
It can be said that JavaScript has supplanted Ruby as the language of choice for the plurality of new projects.

And now? What next for JS?
original source: http://resin.io/blog/