results for: Chrome
How to integrate native images lazy loading in your web projects
Support for natively lazy-loading images is now supported on the web! Look at this demo of the feature From the version 76 of Chrome, you can use the loading attribute to lazy-load images without the need to write custom lazy-loading code or use a separate JavaScript library. Let's dive into the details. Browser compatibility is supported…
Category : Programming 03-04-2023 by Luigi Nori
Dark Web: how to access, risks and contents
You've probably heard of the Dark Web before, but do you really know what the Dark Web is, or what it consists of? Do you know its risks? Which users use the Dark Web? What content is published? Would you know how to access the Dark Web safely? If you are reading…
Category : Security 13-06-2020 by Silvia Mazzetta
How to move Chrome, Firefox or Edge cache to save space
Caching is a technique used by many programs to improve their performance, especially for applications that run over the Internet, such as streaming programs or web browsers. This technique consists of saving all or part of the information being processed in a directory so that, if we return to it,…
Category : News and events 04-06-2020 by Janeth Kent
Onion Search Engine: How to browse the Deep Web without Tor
The general recommendation does not change: Anyone interested in entering the Deep Web will get a more complete and secure experience by downloading a copy of the Tor Browser, and modifying various browsing habits. However, the desire to "take a look" is always present, and for those cases there is…
Category : Security 25-05-2020 by Janeth Kent
How to enable Chrome's new feature that blocks ads that consume your CPU, battery, and Internet connection
Google has announced that it will begin experimenting with a technology that they have been developing for months, in order to improve the battery consumption of our computers and the speed of the pages we visit. In a blog post, the company announced that it plans to integrate it into Google…
Category : News and events 17-05-2020 by Silvia Mazzetta
How to Install Node.js and NPM on Ubuntu 18.04
Node.js is a JavaScript platform for general programming that allows users to create network applications quickly. By leveraging JavaScript in both frontend and backend, Node.js makes development more uniform and integrated. Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine. runtime for easily building fast, scalable network applications. In this…
Category : Development 24-04-2020 by Luigi Nori
JavaScript Development Services and How It Works
JavaScript is a programming language. This scripting language, however, is used to create features on web pages. As a result, it helps to make web pages alive. All that stuff that you see or do on the internet or websites or web applications is because of JavaScript. It is used to…
Category : Javascript 17-04-2020 by Luigi Nori
The exciting story of JavaScript (in brief)
Javascript is a client-side programming language that has changed the Internet as we know it today. The term "client side" means that it runs on our web browser without the need for a web hosting. Along with html and css it is one of the 3 pillars of web design. It is…
Category : Javascript 13-04-2020 by Silvia Mazzetta
JavaScript. What's new in ES2020?
As we discussed in our article about the ES2019 features you should try, ECMAScript's proposals will continue to grow and give rise to new implementations. Therefore, you can already access the new ECMAScript features summarized in ES2020. So, in order not to miss the train, it is worth to be informed…
Category : Javascript 05-04-2020 by Silvia Mazzetta
Amazing Javascript Game Source Codes for Free
In this article we will share the code to make simple games with Javascript programming language. The games code can later be your reference material for making other simple games. Before you continue do you already know what is javascript programming ?, if you don't know yet, please read the brief…
Category : Javascript 19-07-2022 by Luigi Nori
How to find everything you need on the Deep Web and the Dark Web
How to find everything you need on the Deep Web and the Dark Web Best links, sites, markets what you can find on the Deep Web The Deep Web is also known as the Deep Internet is a sort of layer of content that is not indexed by the search engines…
Category : Security 10-05-2021 by Silvia Mazzetta
How to enable DoH in Chrome, Firefox, and Edge to prevent your ISP from knowing which sites you visit
Maybe you haven't heard of DoH, the new security standard in Firefox, Chrome and other browsers that prevents your Internet provider from spying on the sites you visit. Let's see what DoH is, and how you can activate it in Firefox, Edge or Chrome. Everyone accesses the Internet through the servers…
Category : Security 02-03-2020 by Silvia Mazzetta
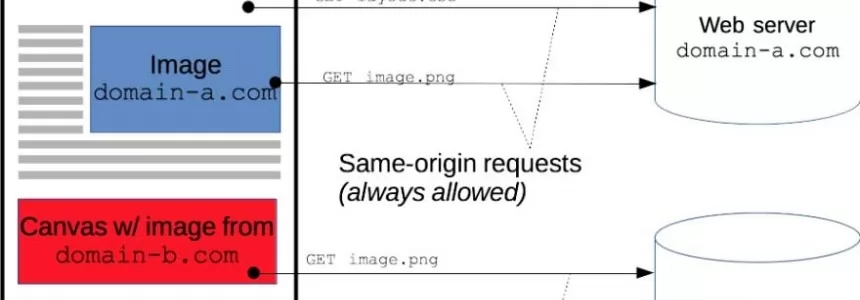
