99 results for: tutorials
Advanced Android tutorial: discover all your phone's secrets
Category : Mobile 06-05-2021 by Janeth Kent
Top Graphic Design e-Books & How to Get them on Your iDevice
Category : Ui/ux design 03-03-2021 by Luigi Nori
7 Killer Strategies to Increase Your Sales Funnel Conversion Rates
Category : Web marketing 23-07-2020 by Janeth Kent
Progressive Web Apps Directory: The Best Collection of Resources
Category : Javascript 20-06-2019 by Janeth Kent
7 Useful tricks for writing more concise and performant JavaScript
Category : Javascript 04-06-2019 by Janeth Kent
Prepaway - 9Best Websites for PMI PMP Certification Exam
Category : Web marketing 14-05-2019 by Janeth Kent
30 Reference Guides for JavaScript: jQuery, Node.js, and React
Category : Javascript 21-08-2018 by Janeth Kent
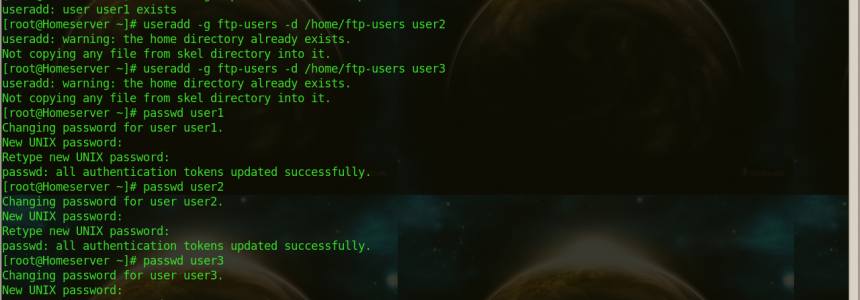
Useful Terminal Commands Every Web Developer Should Know About
Category : Operating systems 22-06-2018 by Janeth Kent
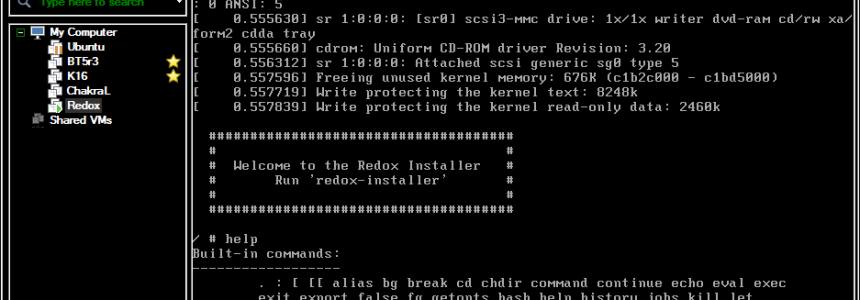
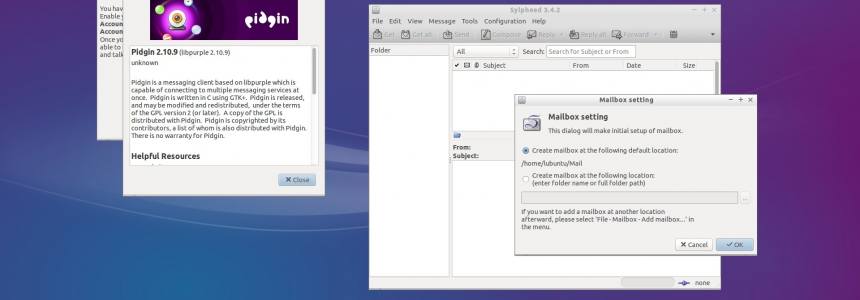
The Best Lightweight Linux Distributions For Older PC's
Category : Operating systems 12-03-2017 by Janeth Kent
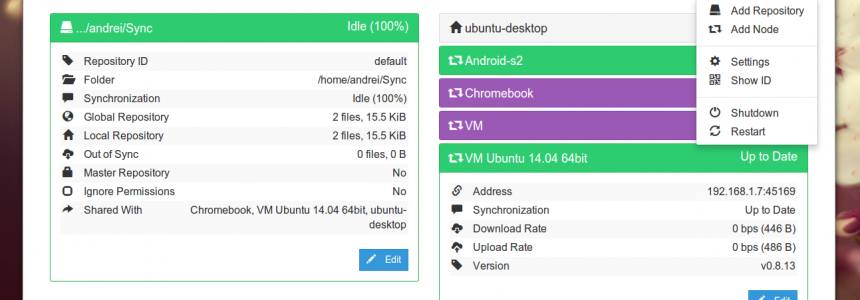
Install Syncthing on Ubuntu 16.04 using Debian Repository
Category : Servers 19-08-2016 by Janeth Kent
How to Create a Password Strength Indicator With jQuery
Category : Programming 18-12-2013 by Janeth Kent
32 Adobe Photoshop CS6 Tutorials To Help You Learn New Features
Category : Software 28-11-2013 by Janeth Kent
13 jQuery Plugins and Tutorials for e-commerce website
Category : Javascript 02-08-2013 by Janeth Kent
11 Open Source JavaScript Libraries for Web Developers
Category : Javascript 17-06-2020 by Janeth Kent
Becoming a Web Professional: 19 online resources
Category : News and events 18-07-2013 by Janeth Kent
Top 16+ free JavaScript resources for intermediate users
Category : Javascript 10-09-2020 by Janeth Kent
16 fantastic examples and uses of the parallax effect
Category : Javascript 09-04-2020 by Janeth Kent
20+ Useful Web Development Tutorials For All Novices
Category : Web design 10-09-2020 by Janeth Kent
Mastering JavaScript: Top Resources to Propel Your Learning Journey
Category : Javascript 23-06-2023 by Janeth Kent
25 Tutorials of User Interface CSS3 Effects (Advanced)
Category : Web design 25-06-2013 by Janeth Kent
Tutorials, Videos, Free Books, and More Resources for Learning jQuery
Category : Javascript 19-06-2013 by Janeth Kent
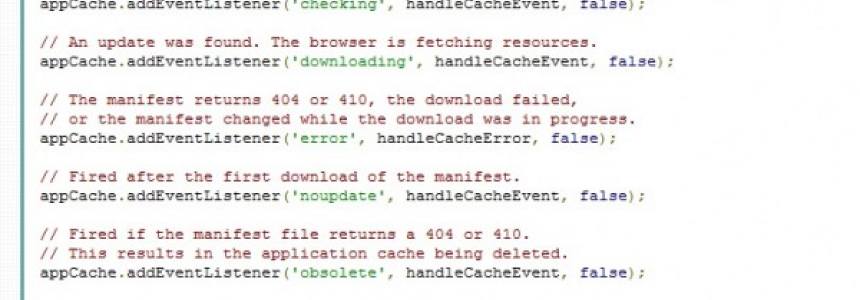
25 Useful HTML5 Tools For Web Designers & Developers
Category : Web design 29-05-2013 by Janeth Kent
25 Metro Style Scripts and Tutorials for Web Developers
Category : Web design 28-05-2013 by Janeth Kent
A collection of must-have front-end developer tools
Category : Programming 20-05-2013 by Janeth Kent
Google+ Resources to Help You Create a Strategy for Success
Category : Social networks 03-05-2013 by Janeth Kent
Essential Design Tutorials for Professional Designers
Category : Web design 30-04-2013 by Janeth Kent
A list of Great PHP libraries and classes you should know
Category : Programming 26-03-2021 by Janeth Kent