Firefox OS: push to device, rotation simulation, geolocation API, and more
Mozilla on Thursday announced the release of Firefox OS Simulator 3.0, polishing all the features in the preview release as well as making a few more improvements. You can download version 3.0 now for Windows, Mac, and Linux from Mozilla Add-Ons.
The simulator installs as an extension in Firefox, so you’ll need Mozilla’s browser to use it. Once installed, it will be available in Firefox under the Tools => Web Developer menu.
The following features included in the simulator are now functionally stable, according to Mozilla:
- Push to Device.
- Rotation simulation.
- Basic geolocation API simulation.
- Manifest validation.
- Stability fixes for installation and updates to apps.
- Newer versions of the Firefox rendering engine and Gaia (the UI for Firefox OS).
The arguably biggest addition to version 3.0 is the new Push to Device feature. If you have an existing device supporting Firefox OS, you can connect it via USB and push apps installed in the Firefox OS Simulator directly to it (make sure to enable remote debugging: Settings > Device information > More Information > Developer > Remote debugging).
For those without a device, there are still new features worth highlighting. Basic geolocation API simulation has been added, so you can test geolocation in your app, and read out longitude and latitude values (specifying geolocation is in a later release).
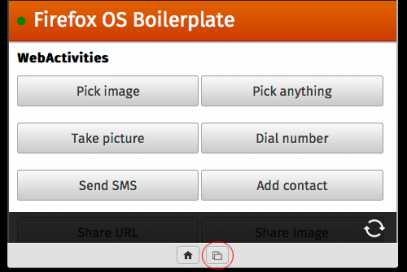
You can now also rotate the simulator, allowing you to get events when you do, as well as to adapt your contents to both portrait and landscape. Here’s how that looks:

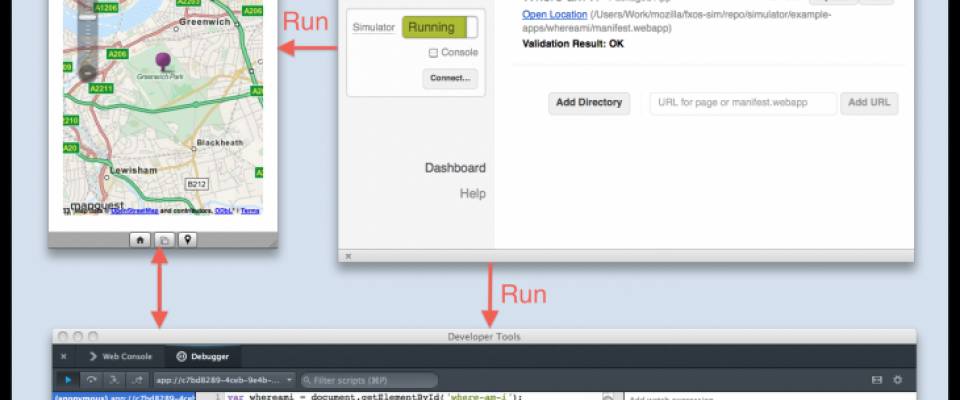
Last but not least, we have manifest validation. Now when you add an app to the Firefox OS Simulator, it checks your manifest file for errors and warnings, including problems that prevent installing the app in the simulator, usage of APIs that the simulator doesn’t yet simulate (not all APIs have been added), and missing properties that are required by the Firefox Marketplace and/or devices.
Those are the main features that were also in the preview, but since then Mozilla has also added newer versions of Firefox OS and Gaia, significantly reduced the download/installation size, sped up the start time (partly due to the smaller size), and fixed a few bugs. Power users will also be happy to find out there is a new keyboard shortcut to repackage/reinstall/restart the current app as well as OS-standard ways in the menu to close the Simulator with corresponding keyboard shortcuts (Alt + F4 on Windows, Cmd + Q on Mac, and Ctrl + Q on Linux).
If you’re interested in Firefox OS development, check out the documentation and Simulator walkthrough. We’ll keep you posted as Mozilla pushes on with its mobile operating system.
Image credit: DPA/Getty Images
source: http://thenextweb.com