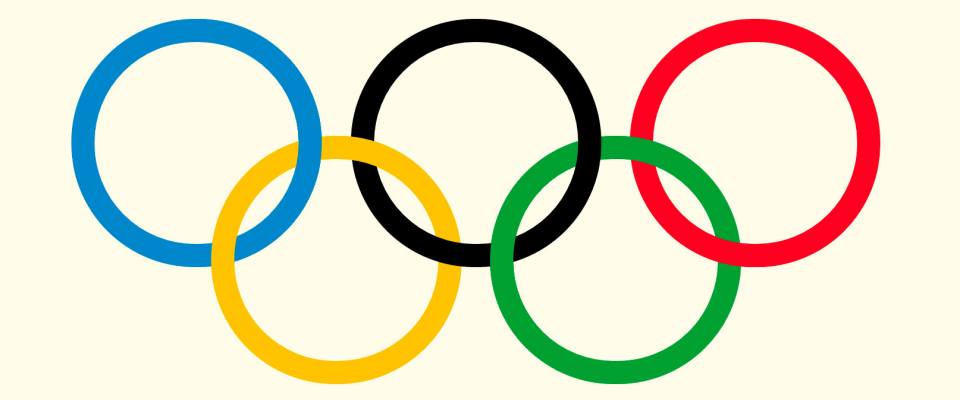
Inspired by Justin Sepulveda’s CSS Logos and this post on the new Design Informer Forums, we decided to try our hand at creating the Olympic Rings with just CSS and HTML.
We realize its simple, but it was fun to figure out the layering and how to do it with just a few elements.
Just having some fun....
HTML
<ul class="rings">
<li class="blue"></li>
<li class="blue chain"></li>
<li class="yellow"></li>
<li class="yellow chain"></li>
<li class="black"></li>
<li class="green"></li>
<li class="green chain"></li>
<li class="red"></li>
<li class="red chain"></li>
</ul>
CSS
:root {
font-size: calc(1vw + 1vh + .25vmin);
}
body {
background: #fffde8;
}
.rings {
list-style: none;
left: 50%;
margin: -9.75em -21em;
position: absolute;
top: 50%;
li {
position: absolute;
margin-top: 1em;
margin-left: 1em;
border-radius: 1em;
&:before, &:after {
position: absolute;
border-radius: 6em;
}
&:before {
display: block;
content: "";
}
width: 12em;
height: 12em;
font-size: 1em;
}
}
.rings {
li:after {
border: 1.15em solid #000;
bottom: 0;
content: "";
display: block;
right: -0.1em;
left: -0.1em;
top: -0.1em;
}
.blue {
left: 0;
top: 0;
z-index: 10;
}
.yellow {
left: 6.8em;
top: 5.7em;
z-index: 20;
}
.black {
left: 13.6em;
top: 0;
z-index: 21;
}
.green {
left: 20.4em;
top: 5.7em;
z-index: 20;
}
.red {
left: 27.2em;
top: 0;
z-index: 10;
}
.black:after { border-color: #000; }
.blue:after { border-color: #0085c7; }
.green:after { border-color: #009f3d; }
.red:after { border-color: #df0024; }
.yellow:after { border-color: #f4c300; }
.blue.chain {
border-bottom-color: transparent;
border-left-color: transparent;
border-top-color: transparent;
z-index: 24;
&:before, &:after {
border-bottom-color: transparent;
border-left-color: transparent;
border-top-color: transparent;
}
}
.green.chain {
border-bottom-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
z-index: 23;
&:before, &:after {
border-bottom-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
}
}
.red.chain {
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
z-index: 23;
&:before, &:after {
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
}
}
.yellow.chain {
border-bottom-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
z-index: 23;
&:before, &:after {
border-bottom-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
}
}
}