Cross-Origin Resource Sharing (CORS) and examples of XSS and CSRF
Cross-Origin Resource Sharing (CORS) enables web clients to make HTTP requests to servers hosted on different origins. CORS is a unique web technology in that it has both a server-side and a client-side component. The server-side component configures which types of cross-origin requests are allowed, while the client-side component controls…
Category : Javascript 30-01-2020 by Luigi Nori
Best Web Proxies for Safer and Anonymous Surfing
Privacy is increasingly demanded in the context of global society. Contributing to this are the notorious cases of massive infiltration and security breaches that have ended up filtering users' private data. But there is also a widespread suspicion that someone is "watching" everything we do. For that reason, the use…
Category : Security 11-01-2020 by Silvia Mazzetta
10 SEO trends for 2020
In "Ma-No" we have tried to make some predictions with our digital crystal ball and (knowing that we will be wrong about many things) about what will happen in SEO in the next months. These are the ten trends that could mark the evolution of web positioning in 2020. 1. More…
Category : Seo & sem 01-01-2020 by Silvia Mazzetta
10 libraries for machine learning in JavaScript
JavaScript is currently one of the most popular programming languages. Its main application is in web applications, used to give functionality to dynamic web pages. Another field in which it is gaining strength is for the creation of mobile applications. Being the language used in different hybrid development platforms such…
Category : Javascript 16-06-2020 by Luigi Nori
How To Disable Right Button of Mouse in Web Pages
In this snippet we are going to see how to block the right mouse button to prevent the user from taking out the context menu. This is good because in this context menu appears, among other options, to show source code. Now that we can think that by deleting this context…
Category : Javascript 12-08-2019 by Luigi Nori
The best open source javascript template engines
Today we want to publish a resource that can generate an instant boost in your workflow, here we have a list of the Best JavaScript template engines to choose from, and each of them could make your development faster and easier. When you build a JavaScript application, you'll almost certainly use…
Category : Javascript 07-08-2019 by Janeth Kent
Best Open-Source Javascript Date Picker Plugins and Libraries
For date pickers, selecting menus is a common choice as they are simple to set up. But I suppose our customers deserve better after centuries of using MM / DD / YY menus. For many companies, datepickers are vital. They can also be used for any defined purpose to monitor time. It…
Category : Javascript 23-07-2021 by Janeth Kent
Progressive Web Apps Directory: The Best Collection of Resources
Get started with progressive web apps and learn things in depth, this page will list the best resources we know of to help you understand Progressive Web Apps (PWAs) . Make sure to bookmark this page, as this is a living document that we’ll be adding to from time to time.Progressive…
Category : Javascript 20-06-2019 by Janeth Kent
How to use to Chrome Lighthouse
How would you like to perform a fast SEO audit with a Chrome browser-based instrument? With the Lighthouse extension, you can do that. If you're not acquainted with Lighthouse, it's an open-source tool used by experts to verify their website's health. It analyzes everything from best practices to performance to accessibility. As…
Category : Seo & sem 14-06-2019 by Janeth Kent
How To Create a Logo SVG Animation Using Only CSS
Web animations are a joy. They enhance the user experience by providing visual feedback, guiding tasks, and vitalize a website. Web animations can be created in several ways, including JavaScript libraries, GIFs, and embedded videos. But for a few reasons, the simple combination of SVG and CSS is attractive. Comprised of code…
Category : Css 29-09-2020 by Silvia Mazzetta
The Bible of the Best Node.Js Frameworks
Node.js is the platform built on chrome’s javascript runtime for easily building fast, scalable network applications. It uses an event-driven non-blocking IO modal that makes it lightweight and efficient. node.js is perfect for data-intensive real-time applications that run across distributed devices. Node.js frameworks can help to streamline the development of web…
Category : Javascript 09-05-2019 by Janeth Kent
Vue.js: a quick start guide for beginners. Part 3
Welcome here again! Last time we didn't listen to our very first user events and and methods to react to these events. Now we are going to explain directives and conditional rendering. if-else Regardless of the framework, one of the most important tools under any programmer's belt is conditional rendering. Depending on…
Category : Javascript 26-06-2023 by Janeth Kent
Is jQuery going to die in 2019?
