156 results for: background
Let's create a Color Picker from scratch with HTML5 Canvas, Javascript and CSS3
Category : Web design 01-06-2023 by Janeth Kent
How to download an email in PDF format in Gmail for Android
Category : Technology 16-05-2023 by Janeth Kent
How to make your own custom cursor for your website
Category : Web design 08-06-2022 by Nadal Vicens
How synchronize the scroll of two divs with JavaScript
Category : Javascript 26-05-2023 by Silvia Mazzetta
5 Terrific iOS-Friendly Canva Alternatives to Upgrade Your Marketing Visuals
Category : Web marketing 05-05-2021 by Janeth Kent
A FULFILLED PROMISE - Using the FETCH API to make AJAX calls
Category : Javascript 26-12-2020 by Iveta Karailievova
Cross cultural challenges in web design, an overview
Category : Web design 21-12-2020 by Maria Antonietta Marino
Making AJAX requests to a REST API using vanilla JavaScript and XHR
Category : Javascript 25-11-2020 by Iveta Karailievova
Why You Should Hire Node.js Developer for Your Backend Development
Category : Javascript 27-10-2020 by Luigi Nori
Data Scraping and Data Crawling, what are they for?
Category : Web marketing 25-09-2020 by Silvia Mazzetta
How to securely access the Dark Web in 15 steps. First part
Category : Security 08-03-2024 by Silvia Mazzetta
How to comply with Google's quality guidelines in 2020
Category : Seo & sem 09-09-2020 by Silvia Mazzetta
How to Pick the Best Macbook for Graphic Design Work
Category : News and events 05-08-2020 by Janeth Kent
How to integrate native images lazy loading in your web projects
Category : Programming 03-04-2023 by Luigi Nori
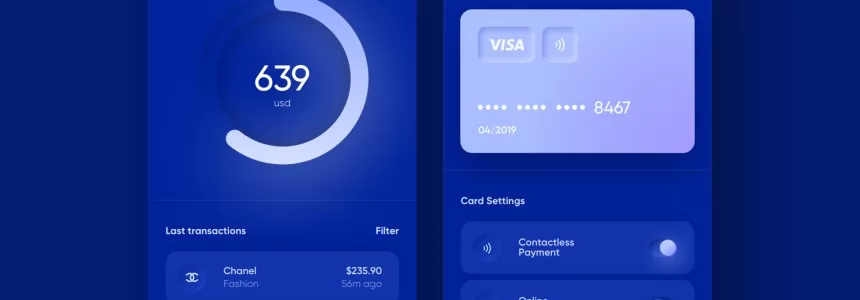
Neumorphism (aka neomorphism) : new trend in UI design
Category : Ui/ux design 17-06-2020 by Silvia Mazzetta
How to Take Your Small Ecommerce Business to the Next Level
Category : Web marketing 25-01-2022 by Janeth Kent
First steps into JavaScript – a practical guide
Category : Javascript 26-10-2021 by Iveta Karailievova
How To Effectively Learn Coding For Website Development
Category : Programming 21-04-2020 by Luigi Nori
Coronavirus: Citizen Science projects to help research from home
Category : News and events 02-04-2020 by Silvia Mazzetta
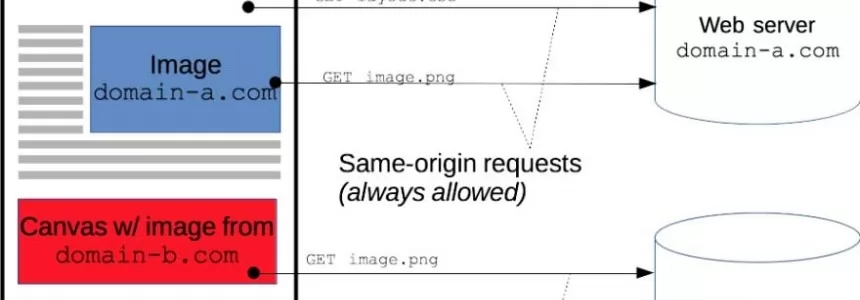
Cross-Origin Resource Sharing (CORS) and examples of XSS and CSRF
Category : Javascript 30-01-2020 by Luigi Nori
Layouts with Bootstrap 4: how to create a responsive web
Category : Web design 23-11-2019 by Silvia Mazzetta
Styling React components: recommendations and suggestions
Category : Javascript 17-05-2020 by Janeth Kent
What to Expect from Email Marketing Tools in 2019
Category : Web marketing 18-11-2019 by Janeth Kent
Progressive Web Apps Directory: The Best Collection of Resources
Category : Javascript 20-06-2019 by Janeth Kent
How Technology has Improved the Way We Do Business
Category : Web marketing 20-06-2019 by Janeth Kent
The best collections of Royalty free videos for social networks
Category : Multimedia 02-03-2020 by Janeth Kent
10 Collaborative Coding Tools for Remote Pair Programming
Category : Development 02-03-2020 by Janeth Kent
A List of Awesome games made with HTML5 and JavaScript
Category : Javascript 01-04-2020 by Janeth Kent
Stunning React Boilerplates and Starter Kits for 2019
Category : Javascript 10-02-2019 by Janeth Kent
Fullscreen Background Video HTML5 And CSS cross-browser
Category : Web design 10-05-2020 by Silvia Mazzetta
How to Have a Website That Brings Excitement to the Accounting Industry
Category : Web design 24-04-2017 by Janeth Kent
Ubuntu servers security: 25 security tools to armor your system
Category : Servers 14-09-2016 by Janeth Kent
Free PHP, HTML, CSS, JavaScript editor (IDE) - Codelobster PHP Edition
Category : Software 16-01-2014 by Janeth Kent