83 results for: firefox
How to include a JavaScript file in another JavaScript file
Category : Javascript 25-09-2024 by Janeth Kent
htaccess Rules to Help Protect from SQL Injections and XSS
Category : Security 01-03-2021 by Janeth Kent
How to Unlock Secret Games in Chrome, Edge and Firefox
Category : Videogames 26-07-2025 by Silvia Mazzetta
How to block any website with a password from your browser
Category : News and events 30-09-2020 by Silvia Mazzetta
How to securely access the Dark Web in 15 steps. Second part
Category : Security 08-03-2024 by Janeth Kent
How to securely access the Dark Web in 15 steps. First part
Category : Security 08-03-2024 by Silvia Mazzetta
How to configure Tor to browse the deep web safely
Category : Security 12-08-2020 by Silvia Mazzetta
How to integrate native images lazy loading in your web projects
Category : Programming 03-04-2023 by Luigi Nori
How to move Chrome, Firefox or Edge cache to save space
Category : News and events 04-06-2020 by Janeth Kent
How to find everything you need on the Deep Web and the Dark Web
Category : Security 10-05-2021 by Silvia Mazzetta
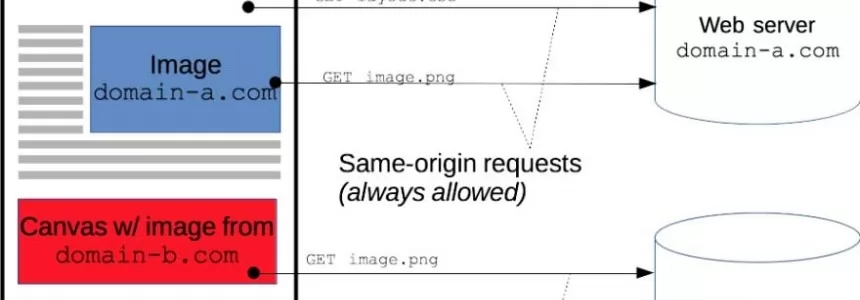
Cross-Origin Resource Sharing (CORS) and examples of XSS and CSRF
Category : Javascript 30-01-2020 by Luigi Nori
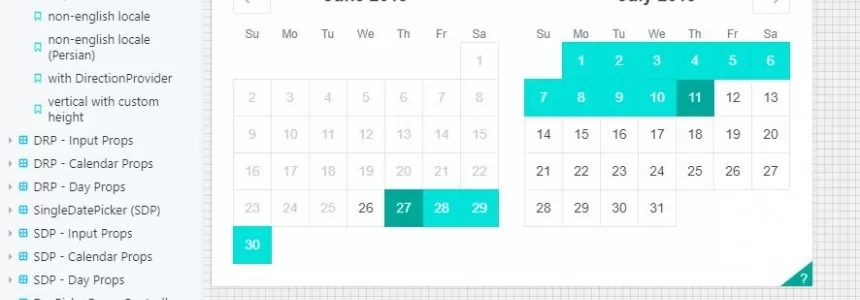
Best Open-Source Javascript Date Picker Plugins and Libraries
Category : Javascript 23-07-2021 by Janeth Kent
Configuring DNS-over-TLS and DNS-over-HTTPS with any DNS Server
Category : Networking 27-12-2018 by Janeth Kent
Send Push Notification to Users Using Firebase Messaging Service in PHP
Category : Php 14-05-2018 by Janeth Kent
The Best Lightweight Linux Distributions For Older PC's
Category : Operating systems 12-03-2017 by Janeth Kent
How to Configure the Mod_Security Core Ruleset in Ubuntu
Category : Servers 04-03-2017 by Janeth Kent
Fetch API, an amazing replacement of XMLHttpRequest AJAX
Category : Programming 19-02-2017 by Janeth Kent
Guide: Install Free SSL Certificate On Your Website with Let's Encrypt
Category : Networking 09-05-2020 by Janeth Kent
12 Must Read Tips and Tricks For Web-Design And Web-Dev Addicts
Category : Web design 16-07-2013 by Janeth Kent
20 Open Source Scripts Applications for Web Developers
Category : Programming 11-08-2016 by Janeth Kent
25 Metro Style Scripts and Tutorials for Web Developers
Category : Web design 28-05-2013 by Janeth Kent
A collection of must-have front-end developer tools
Category : Programming 20-05-2013 by Janeth Kent
Usability: why you should not use horizontal newsticker in your homepage
Category : Web design 17-05-2013 by Janeth Kent
Firefox 21 released for Windows, Mac, Linux and Android
Category : Software 14-05-2013 by Janeth Kent
Firefox for Windows 8 expected to exit beta in November
Category : Software 10-05-2013 by Janeth Kent
Super Stealthy Backdoor Spreads To Hit Hundreds Of Thousands Of Web Users
Category : Security 09-05-2013 by Janeth Kent