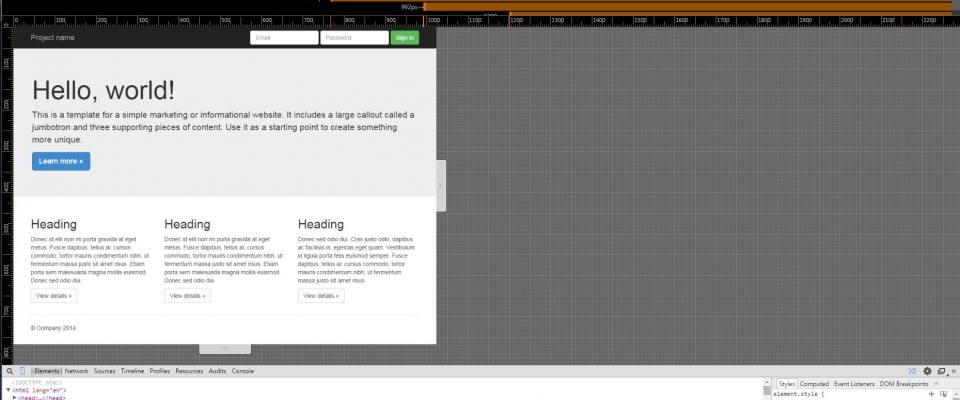
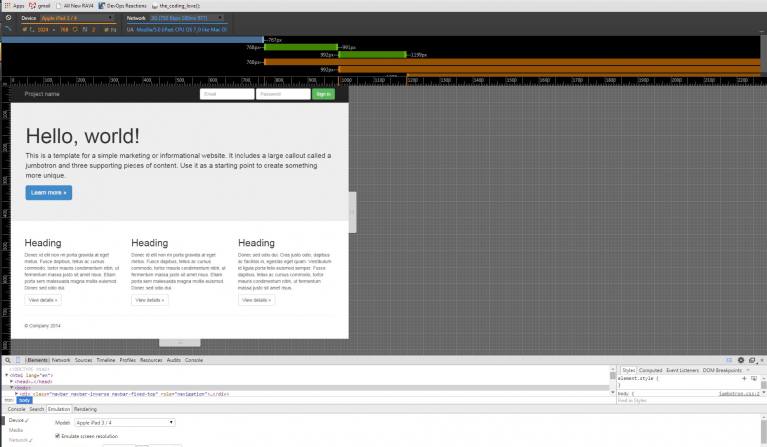
Chrome 38 has introduced a responsive design view in Chrome Developer tools. It allows you to view the available breakpoints for the loaded site. Clicking each of the bars resizes the window to the specified breakpoint or selecting the device will resize the window to that devices resolution.
As well as User Agent spoofing It also introduces network throttling to produce near real device simulations for development.