For a while, JQuery's relevance has been a topic of debate among web developers. We were curious as web developers interested in Javascript to know what others have to say about it. So we browsed through Javascript's history along with some interesting discussions on several developer forums and a bunch of…
Category : Javascript 22-02-2019 by Janeth Kent
A List of Awesome games made with HTML5 and JavaScript
Browsers and JavaScript are becoming more powerful and more comprehensive. There was a time when any type of game needed Flash. But the stage now is set for powerful HTML5 and WebGL games! Here are 30 of our favorite games running in all modern browsers and only using web technologies. Enjoy! HexGL HexGL…
Category : Javascript 01-04-2020 by Janeth Kent
Vue.js: a quick start guide for beginners. Part 1.
Learning a new framework can be a very complicated process for any developer, especially for someone that is still learning the basics of JavaScript. For this reason, we decided to create this series, which will make Vue.js learning as easy and digestible as possible. How to integrate Vue.js to your project There…
Category : Javascript 10-12-2019 by Janeth Kent
Stunning React Boilerplates and Starter Kits for 2019
As React progresses and helps us build and compose the UI of our applications, more React applications are created every day. In the past few years, the community has indeed created multiple projects to help you save time and kick-start these apps. But it's not always as simple as it seems to…
Category : Javascript 10-02-2019 by Janeth Kent
Best Node Js Resources, Courses and Tutorials.
NodeJS is a platform that enables developers to write high-performance and networked applications server side. And using good old Javascript as well. Why should you study NodeJS? To begin with, it never hurts to learn something new. But most importantly, it's great to learn NodeJS. With a focus on modern JavaScript and real-world application,…
Category : Javascript 10-05-2020 by Janeth Kent
Node.js Course in 90 Minutes
Node.js can be defined as a Google Chrome JavaScript V8 engine based on a dynamic, cross-platform and open-source JavaScript framework or runtime environment. Node.js was initially implemented as a client-side scripting language, developed by Ryan Dahl in 2009. JavaScript code and scripts running on the server side are now used…
Category : Javascript 08-02-2019 by Janeth Kent
How to build a basic PWA with HTML and Javascript
Looking at the web for a basic PWA online training exercise, everything I found was just too confused or required libraries/system/stage or another. If we need to learn another innovation, we would preferably not get derailed with redundant subtleties ... We have indeed composed a basic introductory exercise to draw from different…
Category : Javascript 10-04-2020 by Janeth Kent
The Most Useful 50 Web Sites you wish you knew earlier
There are so many websites around, and it is very complicated to know each and every one of them. Our lisy provides 100 those websites that we find particularly helpful, even though they are not as famous or as prevalent as some of the big names. archive.is — take a snapshot of…
Category : Web marketing 13-06-2020 by Janeth Kent
Fullscreen Background Video HTML5 And CSS cross-browser
Full-screen Background Video is a way to present your website playing a video in the background without disturbing its content. It makes your website very modern and different. So, in this tutorial we will show you how to add fullscreen background video using only HTML5 and CSS and make it…
Category : Web design 10-05-2020 by Silvia Mazzetta
CSS Shapes: how to create non-rectangular shapes (part 1)
CSS Shapes (Level 1) has been accessible in Chrome and Safari for various years, be that as it may, this week it sends in a creation form of Firefox with the arrival of Firefox 62 — alongside an exceptionally pleasant expansion to the Firefox DevTools to enable us to work…
Category : Css 17-09-2018 by Janeth Kent
JavaScript Manual for Beginners
The JavaScript Manual shows you how to use JavaScript and gives an overview of the language. I GETTING STARTED ABOUT Created by Netscape in 1995 as an extension of HTML for Netscape Navigator 2.0, JavaScript had as its main function the manipulation of HTML documents and form validation. Before winning this name so…
Category : Javascript 04-09-2018 by Janeth Kent
Best Websites to Learn Coding Online
You know and we know that it’s totally possible to learn to code for free... If you can teach yourself how to write code, you gain a competitive edge over your peers, you can think more algorithmically and thus can tackle problems more efficiently. But what are the best resources to achieve…
Category : Programming 19-06-2018 by Janeth Kent
Send Push Notification to Users Using Firebase Messaging Service in PHP
Today I will show you how to send unlimited free push notifications to your clients using Firebase Cloud Messaging (FCM) in your PHP web application. Push Notifications are clickable messages that come from a website. They are used to show notifications outside the web page context even if the user is not browsing…
Category : Php 14-05-2018 by Janeth Kent
8 Best Google Apps You Have No Idea About
There are dozens upon dozens of Google apps and other products out there that are worth checking out. Sure search, Gmail and Google Calendar are must-haves, but Google’s utility extends far beyond its core products. Earlier today, we told you about 8 apps every Android user should know about. Here…
Category : Software 09-05-2017 by Janeth Kent
CSS Progressive Loading in Chrome
Until now, only in IE/Edge could we leverage streaming of CSS to load progressively the CSS of the components as their HTML is streamed. In other browsers, they would normally block rendering till the entire CSS sources were loaded, giving us the white screen of wait before anything could render. With…
Category : Css 09-05-2017 by Janeth Kent
Guide to viewport units vw, vh, vmin and vmax
The viewport is the area where the browser renders the site. This is your screen minus the reserved space of the browser chrome. Sometimes you want to size an element based on that viewport, like a sidebar. This can be done using a unit we’re all familiar with: percentages. .sidebar {…
Category : Css 23-02-2017 by Janeth Kent
Fetch API, an amazing replacement of XMLHttpRequest AJAX
When AJAX came to the modern web, it changed the definition of how web works. We all are using ajax for a long time but not with Fetch API. To load a new content in a web page, we do not need a full page reload. Using AJAX, we can…
Category : Programming 19-02-2017 by Janeth Kent
Getting started with Node.Js
Node.js is a JavaScript runtime environment (hence its .js termination in reference to the JavaScript language). This real-time runtime environment includes everything you need to run a program written in JavaScript. It also brings many benefits and solves many problems, so it would be more than interesting to take our…
Category : Javascript 06-05-2020 by Janeth Kent
Google Chrome will block Flash content starting next month, make HTML 5 default by December
There really is no stopping Flash's demise. In a blog post Chrome team has announced that the browser will start blocking the Flash starting this September with Chrome 53. As more and more websites are moving towards HTML5 type of technologies which gives user faster page loading time, improved security and…
Category : News and events 10-08-2016 by Janeth Kent
Guide: Install Free SSL Certificate On Your Website with Let's Encrypt
Let's Encrypt – an initiative run by the Internet Security Research Group (ISRG) – is a new, free, and open certificate authority recognized by all major browsers, including Google's Chrome, Mozilla's Firefox and Microsoft's Internet Explorer. The Free SSL Certification Authority is now in public beta after testing a trial among…
Category : Networking 09-05-2020 by Janeth Kent
The Best CSS Frameworks for Material Design
Material design is the googles new design practice, it is mobile first approach design system created by Google. The idea of material design is to make everything in a same simple way so anybody can understand them even if it is an app with brand new functionality. Material designis derived from…
Category : Css 16-11-2015 by Janeth Kent
Easy debug of Php with ChromePhp and ChromeLogger
ChromePhp is a Module to log useful details directly in your Chrome JS console. You can inspect most as objects and see infos or values. It is a great way to debug PHP code on the fly, in Google Chrome. It's very easy to integrate to any project and log any…
Category : Php 30-03-2023 by Luigi Nori
The Best Free SSH Tabbed Terminal Clients for Windows
PuTTy is an emulator for the terminal. It allows you to log into another computer that can be on the same network or accessed via the internet. The basic program has no security, but you can add authentication and encryption to SSH to protect internet connections. The tool also includes…
Category : Networking 18-12-2023 by Janeth Kent
Chrome 38 Introduces a Responsive Design View
Chrome 38 has introduced a responsive design view in Chrome Developer tools. It allows you to view the available breakpoints for the loaded site. Clicking each of the bars resizes the window to the specified breakpoint or selecting the device will resize the window to that devices resolution. As well as…
Category : Operating systems 25-06-2014 by Luigi Nori
200+ sites, apps & books for designer
Design is fundamental to any digital strategy. We are in a digital era where visual stimuli make the difference when the user makes a decision. It is necessary that when faced with a good idea there are creative elements that differentiate us from the competition and attract our audience in…
Category : Web design 10-09-2020 by Janeth Kent
Mozilla introduces Firefox 29
Firefox 29 was released on April 29, 2014. The new version looks significantly more like Chrome than the old Firefox. It features the same three-bar menu on the right and rounded tabs, for example. At the same time, though, it keeps the separate search form — something most other browsers have…
Category : Software 29-04-2014 by Janeth Kent
PHP: list of best awesome PHP libraries
It is an exciting time to be a PHP developer. There are lots of useful libraries released every day, and with the help of Composer and Github, they are easy to discover and use. Here is a complete list of the coolest that We’ve come across. Package Management Libraries for package and…
Category : Php 27-04-2014 by Janeth Kent
Google's 200 Most Important Ranking Factors
Domain Factors 1. Domain Age: Matt Cutts states that: “The difference between a domain that’s six months old verses one year old is really not that big at all.”. In other words, they do use domain age…but it’s not very important. 2. Keyword Appears in Top Level Domain: Doesn’t give the boost that it…
Category : Web marketing 30-03-2023 by Janeth Kent
CSS: Image Hover Effects You Can Copy and Paste
In the past, we’ve wrote about some awesome examples of CSS effects that were easy to copy and paste right into your code. Today, we’re going to follow that up with ten new effects specifically built for use with images. Each example comes with an HTML and CSS snippet. 1. Sneak Peek Before we…
Category : Css 09-04-2014 by Janeth Kent
The Speech Synthesis API: an introduction
Today we’re going to focus on the Speech Synthesis API, which uses system libraries to speak, making the Web considerably more accessible. NOTE: We have to consider that the API is fairly new, so not widely supported. The Speech Synthesis API is supported in Chrome 33+ and Safari. At the time…
Category : Javascript 05-02-2014 by Janeth Kent
Must Have CSS Tools for Designers
There are a lot of tools and tutorials which can help designers and developers in learning CSS easily and rapidly. In this article we have listed 15 css tools which can help designers to achieve creative and innovative results. The following css tools can help designers to create css menus, animations, 3d shapes, layers,…
Category : Css 30-03-2020 by Janeth Kent
Happy 18th Birthday JavaScript!
On December 4, 1995, JavaScript was announced in a press release by Netscape and Sun. The press release leads with this title: NETSCAPE AND SUN ANNOUNCE JAVASCRIPT, THE OPEN, CROSS-PLATFORM OBJECT SCRIPTING LANGUAGE FOR ENTERPRISE NETWORKS AND THE INTERNET The subtitle may have been better still: 28 INDUSTRY-LEADING COMPANIES TO ENDORSE JAVASCRIPT AS A COMPLEMENT…
Category : News and events 18-12-2013 by Janeth Kent
Best 10 html5 animation tools for 2014
Using animations is part of the web design routine. One of the latest innovation in web design is using Html5 animations to avoid the use of Flash. Html5 animation tools allows you to design and create simple animations that work particularly well with websites. We have listed such tools for you to…
Category : Web design 29-11-2013 by Janeth Kent
Google Apps Drops Support for IE9
The Google Apps blog announced that Google will drop support for Internet Explorer 9, now that Internet Explorer 11 is available. "We support the latest version of Google Chrome (which automatically updates whenever it detects that a new version of the browser is available) as well as the current and…
Category : Software 06-11-2013 by Janeth Kent
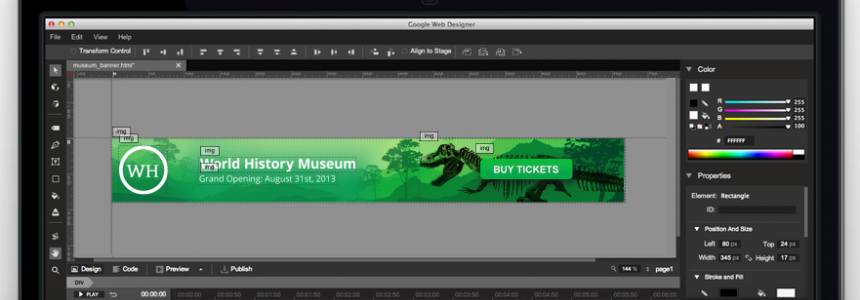
Google Web Designer beta now available: A Visual Tool For Building Interactive HTML5 Sites And Ads
Google today announced the launch of Web Designer, a new tool for building interactive HTML5 sites and ads. The company commissioned a research study with Illuminas to uncover the barriers that agencies face when buying on and developing for mobile platforms. The first barrier is that there are too many choices…
Category : Software 30-09-2013 by Janeth Kent
50 Most Useful jQuery Plugins of the year #2
With thousands (yes thousands...) of new jQuery plugins that have been released we have worked hard filtering down all of the those plugins to bring you the 50 that we feel are the most innovative and useful. We have split all of the plugins into the following categories: Web Page Layout…
Category : Javascript 05-11-2013 by Janeth Kent
Build a realtime jQuery plugin
Realtime web technologies make it really easy to add live content to previously static web pages. Live content can bring a page alive, retain users and remove the need for them to refresh the page periodically. Realtime updates are generally achieved by connecting to a source of data, subscribing to the…
Category : Javascript 27-08-2013 by Janeth Kent
How to create Responsive Content Using CSS Regions
CSS Regions allow content to flow across multiple areas called regions. With CSS Regions you can separate the content from the layout therefore you can create responsive content very easily. Let's see how. flow-into and flow-from The flow-into CSS property can be used to prevent some content from displaying normally, but rather have its display…
Category : Web design 21-08-2013 by Janeth Kent
Top 12 free JavaScript resources for advanced users
If you have a strong knowledge in programming and want to improve your JavaScript skills or you want a good reference book then this list is for you. We've put together a list of 12 of our favorite JavaScript free book to help save you time and energy along the way.…
Category : Javascript 26-06-2023 by Janeth Kent
32 best bootstrap tools and generators for web developers
If you are developer, you must be aware of the bootstrap. If you introduce it to your website, your website’s popularity will get a boost for sure. Why? Because Bootstrap has a responsive framework which is way too important in keeping sites transparent. Bootstrap tools and generators have a lot of benefits…
Category : Css 12-08-2013 by Janeth Kent
15 stunning examples of CSS 3D transforms
Web designing requires a highly professional outlook and the know how of the correct procedures that go about making a design attractive. A factor that every designer should be familiar is the fact that HTML5 and CSS3 are parallel to each other and blend together. 3D graphics, 3D Games and 3D…
Category : Css 25-11-2020 by Janeth Kent
318 useful twitter bootstrap resources #5
Tools and Services for Twitter Bootstrap Additional items to make Bootstrap Development Easier and Faster Devtools BOOTSTRAPTOR Free templates and wireframes for Bootstrap BOOTPLY A Bootstrap playground - sandbox for Twitter Bootstrap. Use Bootply to design, prototype, extend, or test the Bootstrap framework. MODERNMAIL Build email templates with Bootstrap BOOTSTRAP-IE7 IE7 shim for adding support in…
Category : Web design 30-07-2013 by Janeth Kent
The Bible of Responsive Web Design
You've decided it's time for a new website, and you know that making it responsive will ensure that all users have a great experience, regardless of what device they are using. Responsive web design, or RWD for short, is here to stay. It's rapidly maturing but not without some serious pitfalls for…
Category : Web design 23-05-2019 by Janeth Kent
12 Must Read Tips and Tricks For Web-Design And Web-Dev Addicts
Today, websites are often sophisticated and complex. Web sites often act as business partners, perform complex tasks that help run and even improve a business or personal enterprise. Most programmers are not just desktop programmers , web programmers or scripting gurus – often have to master many different skills. Over time, most software…
Category : Web design 16-07-2013 by Janeth Kent
15 Experimental Projects From Mozilla Demo Studio
We have published a few posts about experimental CSS3 and HTML5 to show the power of them.And you know,new projects are being released so often and personally we like to check out these new experiments. If you are a web designer who is trying to understand the true potential of these…
Category : Software 15-07-2013 by Janeth Kent
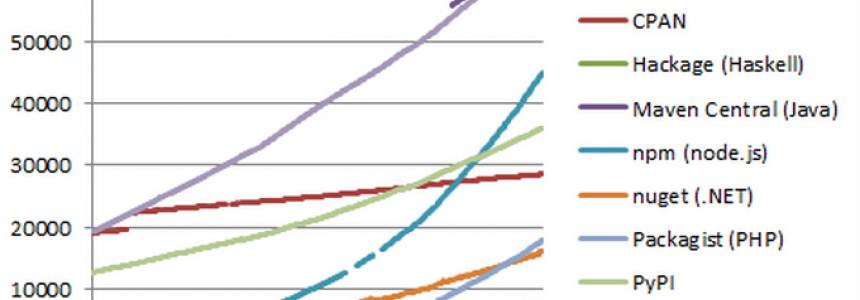
Visualize Your Data: 25 Javascript Visualization Libraries
You have a huge amount of data that you need to present to your website visitors in a clear and concise way. First of all, you have to organise that data so that it's understandable to everyone in some way, right? That's where graphics come in. In web design, graphs…
Category : Javascript 03-05-2021 by Silvia Mazzetta
50 Fresh Tools for Developers and Designers
Web developers and web designers regularly look for new resources, tools and services to make the search of these ever-growing techniques easier. This overview presents some of the most useful round-ups of time-savers, tools and services for Web designers. As every designer or developer knows, anything that can save you just…
Category : Web design 08-07-2013 by Janeth Kent
14 Tools For Checking Your Website's Health
Have you ever checked your website's health? We have listed some useful sources that show if your website is operating as it should, and if there's anything that it can be done to improve it's performance from the structural and marketing aspect. Enjoy and feel free to recommend any other sources…
Category : Web design 28-06-2013 by Janeth Kent
20+ Useful Web Development Tutorials For All Novices
The way to learn programming has changed over the years from a simple hobby to a career. Today it is possible to learn to program completely free online. Gone are the days when learning to program was reserved for a few or cost a considerable amount of money. Even if you…
Category : Web design 10-09-2020 by Janeth Kent
The HTML5 Full-Screen API
The Fullscreen API allows a DOM element (and its descendants) to be represented in full screen. What it allows is to visualize the page by removing any element of the browser (menus, tabs,...). With this we can put from the document itself to full screen, video elements, images,... Fullscreen API methods The…
Category : Programming 03-05-2020 by Silvia Mazzetta
How to create a responsive HTML5 form
Everybody knows about web forms, isn't it? Make a , a few elements, maybe an, finish it off with an button, and you’re done. You don’t know the half of it. HTML5 introduced a selection of new input types and attributes that make the creation and validation of forms far easier than previous methods. Let's explain how to…
Category : Web design 12-06-2013 by Janeth Kent
90 free wordpress themes
WordPress is one of the most popular Free and Open source blogging, publishing and CMS with lots of flexibility. It started as a blogging CMS but now its used as CMS for building complex website, portfolio and ecommerce websites. This article is an answer for you. Below we have showcased 90…
Category : Web design 11-06-2013 by Janeth Kent
20 Open Source Scripts Applications for Web Developers
Open source applications and tools can be handy for web designers and developers on a budget. Nowadays most of the tools and applications are increasingly either employing open source or are built entirely on it. And all of this adds up to an increasing premium on web development skills and…
Category : Programming 11-08-2016 by Janeth Kent
How To Create a Metro UI-Styled Website
In Ma-No we liked the Metro UI as it fits into many aspects of the modern web design like simplicity, grid-based interfaces (good for responsive layouts) and it is consistent in every part (there is really a style guide behind it). If you like the Metro UI and planning to create…
Category : Web design 05-06-2013 by Janeth Kent
How to enable YouTube's Feeling Lucky Feature
YouTube has a cool feature that generates a playlist of 10 recommended videos. Make sure you are logged in and visit this page. There's an experiment that places a "play" button next to the YouTube logo, by which you can generate the "I'm Feeling Lucky" playlist. If you don't like the playlist, click the…
Category : Software 30-05-2013 by Janeth Kent
25 Useful HTML5 Tools For Web Designers & Developers
The latest version of HTML – HTML5, adds many new elements to the applications that are being developed. It's very important important for the web developers and web designers to learn and use the elements of HTML5 to develop web apps and sites. Here we have some fresh and news HTML5 resources which are…
Category : Web design 29-05-2013 by Janeth Kent
25 Metro Style Scripts and Tutorials for Web Developers
The Metro Design style is slowly gaining popularity since most web developers today prefer to use it for their various websites with the use of JavaScript, HTML5, and CSS3. Here we have listed some Metro Style Scripts and Tutorials for web developers ad designers. All to make it easier for you to…
Category : Web design 28-05-2013 by Janeth Kent
How to turn on data compression in Chrome 28 Beta
One of the features rolled out at Google I/O 2013 was a new option for Chrome on mobile devices to cut down on the bandwidth used while browsing. Well the feature has been rolled out as part of the latest Chrome Beta update on Android, and it's a quick way to help…
Category : Software 27-05-2013 by Janeth Kent
Weekly Design and Development News #2
Red Pen It lets you upload your design, share a short URL and get feedback super-fast. There’s no logging in, no project management, no bullshit. CSS Modal The CSS Modal is built out of pure CSS. The modal is designed using responsive web design methods so it works on all screen sizes from…
Category : Web design 26-05-2013 by Janeth Kent
Google Wallet: your fast and secure digital wallet
Google Wallet is a convenient payment system offered by the company for Android users, previously known as Android Pay. What is Google Wallet, how does it work, and which banks support it? In 2018, Google revamped and rebranded its mobile and online payment services under the brand of Google Pay or G…
Category : Software 15-06-2023 by Janeth Kent
How to Fake your Location in Google Chrome
Websites may request access to your location so that they can serve more relevant information. For example, if you are looking for a gas station, a maps website may use your current geographic location to display stations that are near your place. How Browsers Determine your Location Earlier, websites would use the…
Category : Software 21-05-2013 by Janeth Kent
A collection of must-have front-end developer tools
PREPROCESSORS For years, the front-end community debated over whether CSS preprocessing was necessary. The language is a simple one; why are we complicating it? Thankfully, over time, and as the web stack matured, the majority of front-end developers came to terms with the fact that, until the language itself matures a…
Category : Programming 20-05-2013 by Janeth Kent
Google I/O Expectations: The Developers Guide
If you like Google, mobile development and cloud platforms, this is going to be a good week for you. Google will have lots of goodies this week for developers - and consumers - at its I/O developer conference in San Francisco. We might see some new hardware, a couple updates to Google’s major…
Category : News and events 15-05-2013 by Janeth Kent
Microsoft to web developers: For everything you've done, thank you
Microsoft has been working hard to boost the profile of its Internet Explorer 10 browser. From its 'browser you love to hate' campaign to talking up the advantages of touch in IE10, the company has extensively focused on transforming perceptions about Internet Explorer, in the hope that more people will adopt it as their…
Category : Programming 10-05-2013 by Janeth Kent
How to improve security in Firefox, Chrome, and IE
Malware is most likely to reach your computer via your browser, according to the most recent Microsoft Security Intelligence Report. (Credit: Microsoft Security Intelligence Report, Vol. 14) Like their counterparts in the real world, computer criminals are always looking for vulnerabilities they can exploit. Instead of an open window or unattended wallet,…
Category : Security 07-05-2013 by Janeth Kent
Preview the new Chrome packaged apps
A few months ago, we announced the developer preview of Chrome packaged apps and the Chrome App Launcher. That preview enabled you to to upload your Chrome packaged apps to the Chrome Web Store and test the app install flow. However, a Chrome packaged app was discoverable only if you had a direct link…
Category : Software 01-05-2013 by Janeth Kent
Useful Bookmarklets for your iPad and iPhone
The Safari browser of your iOS device (iPad, iPhone, iPod Touch) doesn’t support extensions (or add-ons) but you can still add extra functionality to the mobile browser with the help of bookmarklets. Bookmarklets, if you are new, are like regular bookmarks but instead of opening new websites, bookmarklets are often used…
Category : Software 26-04-2013 by Janeth Kent
Google Drive can now automatically sync all your Docs, Sheets, and Slides so you can access any file offline
Less than three hours after the last Google Drive update, Google has announced a very useful feature: automatic syncing of all your Google Docs, Sheets, and Slides. You can now also create and edit drawings offline. The two features are rolling out over the next “few days” so you should see them…
Category : Software 25-04-2013 by Janeth Kent
The Best Experimental Chrome Features You Should Check Out
Google Chrome is a great browser as it is, but that doesn't mean it doesn't come with its share of annoyances and curiosities. You can fix some of these, as well as add new features by playing around with Chrome's experimental settings. Here are a few we really like. When you…
Category : Software 24-04-2013 by Janeth Kent
How to Write a Chrome App for your Website in 5 Minutes
Write a Chrome App for your Website This is easy. Download the sample chrome-app.zip file to your desktop, extract the archive and open the included manifest.json file in Notepad or any other text editor. You need to make a few changes to the file. Add your website name in Line #2, put a short…
Category : Programming 24-04-2013 by Janeth Kent
Top Resources For Bootstrap
Bootstrap is an interactive front-end web development framework, designed to facilitate the development of applications and other elements. The latest version of Bootstrap, Bootstrap 4, combines JavaScript, HTML and CSS allowing you to create an active, fast and efficient web page. The design of a responsive web page is one…
Category : Web design 17-05-2020 by Janeth Kent
Free Tools For JavaScript Developers
JavaScript is one of the most widely used programming languages in the world, powering countless web applications and websites. As a JavaScript developer, having access to the right tools can greatly enhance your productivity and efficiency. In this article, we have compiled a list of free tools that every JavaScript…
Category : Javascript 21-06-2023 by Janeth Kent
100+ Best Google Chrome Extensions
There are a lot of extensions specific to Google and its services, which isn't surprising considering Chrome is Google's browser. They work across operating systems. Best of all, every extension mentioned here is entirely free, so there's no harm in giving them a try. If you don't like one, just…
Category : Software 16-04-2013 by Janeth Kent
10 Killer SEO Landing Page Tips
When we talk landing pages, most online marketers think pay-per-click, where the input of a destination URL into Google's or Bing's paid search offerings allow marketers to drive keyword-targeted traffic to (hopefully) optimized pages. My previous article extolling the death of keywords talked about developing intent-based topics and building content that connects with…
Category : Web marketing 15-04-2013 by Janeth Kent
Creating a Notepad app with indexedDB
indexedDB, which is new in HTML5, allows developers to persist data within the web browser. As a result your app runs both online and offline with powerful query facilities. indexedDB is different from traditional relational databases in that it is an objectStore instead of a collection of rows and columns. You just…
Category : Databases 14-04-2013 by Janeth Kent
Css3: animation
Enables to animate an element. Every animation consists of the animation properties, e.g. delay and duration, and the related keyframes, which define its appearance. Compatibility -moz-animation * @-moz-keyframes -webkit-animation ** @-webkit-keyframes animation *** @keyframes Not supported by Firefox prior to version 5, Internet Explorer prior to version 10 and Opera prior to version 12. For detailed compatibility info see caniuse.com. * Firefox…
Category : Web design 11-04-2013 by Janeth Kent